开发工具与关键技术:DW/浏览器 ;熟悉HTML标签。
作者:刘佳明
撰写时间:2019年1月 17 日
在编写页面的过程中必不可少就是熟悉的运用各式各类的标签;下面就为大家介绍常见的HTML标签;
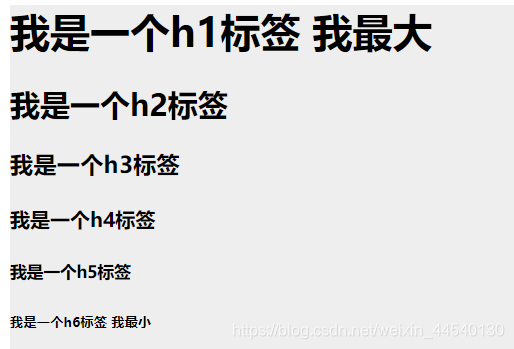
h1~h6 标签;hmtl中的标题标签


标签表示分割线;;

字体标签
表示段落标签; 表示斜体标签; 表示斜体加粗表示粗体; 表示行内标签,行内标签并非只局限于文字
表示文字加删除线 表示文字加下划线
表示文字加大; 表示文字缩小;
<div class="contain">
<p>我是一个P标签</p>
<hr>
<i>我是一个i标签</i>
<hr>
<em>我是一个em标签</em>
<hr>
<b>我是一个b标签</b>
<hr>
<span>我是一个span标签</span>
<hr>
<u>我是一个u标签</u>
<hr>
<big>我是一个big标签</big>
<hr>
<small>我是一个small标签</small>
</div>

弹幕式,跑马灯标签;顾名思义该标签可让文本呈现跑马灯效果;
最简单跑马灯标签;
我是一个跑马灯标签
效果是文字:“我是一个跑马灯”会沿箭头所指的方向运动

在构建网页时;如有需要构建入竖向文字标识的时候;标签多采用列表式标签;
列表标签=有序列表+无序列表;两者的差别在于有无序号编辑;
有序列表;
<div class="contain">
<ol>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
</div>

无序列表
<div class="contain">
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
</div>

表格标签;
<table></table>定义表格 书写在表格的开始和结束位置
<tr></tr>表示表格的行;
<td></td>表示表格的单元格;
<th></th>设置表格头:通常是黑体居中文字;
<div class="contain">
<table>
<tbody>
<tr>
<th>1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th>2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th >3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
具体网页效果如下;

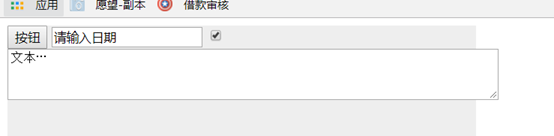
From表单标签;编辑表单时必要的标签,密码框,文本框,文本域 ,下拉框等多类文本编辑的表单标签;
<div class="contain">
<form>
<input type="button" value="按钮" />
<input type="text" value="请输入日期">
<input type="checkbox" > //单选框
<input type="hidden">
<textarea cols="10px" rows="2">文本…</textarea><!--文本表示 横向为0,纵向为2,-->
<form>
</div>

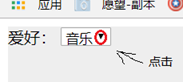
<div class="contain">
<!-- 表单:下拉框 -->
<label>爱好:</label>
<select>
<option value="读书">读书</option>
<option value="运动">运动</option>
<option value="音乐" selected="selected">音乐</option>
</select>
</div>