HTML简单的基础标签
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:DW开发工具 html标签基础
作者: 李杨
撰写时间:2019-01-16
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Html是用来描述“本链接标示语言”。Html命令可以说明文字,图形,动画,声音,表格,链接等。也就是平常网站上所看到的网页。Html不是一种编程语言,而是一种标记语言,它用的是一套标记标签,也就是我们的标签元素。
HTML语法的规则就是。如果想要让页面正确的显示,就要使用正确的html语法和HTML的标签元素。比如对于文档的标题就应该用
可以用这个例子来实现上面所说的效果。
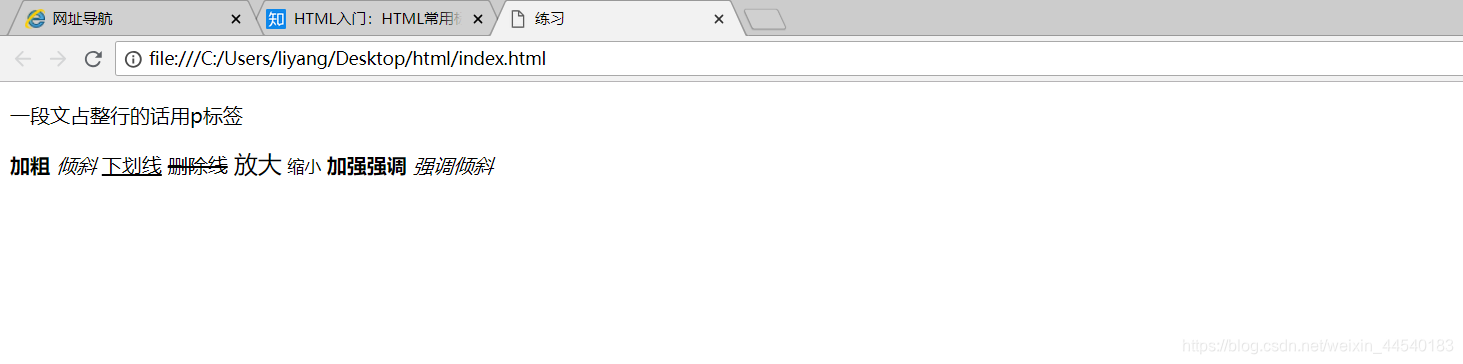
比如说还有一些文字的特殊样式 也可以看到实现的效果着些。
图片标签
它的属性有src意思是指定图片的源文件;
alt :图片未加载成功的提示文字。还有图片的width ,height等。

还有a标签是一个超链接。href是链接地址;空的链接的话是可以用“#”代替的。

还有table表单的基本结构
表格的表头是单元格的一种变体,实际上是一种单元格的加粗和居中。

总的来说HTML常用的标签就是下面这些。
很多的不常用的标签在W3School里都可以找到。