写在<body>中的标记
(15)超链接
a 文字链接
b 图片链接
c 图片热点分割技术
d 超链接的特殊使用--返回页面顶部 href=”#”
(16)表格标记
<table border=”” ....></table> 表格的开始和结束标记
<tr></tr> 表格的一行
<td></td> 表格的一列
<caption></caption> 设置表格的标题,会一直在表格的正上方显示,<caption>标记一般写在<table>标记的下面,第一行<tr>的上面。
表格中的属性:border=”” 给表格加上一个边框
cellspacing=”” 表格中行列之间的空隙(0~xx)
width=”” 设置表格的宽度
height=”” 设置表格的高度
align=”left/center/right” 设置水平对齐方式,左中右对齐方式
1)用在<table>开始标记中,是表格整体左中右对齐
2)用在<tr>开始标记中,设置该行的内容左中右对齐
3)用在<td>开始标记中,设置某一个单元格左中右对齐
valign=”top/middle/bottom” 垂直对齐方式,顶部,居中,底部对齐方式
(说明:valign只能用在<tr>和<td>标记中,不可以用在<table>标记中)
rowspan=”” 跨行 数字,数字表示跨几行
colspan=”” 跨列 数字,数字表示跨几列
(说明:rowspan和colspan一般写在<td>标记中,一般是让一个单元格跨行或者跨列)
<marquee directon=”left/right”>内容</marquee> 该标记能够将内容变成漂移的效果,direction=””属性表示漂移的方向
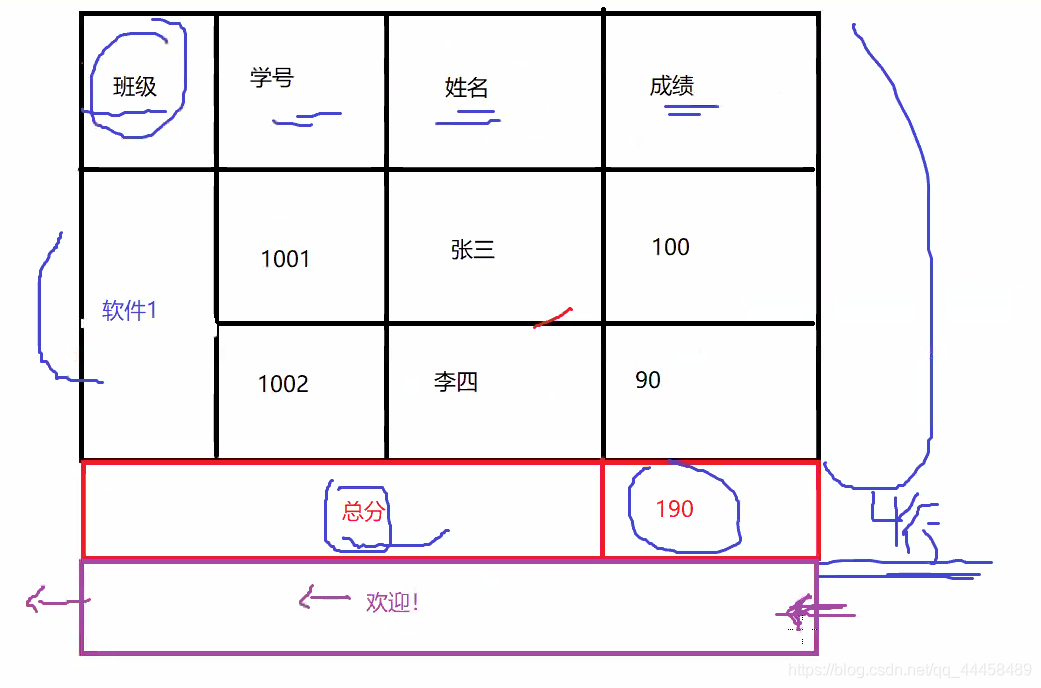
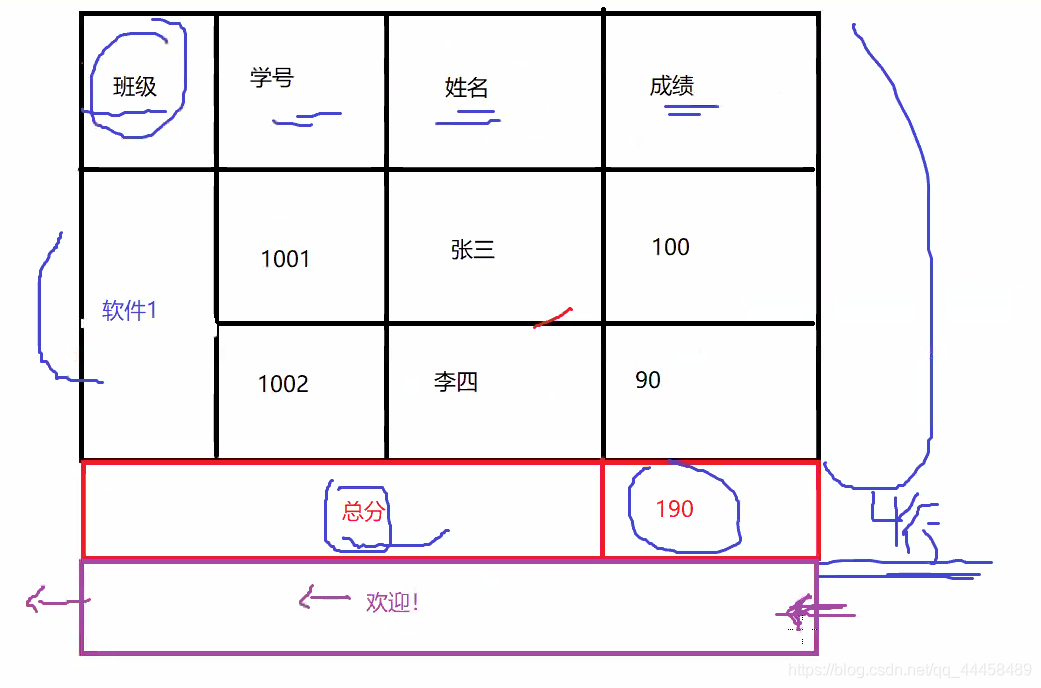
表格分析:

代码部分:
<html>
<head></head>
<body>
<img src="玫瑰.jpg" width="600" height="400"
title="这是一只小老虎" border="1"/>
<br/>
<br/>
<a href="http://www.baidu.com" target="blank">去百度</a>
<a href="http://www.taobao.com">点我去淘宝</a>
<a href="body.html" target="_self">去我自己的页面</a>
<br/>
<br/>
<a href="http://www.baidu.com" target="_blank">
<img src="玫瑰.jpg" width="600" height="400"/>
</a>
<br/>
<br/>
<img src="t.jpg" width="600" height="400" usemap="#a"/>
<map name="a">
<area shape="rect" coords="0,0,300,400" href="http://www.baidu.com"></area>
<area shape="circle" coords="450,200,100" href="http://www.taobao.com"></area>
</map>
<br/>
<br/>
<a href="#"><img src="jt.jpg"/></a>
</body>
</html>
<html>
<head>
<title>表格标记</title>
</head>
<body>
<table border="1" cellspacing="0" width="600" height="250" align="center">
<caption>学生成绩表</caption>
<tr align="center" valign="middle">
<td>班级</td>
<td>学号</td>
<td>姓名</td>
<td>成绩</td>
</tr>
<tr align="center">
<td rowspan="2">软件1</td>
<td>1001</td>
<td>张三</td>
<td>100</td>
</tr>
<tr align="center">
<td>1002</td>
<td>李四</td>
<td align="center">90</td>
</tr>
<tr align="center">
<td colspan="3">总分</td>
<td>190</td>
</tr>
<tr>
<td colspan="4"><marquee direction="right">欢迎!<marquee></td>
</tr>
</table>
</body>
</html>
效果图: