写在<body>中的标记
(13)列表标记
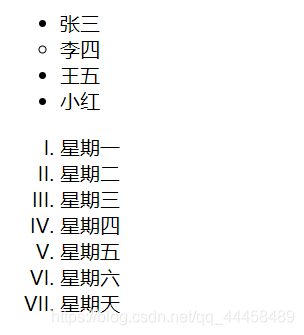
①无序列表 <ul> <li>
②有序列表 <ol> <li>
(14)图片 <img src=”” width=”” height=”” title=”” border=”” />
src=””表示所要显示的图片
width=””用来设置图片的宽度
height=””用来设置图片的高度
title=””用来设置图片的标题,也就是鼠标移到图片上会显示设置的标题内容
border=””用来设置图片的边框,数字,表示边框的粗细。
(15)超链接
a 文字链接 <a href=”” target=””>文字</a>
href=””表示点击链接跳转的地址
target=””表示点击超链接的跳转方法
_self表示页面内部发生跳转,不会打开新的页面窗口,不写默认的一种方式
_blank表示打开新的页面窗口发生链接的跳转
b 图片链接 <a href=”” target=””><img /></a>
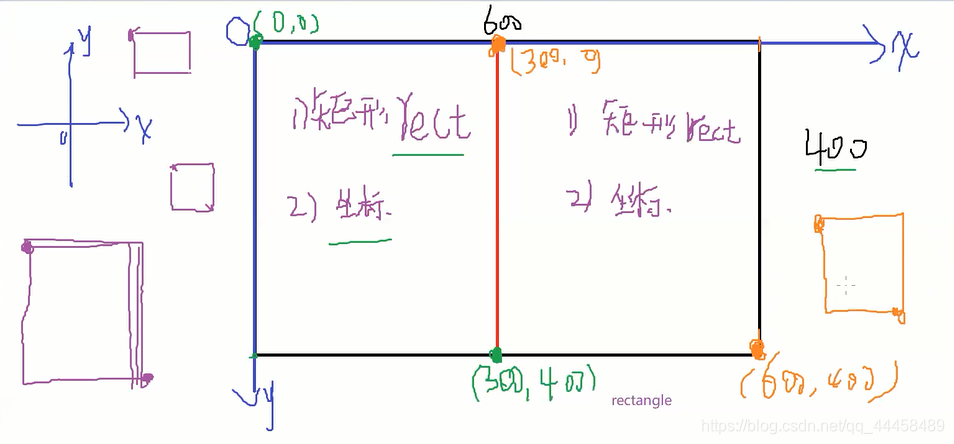
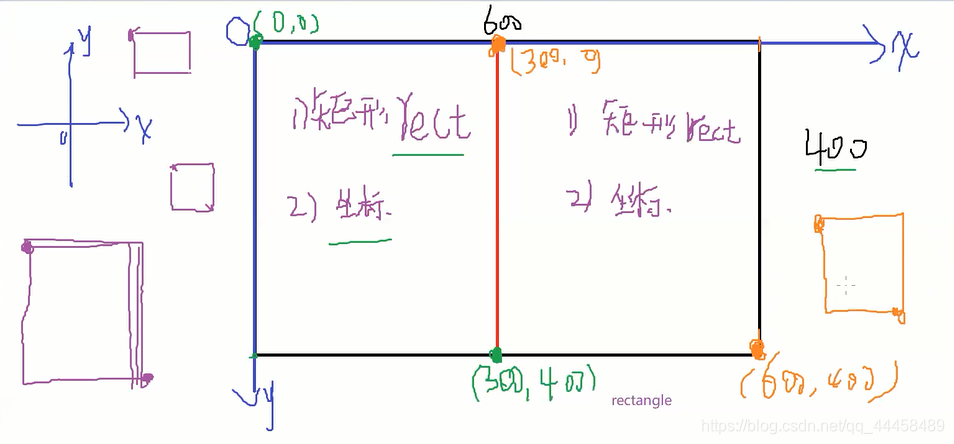
c 图片的热点分割技术,分割图片,实现分割后区域的不同链接跳转
<map>
<area shape=”” coords=”” href=””></area> 分割的一个区域
<area shape=”” coords=”” href=””></area> 分割的第二个区域
...
</map>
shape=””表示形状 coords=””表示坐标值 href=””跳转地址
代码部分:
<html>
<head>
<title>列表标记</title>
</head>
<body>
<ul>
<li>张三</li>
<li type="circle">李四</li>
<li>王五</li>
<li>小红</li>
</ul>
<ol>
<li type="I">星期一</li>
<li type="I">星期二</li>
<li type="I">星期三</li>
<li type="I">星期四</li>
<li type="I">星期五</li>
<li type="I">星期六</li>
<li type="I">星期天</li>
</ol>
</body>
</html>
<html>
<head></head>
<body>
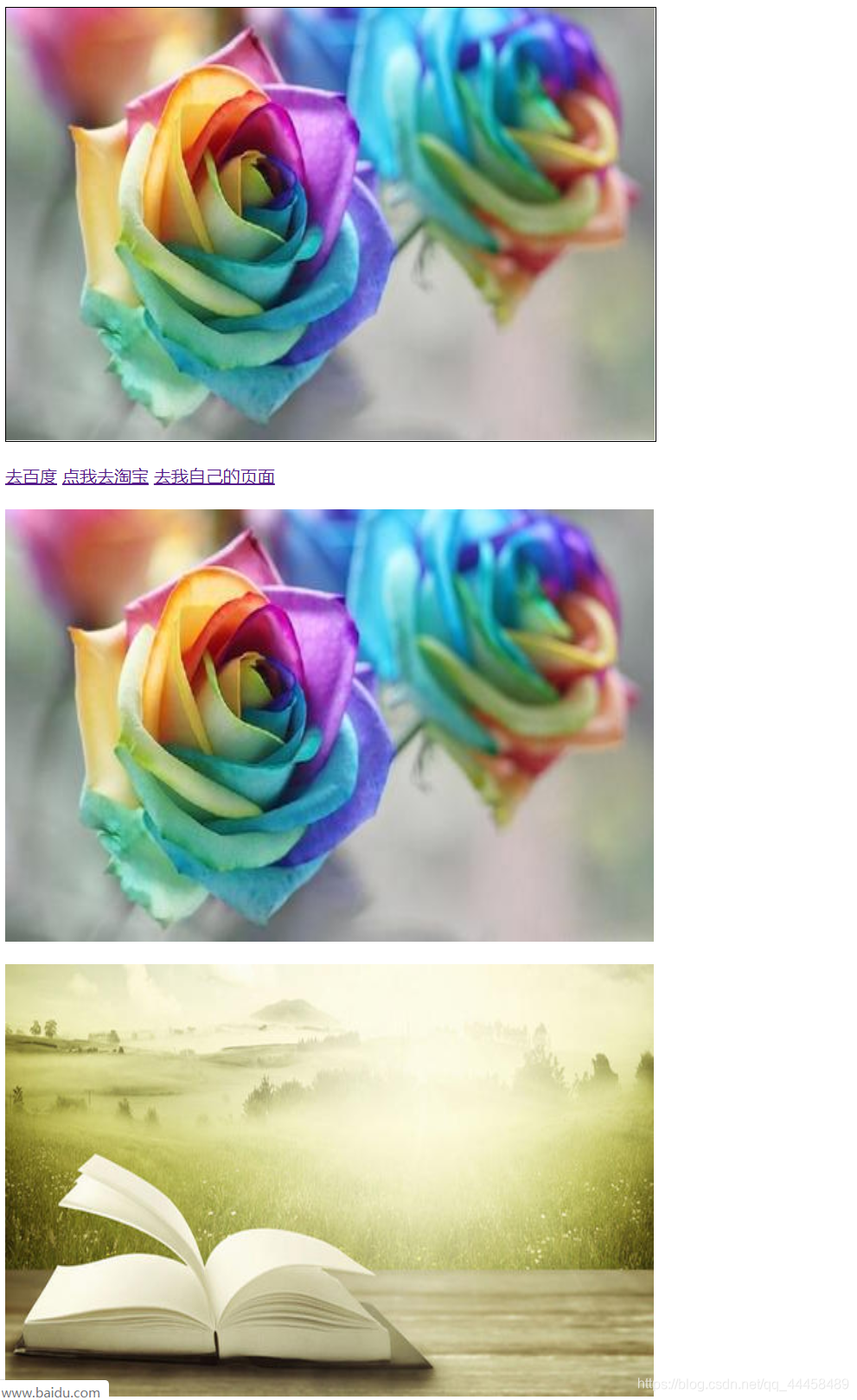
<img src="玫瑰.jpg" width="600" height="400"
title="这是一只小老虎" border="1"/>
<br/>
<br/>
<a href="http://www.baidu.com" target="blank">去百度</a>
<a href="http://www.taobao.com">点我去淘宝</a>
<a href="body.html" target="_self">去我自己的页面</a>
<br/>
<br/>
<a href="http://www.baidu.com" target="_blank">
<img src="玫瑰.jpg" width="600" height="400"/>
</a>
<br/>
<br/>
<img src="t.jpg" width="600" height="400" usemap="#a"/>
<map name="a">
<area shape="rect" coords="0,0,300,400" href="http://www.baidu.com"></area>
<area shape="rect" coords="300,0,600,400" href="http://www.taobao.com"></area>
</map>
</body>
</html>
map区域分析:

效果图:
图1:

图2:

插入的图片:
玫瑰.jpg

t.jpg