Android之UI布局
布局(Layout)的概念是针对Activity的,Activity就是布满整个Android设备的窗口或者悬浮于其他窗口上的交互界面。在一个应用程序中通常由多个Activity构成,每个需要显示的Activity都需要在AndroidManifest.xml文件之中声明。
布局方式
为了适应各种界面风格,Android提供了五种布局规范,利用这五种布局,基本上可以在设备上随心所欲的摆放任何UI组件。
- FrameLayout(帧布局)
- LinearLayout(线性布局)
- RelativeLayout(相对布局)
- TableLayout(表格布局)
- AbsoluteLayout(绝对布局)
线性布局(LinearLayout)
LinearLayout是最常用的布局方式,在XML文件中使用标记。它会将容器里的UI组件一个一个挨着排列起来。但是LinearLayout不会换行,当UI组件超出屏幕之后,则不会被显示出来。LinearLayout有两个重要的XML属性:android:gravity(对齐方式);android:orientation(排列方式)。
android:orientation(排列方式),设定了LinearLayout中包含的UI组件的排列方式,有两个选项vertical(竖向)、horizontal(横向,默认值)
android:gravity(对齐方式),设定LinearLayout中包含UI组件的对齐方式,其选项很多,常用上(top)、下(bottom)、左(left)、右(right)。
例子
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" android:orientation="horizontal" android:gravity="bottom">
<Button
android:layout_weight="1"
android:text="button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="button2"
android:layout_gravity="top"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="button3"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>

帧布局(FrameLayout)
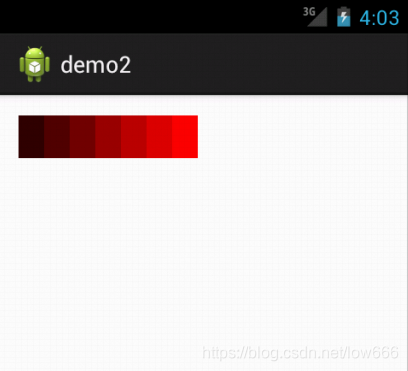
帧布局是最简单的布局方式,所有添加到这个布局中的视图都是以层叠的方式显示,并且后声明的遮挡先声明的控件。
帧布局容器为每个加入其中的组件创建一个空白的区域(称为一帧),所有每个子组件占据一帧,这些帧都会根据gravity属性执行自动对齐。
例子
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="210px"
android:height="50px"
android:background="#ff0000"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="180px"
android:height="50px"
android:background="#dd0000"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="150px"
android:height="50px"
android:background="#bb0000"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120px"
android:height="50px"
android:background="#990000"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="90px"
android:height="50px"
android:background="#770000"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="60px"
android:height="50px"
android:background="#550000"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="30px"
android:height="50px"
android:background="#330000"
/>
</FrameLayout>

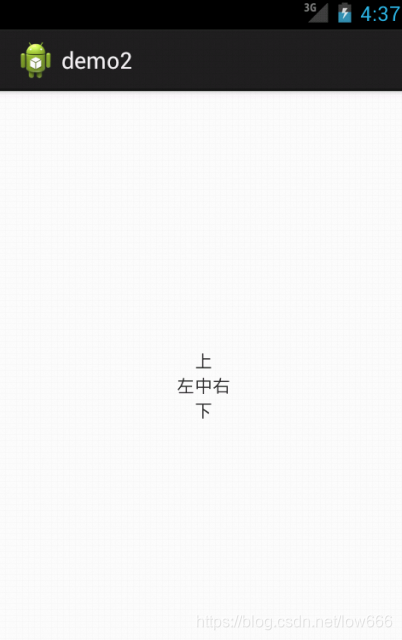
相对布局(RelativeLayout)
RelativeLayout,其内子组件的位置总是相对兄弟UI组件、父亲容器来决定的。比如UI组件A相对于UI组件B的位置进行定位,那么UI组件B需要在UI组件A之前定义。
相对布局用到的主要属性:
- android:layout_below:在某元素的下方。
- android:layout_above:在某元素的上方。
- android:layout_toLeftOf:在某元素的左边。
- android:layout_toRightOf:在某元素的右边。
- android:layout_alignXxx:控制与某元素的边界对其方式。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="top"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/view1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中"
android:layout_centerInParent="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上"
android:layout_above="@id/view1"
android:layout_alignLeft="@id/view1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下"
android:layout_below="@id/view1"
android:layout_alignLeft="@id/view1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左"
android:layout_toLeftOf="@id/view1"
android:layout_alignTop="@id/view1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右"
android:layout_toRightOf="@id/view1"
android:layout_alignTop="@id/view1"
/>
</RelativeLayout>

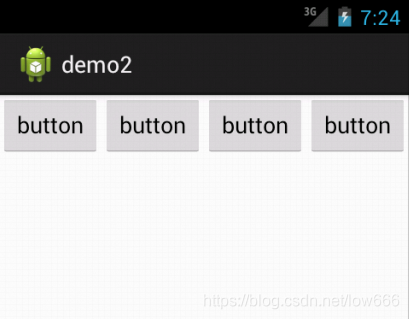
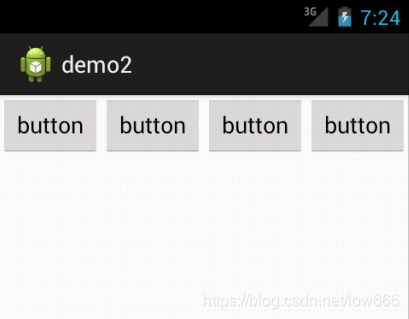
表格布局(TableLayout)
表格布局,采用行、列的形式来管理UI组件,TableLayout通过TableRow、其他UI组件来控制表格的行数和列数。
每次向TableLayout中添加一个TableRow,该TableRow就是一个表格行,TableRow也是容器,因此它也可以不断添加其他组件,没添加一个子组件,该表格就增加一列。如果直接向TableLayout中添加组件,那么这个组件将直接占用一行。
TableLayout支持的XML属性:
- android:collapseColumns:设置需要被隐藏的列序号。
- android:shrinkColumns:设置需要被收缩的列序号。
- android:stretchColumns:设置需要被拉伸的列序号。
注意:TableLayout中所谓的序列号是从0开始计算的。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="0,1,2,3" >
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button" />
</TableRow>
</TableLayout>
</LinearLayout>

绝对布局(AbsoluteLayout)
对于AbsoluteLayout,android不提供任何布局控制,而是由开发人员自己通过X坐标、Y坐标来控制组件的位置。
在AbsoluteLayout中,每个子组件都需要通过两个XML属性来确定坐标:layout_x:指定该子组件的X坐标;layout_y:指定该子组件的Y坐标。
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="84dp"
android:layout_y="20dp"
android:ems="10" />
<EditText
android:id="@+id/EditText01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="84dp"
android:layout_y="66dp"
android:ems="10" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="214dp"
android:layout_y="113dp"
android:text="重置" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="130dp"
android:layout_y="113dp"
android:text="登录" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="33dp"
android:layout_y="36dp"
android:text="用户名" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="48dp"
android:layout_y="80dp"
android:text="密码" />
</AbsoluteLayout>
参考于https://www.cnblogs.com/plokmju/p/androidUI_Layout.html
