本文针对无科学上网环境下,react-devtools 的 安装。(有科学上网环境 可直接在chrome 商店上 下载)
一. 下载安装包
注意: 该地址 就是 扩展安装包 ,无需 npm install 安装依赖 , node.js build 等步骤 ,开箱即用
如果有小伙伴 安装速度太慢, 笔者这里提供 3.4.2版本 (2023年4月 最新)
提取码:0823
二. 添加扩展程序
下载后的zip解压到自己的目标文件夹,然后打开Chrome浏览器(以Chrome为例)的扩展程序,==>加载已解压的扩展程序chrome://extensions/,如下图

如下图 ,安装扩展后,可能 显示错误 ,这里先不予处理
扫描二维码关注公众号,回复:
16208968 查看本文章




三. 解决报错
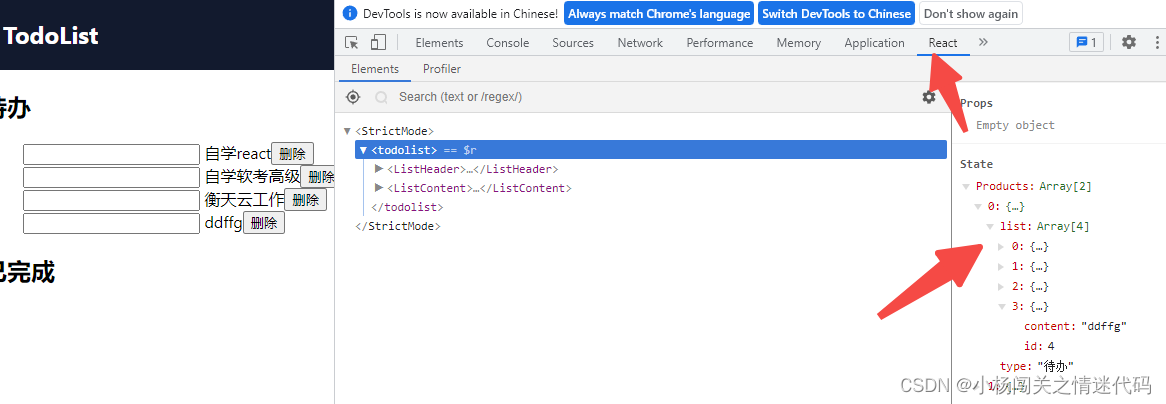
在chrome浏览器, 启动 无报错 项目, 发现项目报错

react-refresh-runtime.development.js:488
Uncaught TypeError: Cannot read properties of undefined (reading 'forEach')解决办法:
a. 将项目的 node_modules 删除,重新 npm i 安装项目依赖,先不要 npm start 启动项目(重点)
注意:这里 不可以 不删除 node_modules ,而直接修改 下面提到的 ReactRefreshEntry.js 文件, 这样操作是无效的。
b. 找到项目中依赖文件夹下的 node_modules/@pmmmwh/react-refresh-webpack-plugin/client/ReactRefreshEntry.js 目录,打开此文件,注释以下这行代码:
RefreshRuntime.injectIntoGlobalHook(safeThis);c. npm start
启动 devTools 成功!