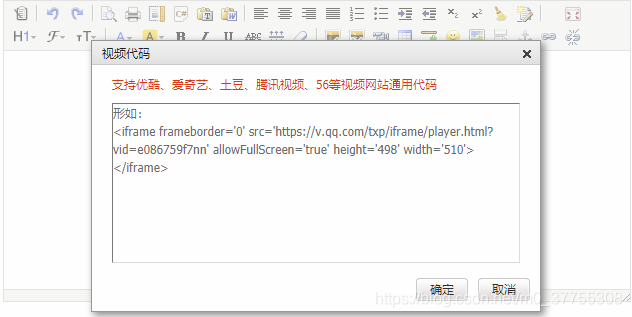
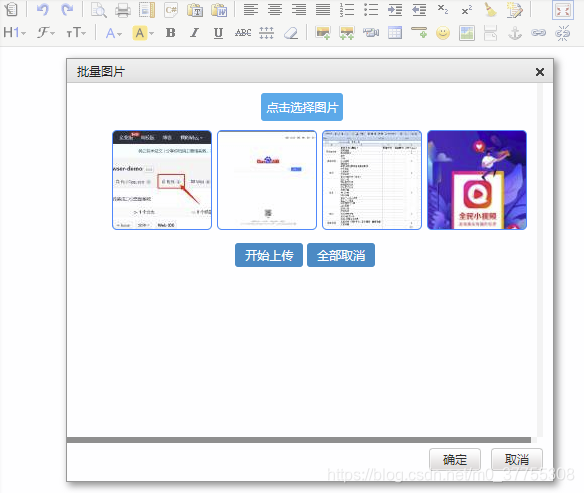
先看效果再看文章:


点击下载文件到项目中,kindeditor.zip
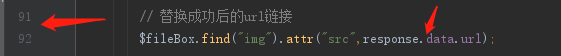
修改返回的url:
diyUpload.js

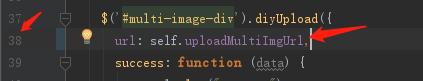
修改服务器url:
multi_image.js

kindeditor参数:
uploadJson: 服务器上传地址,
uploadMultiImgUrl: 多图上传服务器服务器地址,
items:['source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template','code',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent',
'subscript',
'superscript', 'clearhtml', 'quickformat', '|','','', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|',
'image',"multi_image",'diy_video',
'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink'],引入文件:
<#--自定义多图上传-->
<link rel="stylesheet" type="text/css" href="/kindeditor/plugins/multi_image/diyUpload/css/webuploader.css">
<link rel="stylesheet" type="text/css" href="/kindeditor/plugins/multi_image/diyUpload/css/diyUpload.css">
<script charset="utf-8" src="/kindeditor/plugins/multi_image/diyUpload/js/webuploader.html5only.min.js"></script>
<script charset="utf-8" src="/kindeditor/plugins/multi_image/diyUpload/js/diyUpload.js"></script>
<#-- 编辑器源码文件 -->
<script charset="utf-8" src="/kindeditor/kindeditor-all-min.js"></script>
<script charset="utf-8" src="/kindeditor/lang/zh-CN.js"></script>