Chrome安装React Devtools
原来网上许多教程由于墙和GitHub迁移不可用,故记录新的安装过程。
1.原链接https://github.com/facebook/react-devtools已迁移,可以去v3 branch下载,附上GitHub链接:https://github.com/facebook/react-devtools/tree/v3,download到本地
2.解压之后,进入react-devtools-3目录,运行命令行,输入:
npm --registry https://registry.npm.taobao.org install
3.install完成之后,运行
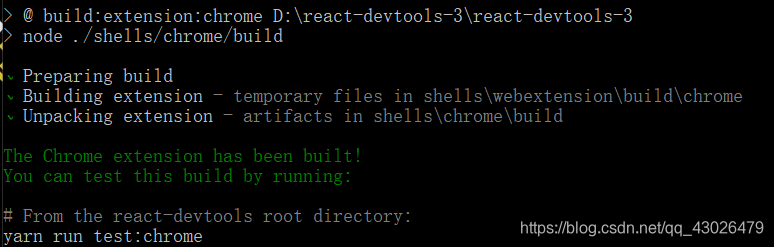
npm run build:extension:chrome

出现上图说明安装成功
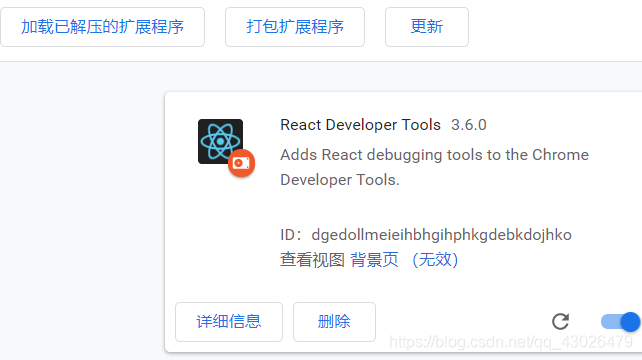
4.在…\react-devtools-3\react-devtools-3\shells\chrome\build\中可找到unpacked文件夹,在浏览器chrome://extensions/中打开开发者模式,点击加载已解压的扩展程序,选择unpacked文件夹,即可安装成功
附可能遇到问题: 2、3步骤中可能由于网络问题安装出错,再次运行命令重试可以解决。
