准备安装:pip install flaskFlask快速入门:http://docs.jinkan.org/docs/flask/quickstart.html#quickstart 快速构建在项目根目录下构建:
webapp包目录,存放flask代码,包内有__init__.py文件
templates目录,存放模板文件
static目录,存放js,css等静态文件。其下建立js目录,放入jquery、echarts的js文件
app.py入口文件
基本组成目录结构如下:
1.# /webapp/__init__.py文件内容
2.from flask import Flask,jsonify
3.#创建应用
4.app = Flask("myweb")
5..#路由和视图函数
[email protected]("/")
7.def index():
8.return "hello flask"
9.
[email protected]("/json",methods=["GET"]) #列表中指定多个方法
11.def getjson():
12.d = {"a":1,"b":2,"c":3}
13.return jsonify(d) #Mime是application/json
14.
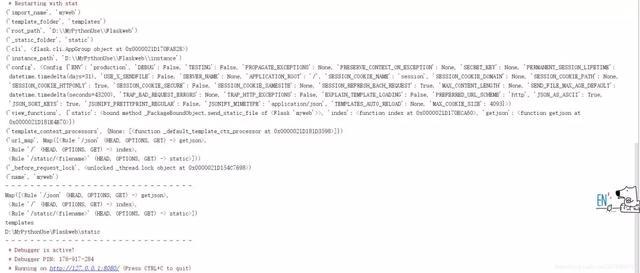
15.#打印重要属性
16.print(*filter(lambda x: not x[0].startswith("__") and x[1],app.__dict__.items()),sep="\n")
17.print("- "*30)
18.print(app.url_map)
19.print(app.template_folder)
20.print(app.static_folder)
21.print("- "*30)
应用:创建出来提供WEB服务的实例,也是wsgi的入口
视图函数:执行内部代码输出响应的内容
路由:通过route装饰器创建path到视图函数的映射关系
1.#/main.py文件
2.from webapp import app
3.
4.if __name__ == "__main__":
5. app.run("127.0.0.1",port=8080,debug=True)
启动main.py文件

蓝图Flask中,基本上都是route装饰器和视图函数的映射,如果函数很多,代码组织结构会非常乱。蓝图Blueprint,就是Flask中模块化技术。
新建/web/app/books.py蓝图文件
1.#/webapp/books.py文件
2.
3.from flask import Blueprint,jsonify,render_template
4.
5.bpbooks = Blueprint("booksapp",__name__,url_prefix="/books")
6.# bpbooks = Blueprint("booksapp",__name__)
[email protected]("/",methods=["GET","POST"])
8.def getall():
9. books = [
10.(1,"java",20),
11.(2,"python",40),
12.(3,"linux",50)
13. ]
14.return jsonify(books)
15.# print("= "*30)
16.# for x in bpbooks.__dict__.items():
17.# print(x)
修改/webapp/__init__.py文件如下:在app中注册新建的蓝图文件
1.#/webapp/__init__.py
2.from flask import Flask,jsonify
3.from .books import bpbooks
4.
5.#创建应用
6..app = Flask("myweb")
7.#路由和视图函数
[email protected]("/")
9.def index():
10.return "hello flask"
11.
[email protected]("/json",methods=["GET"]) #列表中指定多个方法
13.def getjson():
14.d = {"a":1,"b":2,"c":3}
15.return jsonify(d) #Mime是application/json
16.# 注册蓝图#
17.app.register_blueprint(bpbooks)
18.#如果在app中注册蓝图时,给定了url_prefix,那么蓝图内自定义的url_prefix将失效
19.app.register_blueprint(bpbooks,url_prefix="/bookss")
20.#打印重要属性
21.print(*filter(lambda x: not x[0].startswith("__") and x[1],app.__dict__.items()),sep="\n")
22.print("- "*30)
23.print(app.url_map)
24.print(app.template_folder)
25.print(app.static_folder)
26.print("- "*30)
注册完成后,启动/main.py文件
Blueprint构造参数
name,蓝图名称,注册在app的蓝图字典中用的key
import_name,用来计算蓝图模块所在路径,一般写__name__
root_path,指定蓝图模块所在路径,如果None,使用import_name计算得到
template_folder
url_prefix,指定本蓝图模块的路径前缀,app.register_blueprint注册蓝图时,也可以对当前蓝图指定url_prefix,将覆盖蓝图中的定义
特别注意,输出的root_path路径,说明蓝图有自己一套路径。最后app.register_blueprint(bpbooks,url_prefix="/bookss"),url_prefix一定要以/开始,否则报错,最后路径以注册的url_prefix为准模板Flask使用jinja2模板。对于应用app来说其模板是,根目录下的templates,其下新建index.html/templates/index.html文件内容如下
1.<!DOCTYPE html>
2.<html>
3.<head>
4.<meta charset="UTF-8">
5.<title>xdd web</title>
6.</head>
7.<body>
8.<h2>欢迎使用flask框架</h2>
9.<hr>
10.{% for x in userlist %}
11.{{x}}
12.{% endfor %}
13.</body>
14.</html>
修改/webapp/__init__.py文件中的index视图函数,使用模板渲染函数
1.from flask import Flask,jsonify,render_template
2.
3..#创建应用
4.app = Flask("myweb")
5.
6.#路由和视图函数
[email protected]("/index.html")
8.def index():
9.return render_template("index.html", userlist=[
10. (1, "tom", 20),
11. (1, "json", 30),
12. ])
jinja2和Django模板语法一致,这里不阐述在app.jinja_loader属性中,有下面的语句
1.@locked_cached_property 2.def jinja_loader(self): 3. """The Jinja loader for this package bound object. 4. 5. .. versionadded:: 0.5 6. """ 7.if self.template_folder is not None: 8. return FileSystemLoader(os.path.join(self.root_path, self.template_folder))
说明:不管是app,还是bluepoint,都是使用自己的root_path和模板路径拼接成模板路径。可以通过app或者bluepoint查看app.jinja_loader.searchpath模板搜索路径。