下载
从官网下载 node.js 安装包,传送门:http://nodejs.cn/download/
安装
请在一个合适的位置,路径最好不要有中文 进行安装存放。直接双击安装程序。

第二步,勾选我同意,继续Next。

第三步,选择安装位置,

第四步,默认就行,直接Next。

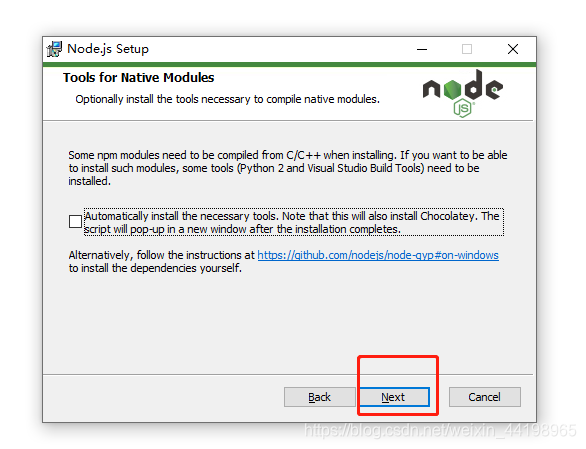
第五步,推荐不勾选,用于构建本机模块工具。

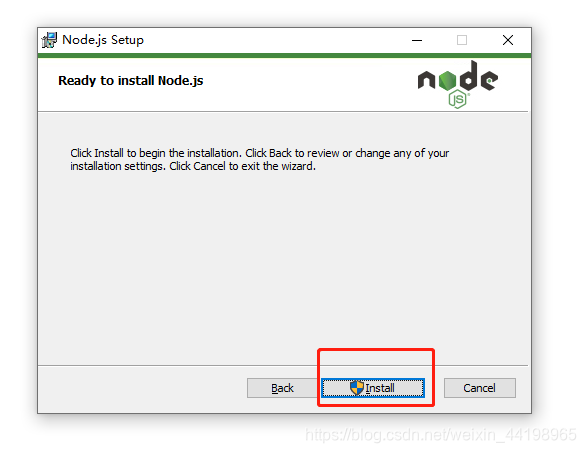
第六步,直接 install 等待安装完成。

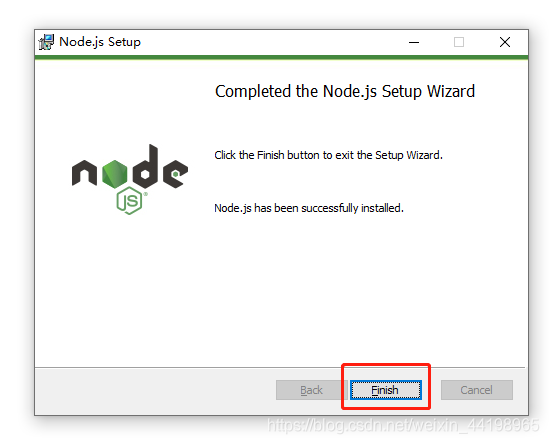
第七步,点击Finish完成安装。

到这里,node.js 环境已经完成一大半,剩下的只需简单配置即可。
测试
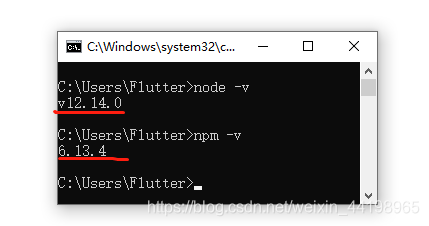
打开 cmd ,尝试以下两条命令:
node -v
npm -v
命令解释:查看 node 版本与查看 npm 版本。
如果你的界面与下图类似,那么恭喜你成功了!

环境配置
这里的环境配置主要配置的是 npm 安装的全局模块所在的路径,以及缓存 cache 的路径,之所以要配置是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表 global 全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占 C 盘空间。
我想自定义:
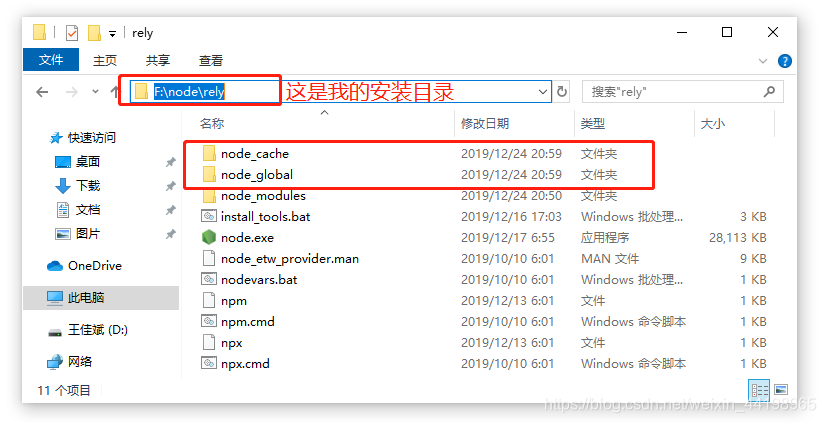
例如,我希望将全模块所在路径和缓存路径放在我 node.js 安装的文件夹中,则在我安装的文件夹【F:\node\rely】下创建两个文件夹【node_global】及【node_cache】,目的是不再指向 C 盘,而是指向我的 D 盘。

一、创建完文件夹后,接着运行两条命令用来指向该位置:
注意,这是我的目录,只做示例,你应该按照你的目录来进行。
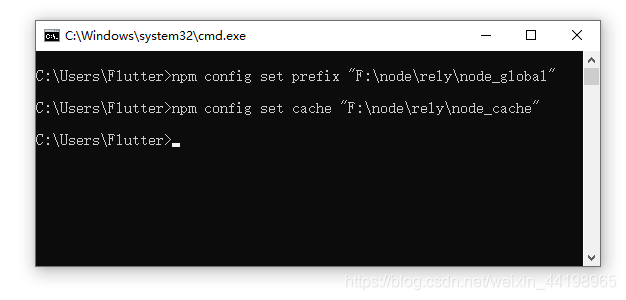
npm config set prefix "F:\node\rely\node_global"
npm config set cache "F:\node\rely\node_cache"

二、设置环境变量
(1) 打开 环境变量 窗口,我相信不用演示。
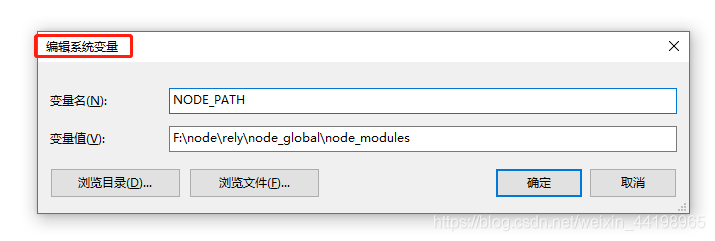
(2) 在【系统变量】下新建【NODE_PATH】,输入【F:\node\rely\node_global\node_modules】[路径修改为自己的]

你可能会疑问,我的 node_global 文件夹是刚刚创建的里面没有东西。
解释:node.js 会为我们自动创建 node_modules 文件夹
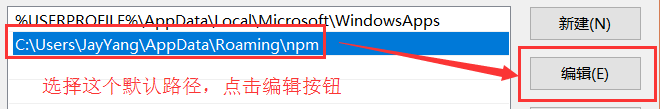
(3) 把【用户变量】下的【Path】修改为【F:\node\rely\node_global】[路径修改为自己的]。
注意:在此之前,会有一个默认的 npm 位置,修改它为你的即可。


最后测试
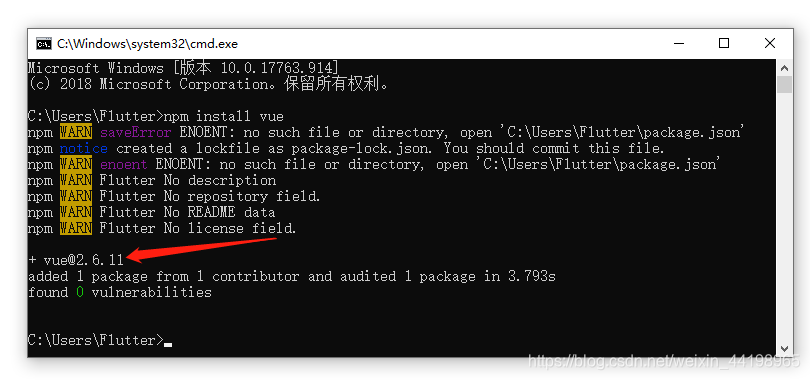
我们来安装一个vue模块测试,打开 cmd 键入以下命令:
npm install vue
如果出现如下图类似界面,证明 vue 模块已经下载好了。

能装包,就证明成功了。
