一,在github上下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools
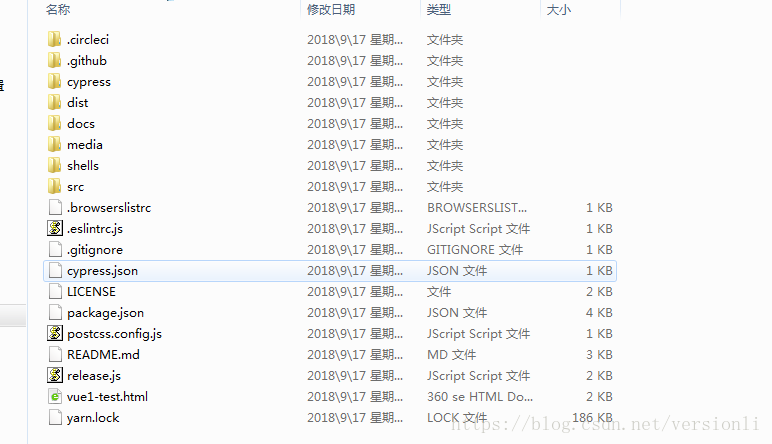
找到下载文件的目录解压出来
二,
1,cmd定位到目录这里
2,npm install (也可以 cnpm install 前提是你要装了这个淘宝镜像)
3,之后再npm run build (等待完成)
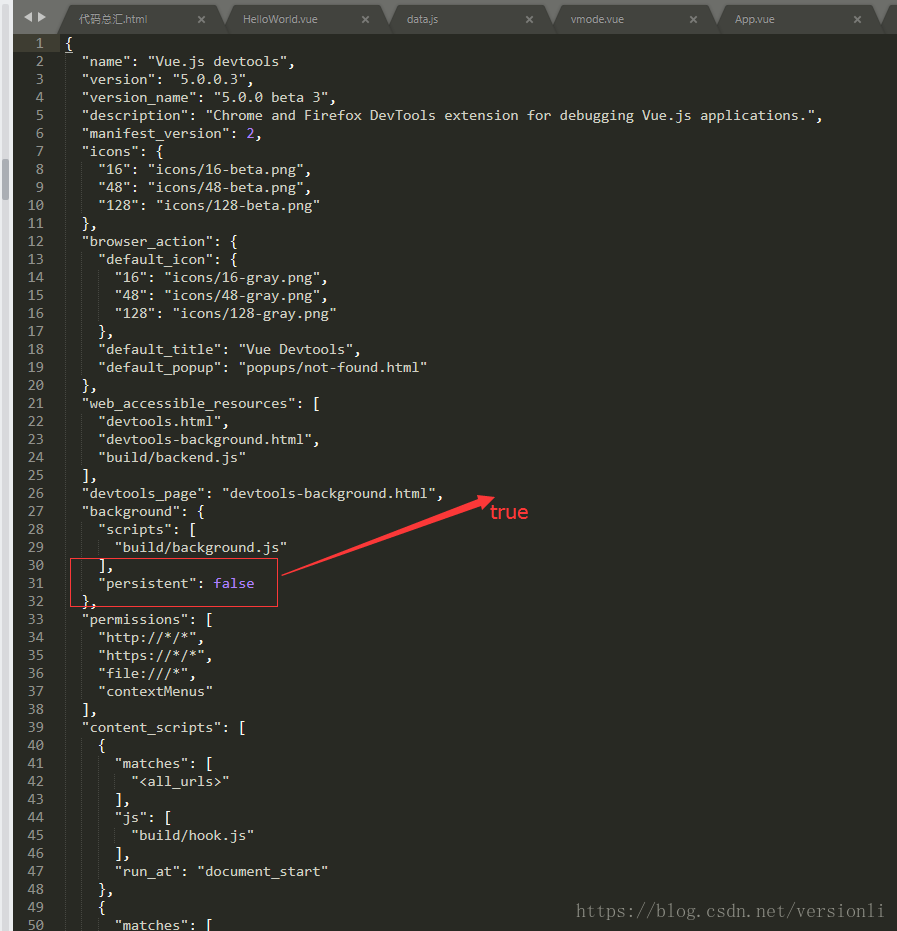
三 , 修改 ”\vue-devtools-dev\shells\chrome“ manifest.json 中的persistent为true
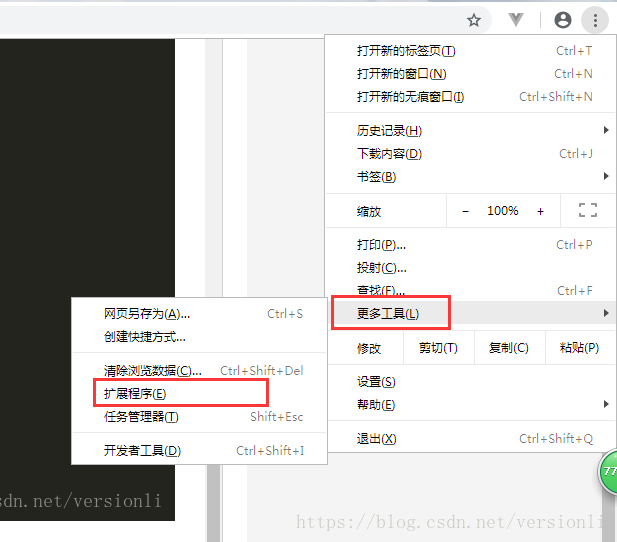
四,打开谷歌浏览器
右上角
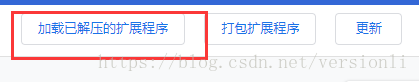
之后左上角出现
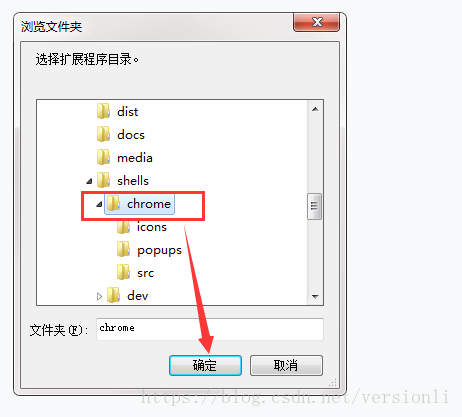
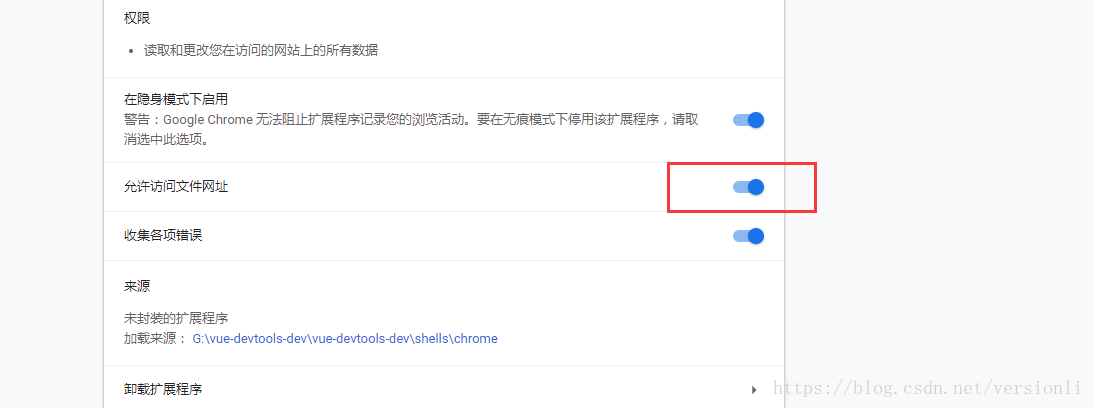
点红色框 ,定位到 刚才解压出来的文件下的shell/chrome
成功后,记得打开
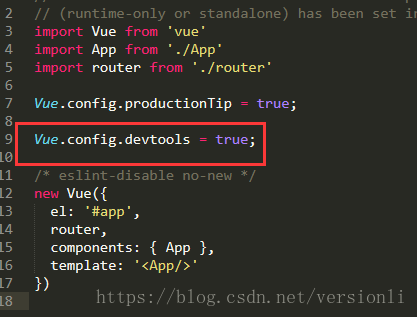
再在vue 项目中 配置
这样就不会报错了