导读
不管网页多么精美复杂,文本内容自始至终都是网页组成的基本元素。文本有着便于修改编辑,生成的网页文件小,信息量大等特点。因此学习使用文本,对于学习网页是至关重要的。
内容简介
本章将会介绍如何使用HTML的文字标签,制作一个简单的纯文本网页。内容并不复杂,欢迎各位小伙伴多多尝试。
前提准备
本教程使用编辑器:Dreamweaver CS6,以下教程将会简称为DW
正式教程
- 创建网页
首先我们使用DW创建一个新的网页

- 基础标签
在HTML中有一些标签是强制或非强制的必须出现在网页中的,现在我们来看一下这些标签。
1 . HTML标签
HTML标签是用于表示其中写的是HTML代码,通常HTML标签是以<html></html>的方式成对出现的。
我们把<html>这种的标签称为开始标签或开放标签,</html>这种的称为结束标签或闭合标签。
<html>和</html>中间的内容,我们称为该标签的内容。通常我们需要将代码写入到HTML标签之中
2. HEAD标签
HEAD标签也称头部标签,用于定义一些在网页中需要提前被浏览器加载的内容。
该标签通常以<head></head>的方式成对出现,将网页中需要被提前加载的内容写在开始标签<head>
和结束标签</head>之间。该标签需要存在于HTML标签之中。类似于这样:
<html>
<head>
</head>
</html>
3. title标签
TITLE标签也称标题标签用于存储网页的标题。
该标签通常以<title>网页的名称</title>的方式出现在头部标签head之中。例如这样:
<html>
<head>
<title>网页标题</title>
</head>
</html>
4.body标签
BODY标签也成为主体标签。用于存储网页中主要显示的内容。
该标签通常以<body>网页中的内容</body>的方式成对出现。
该标签需要存在于html标签之中,head标签之后,类似于这样:
<html>
<head>
<title>网页的标题</title>
</head>
<body>
</body>
</html>
由于DW中提前帮我们将这样标签输入好了,我们就不需要重新输入了。
我们设置这个网页的标题为你好世界。需要将title标签中的内容修改为你好世界。

3. 文本标签
1. h1。。。h6标签
H1.。。。H6对应的是六种不同格式的段落标签。
该标签需要以:开始标签<h1>段落标题</h1>结束标签的方式出现的。存在于body标签之中。
可用通过样式属性style设置该标签的样式,例如设置段落标题为:段1,字体颜色为蓝色,右对齐。
<html>
<head>
<title>网页的标题</title>
</head>
<body>
<h1 style="color:blue; text-align:right">段1</h1>
</body>
</html>
2. p标签
P标签也称为段落标签,用于存储一段文字或定义段落。
该标签通常以开始标签<p>段落内容</p>结束标签的形式成对出现。
需要存在于body主题标签之中。
举例:
<html>
<head>
<title>网页的标题</title>
</head>
<body>
<h1 style="color:blue; text-align:right">段1</h1>
<p style="font:'宋体'">这是第一段文本的内容</p>
</body>
</html>
3. a标签
A标签用于设置文本超链接。
该标签通常以<a>设置超链接的文本</a>的方式出现。
需要存在于body主体标签之中。通过属性href设置链接到的网址。
例如设置文本:百度一下,链接到网址:http://www.baidu.com,字体大小为10像素
<html>
<head>
<title>网页的标题</title>
</head>
<body>
<h1 style="color:blue; text-align:right">段1</h1>
<p style="font:'宋体'">这是第一段文本的内容</p>
<a href="http://www.baidu.com" style="font-size:10px">百度一下</a>
</body>
</html>
- 换行及分割线
1. br标签
BR 标签也称为换行标签。用于实现文本内容换行。
改变通常以单个结束标签<br/>的形式出现
例如将前面的段落标签P标签中的内容分成两段显示。
<html>
<head>
<title>网页的标题</title>
</head>
<body>
<h1 style="color:blue; text-align:right">段1</h1>
<p style="font:'宋体'">这是第一段<br/>文本的内容</p>
<a href="http://www.baidu.com" style="font-size:10px">百度一下</a>
</body>
</html>
2. hr标签
HR标签也称为分割符标签,用于产生一个分割线,分割不同的段落
该标签通常以单个结束标签<hr/>的方式出现。
例如设置分割线长300像素,颜色为F3F。
<html>
<head>
<title>网页的标题</title>
</head>
<body>
<h1 style="color:blue; text-align:right">段1</h1>
<p style="font:'宋体'">这是第一段<br/>文本的内容</p>
<a href="http://www.baidu.com" style="font-size:10px">百度一下</a>
<hr style="width:300px; color:#F3F "/>
</body>
</html>
实际操作
上面讲的这些内容,相信聪明的读者已经记住了大多数,让我们来动手制作一个简单的网页练习下把!
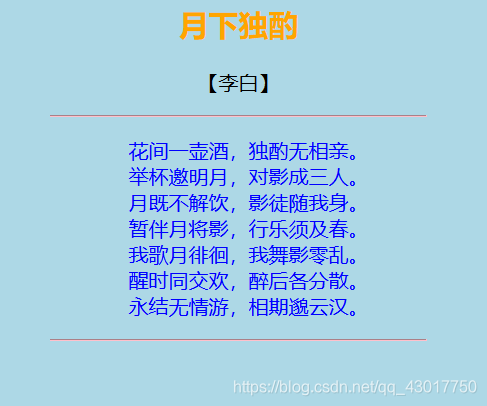
网页的效果图如下:
 请各位读者先自己尝试做下,做完之后在看不博主的源码。
请各位读者先自己尝试做下,做完之后在看不博主的源码。
网页源码
<html>
<head>
<title>月下独酌</title>
<head>
<body style="background-color:lightblue">
<h2 style="color:orange; text-align:center; font:'宋体'">月下独酌</h2>
<p style="font:'宋体'; color:block; text-align:center; ">
【李白】
</p>
<hr style="width:300px; color:pink "/>
<p style="font:'宋体'; color:blue; text-align:center; ">
花间一壶酒,独酌无相亲。<br/>
举杯邀明月,对影成三人。<br/>
月既不解饮,影徒随我身。<br/>
暂伴月将影,行乐须及春。<br/>
我歌月徘徊,我舞影零乱。<br/>
醒时同交欢,醉后各分散。<br/>
永结无情游,相期邈云汉。<br/>
</p>
<hr style="width:300px; color:pink "/>
</body>
</html>
