今天我来带大家用最快的速度和最简单的方法制作一个音乐抖动条,大家如果有兴趣不妨一起来试试~~~~~~~
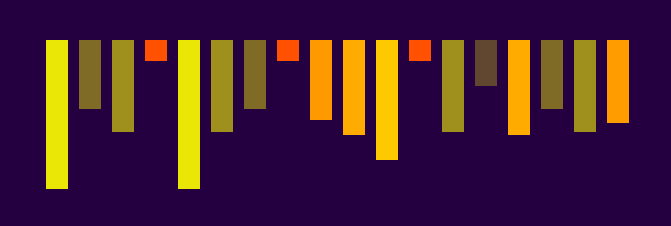
当然做这个之前我们得有一些html+css3的基础,接下来看看如下图所示效果。。

当然我们要做的是动态效果~~~~~~~~~~~~~其实实现这个效果非常的简单,首先我们来分析下抖动条实现的原理:
每个抖动条都是单独的一个个体,要想它速度不一致的跳动起来,也就是在不同的时间段内使它达到同样的高度。
接下来我们步步的的来实现!!
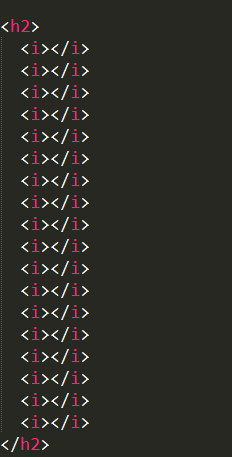
第一步:先排版布局

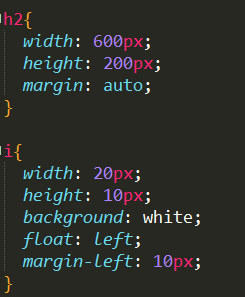
第二步:设置抖动条的css样式

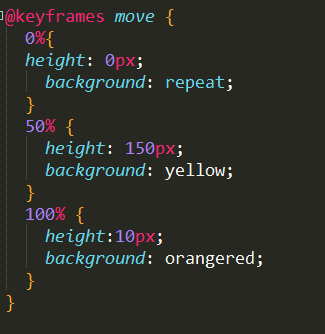
第三步:定义一个跳动的动画(动画改变抖动条的高度)

接下来是最重要的一步,布局写好,动画写好,紧接着就是为每个的抖动条单独设置不同的执行动画的时间
第四步:

注意:设置的动画move必须放置在每个抖动条执行动画的时间样式的后面!
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)