HTML基础标签实践
一、标签功能简介:
html:超文本标记语言
http :超文本传输协议
www:域名
com:营利性网站
org:非盈利网站
edu:教育类网站
gov:军事类网站
mil:一级域名
cn:中国
DNS :域名解析服务器
结构
网页
网站
标题 h1~h6
段落 p
超链接
<a href="链接的目标地址" target="打开目标窗口"></a>
target: _blank 在新窗口打开
_parent 在源窗口打开
锚记:
1、跳转到同一个页面的不同位置
在跳转位置处添加一个锚记,<a name="名称"></a>
创建链接 <a href=“#锚记名称”>点击内容</a>
2、跳转到不同页面的不同位置
在跳转位置处添加一个锚记,<a name="名称"></a>
创建链接 <a href=“文件名#锚记名称”>点击内容</a>
发送邮件:mailto:邮箱地址
路径:
绝对路径 :从根目录开始
相对路径 :从当前目录开始
水平线
html注释 ctrl+shift+/
换行
空格: 全角状态下空格
斜体
加粗
字体放大
放置代码
删除线
下标
上标
单位: 像素( px) 百分比(%) em rem
图片:
<img src=“图片路径” alt=“信息提示” title=“图片描述” width=“图片宽度”height=“图片高度”/>
表格
| 标题行 |
|---|
| 单元格 |
跨行跨列
rowspan colspan
~`
列表
无序列表
表单分组
name:~~ label 标签 颜色二、实践例子
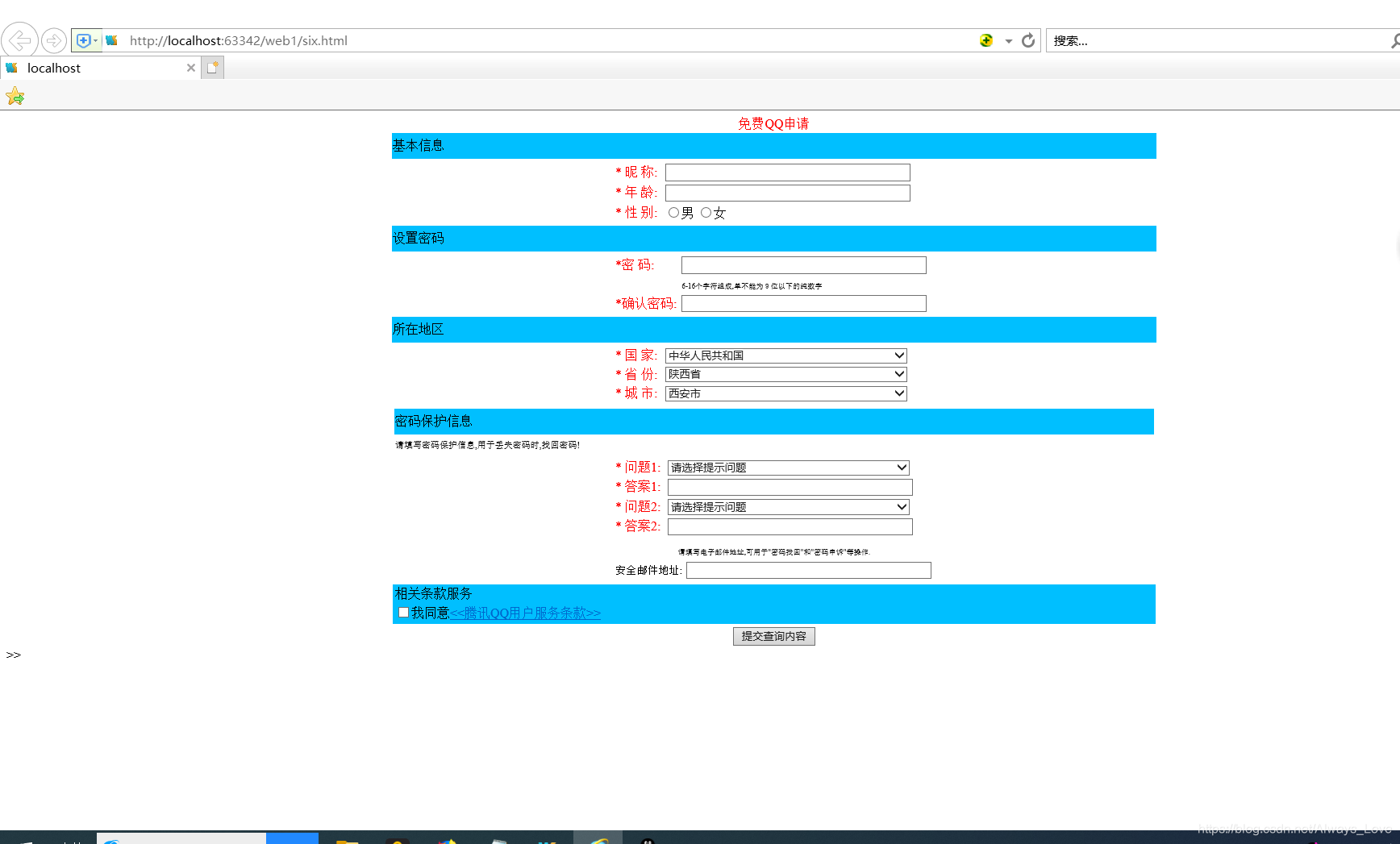
1、例子一:
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="50%" align="center">
<caption style="color:red">
免费QQ申请
</caption>
<tr>
<td bgcolor="#00bfff" height="30px">基本信息</td>
</tr>
<tr>
<td><table width="400px" align="center">
<tr>
<td style="color:red">* 昵 称:</td>
<td><input type="text" style="width: 300px;"/></td>
</tr>
<tr>
<td style="color:red">* 年 龄:</td>
<td><input type="text" style="width: 300px;"/></td>
</tr>
<tr>
<td style="color:red">* 性 别:</td>
<td><input type="radio" name="sex"/>男 <input type="radio" name="sex"/>女</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#00bfff" height="30px">设置密码</td>
</tr>
<tr>
<td><table width="400px" align="center">
<tr>
<td style="color:red">*密 码:</td>
<td><input type="text" style="width: 300px;"/></td>
</tr>
<tr>
<td></td>
<td><small><small><small>6-16个字符组成,单不能为9位以下的纯数字</td>
</tr>
<tr>
<td style="color:red">*确认密码:</td>
<td><input type="text" style="width: 300px;"/></td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#00bfff" height="30px">所在地区</td>
</tr>
<tr>
<td><table width="400px" align="center">
<tr>
<td style="color:red">* 国 家:</td>
<td><select name="" id="" style="width: 300px;">
<option value="美国">美国</option>
<option value="中华人民共和国" selected>中华人民共和国</option>
<option value="韩国">韩国</option>
<option value="英国">英国</option>
</td>
</tr>
<tr>
<td style="color:red">* 省 份:</td>
<td><select name="" id="" style="width: 300px;">
<option value="四川省">四川省</option>
<option value="湖南省">湖南省</option>
<option value="陕西省" selected>陕西省</option>
<option value="海南省">海南省</option>
</td>
</tr>
<tr>
<td style="color:red">* 城 市:</td>
<td><select name="" id="" style="width: 300px;">
<option value="延安市">延安市</option>
<option value="宝鸡市">宝鸡市</option>
<option value="咸阳市">咸阳市</option>
<option value="西安市" selected>西安市</option>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td><table width="100%">
<tr>
<td bgcolor="#00bfff" height="30px">密码保护信息</td>
</tr>
<tr>
<td><small><small>请填写密码保护信息,用于丢失密码时,找回密码!</td>
</tr>
</table>
</td>
</tr>
<tr>
<td><table width="400px" align="center">
<tr>
<td style="color:red">* 问题1:</td>
<td><select name="" id="" style="width: 300px;">
<option value="请选择提示问题" selected>请选择提示问题</option>
<option value="问题一">问题一</option>
<option value="问题二">问题二</option>
<option value="问题三">问题三</option>
</td>
</tr>
<tr>
<td style="color:red">* 答案1:</td>
<td><input type="text" style="width: 300px;"/></td>
</tr>
<tr>
<td style="color:red">* 问题2:</td>
<td><select name="" id="" style="width: 300px;">
<option value="请选择提示问题" selected>请选择提示问题</option>
<option value="问题一">问题四</option>
<option value="问题二">问题五</option>
<option value="问题三">问题六</option>
</td>
</tr>
</tr>
<tr>
<td style="color:red">* 答案2:</td>
<td><input type="text" style="width: 300px;"/></td>
</tr>
</table>
</td>
</tr>
<tr>
<td><table width="400px" align="center">
<tr>
<td colspan="2" align="center"><small><small><small>请填写电子邮件地址,可用于"密码找回"和"密码申诉"等操作.</td>
</tr>
<tr>
<td><small>安全邮件地址:</small></td>
<td><input type="text" style="width: 300px;"/></td>
</tr>
</table>
</td>
</tr>
<tr>
<td><table width="100%" bgcolor="#00bfff" height="30px">
<tr>
<td>相关条款服务</td>
</tr>
<tr>
<td><input type="checkbox"/></inpute>我同意<a href="http://www.qq.com" target="_blank"><<腾讯QQ用户服务条款>></td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center"><input type="submit"/></td>
</tr>
</table>
</body>
</html>
效果截图:
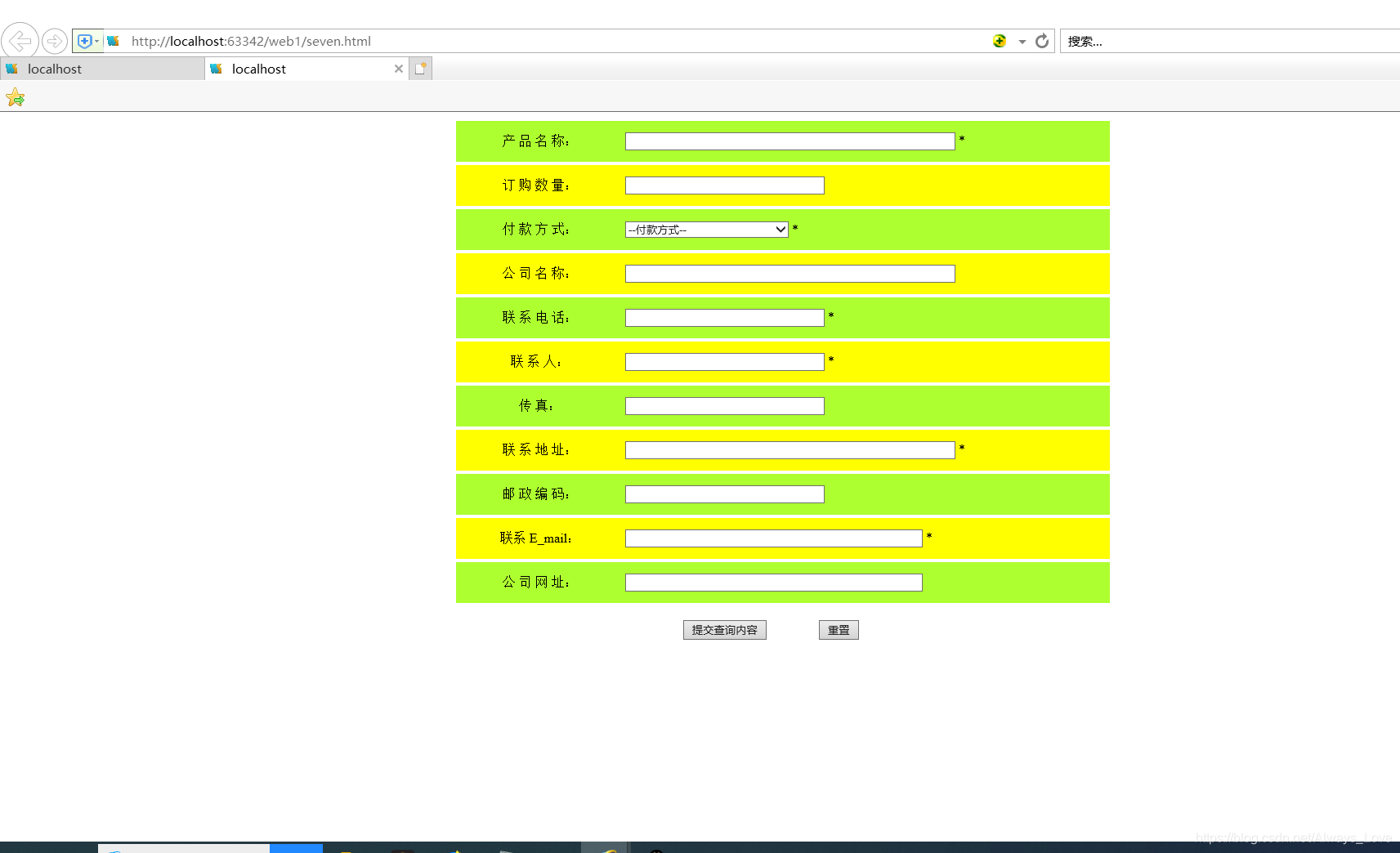
 2、例子二
2、例子二
代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/html">
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="800" align="center">
<tr>
<td ><table width="800" bgcolor="#adff2f" height="50px">
<tr>
<td style="width: 200px" align="center">产 品 名 称:</td>
<td><input type="text" style="width: 400px"/> *</td>
</tr>
</table>
<td>
</tr>
<tr>
<td ><table width="800" bgcolor="yellow" height="50px">
<tr>
<td style="width: 200px" align="center">订 购 数 量:</td>
<td><input type="text" style="width: 240px"/></td>
</tr>
</table>
<td>
</tr>
<tr>
<td ><table width="800" bgcolor="#adff2f" height="50px">
<td style="width: 200px" align="center">付 款 方 式:</td>
<td>
<select name="" id="" style="width: 200px;">
<option value="付款方式" selected>--付款方式--</option>
<option value="支付宝">支付宝</option>
<option value="微信">微信</option>
<option value="银联">银联</option>
</select> *
</td>
</table>
<td>
</tr>
<tr>
<td ><table width="800" bgcolor="yellow" height="50px">
<tr>
<td style="width: 200px" align="center">公 司 名 称:</td>
<td><input type="text" style="width: 400px"/></td>
</tr>
</table>
<td>
</tr>
<tr>
<td ><table width="800" bgcolor="#adff2f" height="50px">
<tr>
<td style="width: 200px" align="center">联 系 电 话:</td>
<td><input type="text" style="width: 240px"/> *</td>
</tr>
</table>
<td>
</tr>
<tr>
<td ><table width="800" bgcolor="yellow" height="50px">
<tr>
<td style="width: 200px" align="center">联 系 人:</td>
<td><input type="text" style="width: 240px"/> *</td>
</tr>
</table>
<td>
</tr>
<tr>
<td ><table width="800" bgcolor="#adff2f" height="50px">
<tr>
<td style="width: 200px" align="center">传 真:</td>
<td><input type="text" style="width: 240px"/></td>
</tr>
</table>
<td>
</tr>
<tr>
<td ><table width="800" bgcolor="yellow" height="50px">
<tr>
<td style="width: 200px" align="center">联 系 地 址:</td>
<td><input type="text" style="width: 400px"/> *</td>
</tr>
</table>
<td>
</tr>
<tr>
<td ><table width="800" bgcolor="#adff2f" height="50px">
<tr>
<td style="width: 200px" align="center">邮 政 编 码:</td>
<td><input type="text" style="width: 240px"/></td>
</tr>
</table>
<td>
</tr>
<tr>
<td ><table width="800" bgcolor="yellow" height="50px">
<tr>
<td style="width: 200px" align="center">联系 E_mail:</td>
<td><input type="text" style="width: 360px"/> *</td>
</tr>
</table>
<td>
</tr>
<tr>
<td ><table width="800" bgcolor="#adff2f" height="50px">
<tr>
<td style="width: 200px" align="center">公 司 网 址:</td>
<td><input type="text" style="width: 360px"/></td>
</tr>
</table>
<td>
</tr>
<tr>
<td >
<tr>
<td><table width="250" height="50px" align="center">
<tr>
<td><input type="submit"/></td>
<td><input type="reset"/></td>
</tr>
</table></td>
</tr>
<td>
</tr>
</table>
</body>
</html>
效果截图:
 第一次写博客,不足之处太多,慢慢学习改进。
第一次写博客,不足之处太多,慢慢学习改进。
