一、把 jQuery 添加到您的网页
如需使用 jQuery,需要下载 jQuery 库,然后把它包含在希望使用的网页中。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
<head> <script src="js/jquery-3.4.1.js"></script> </head>
请注意,<script> 标签应该位于页面的 <head> 部分。
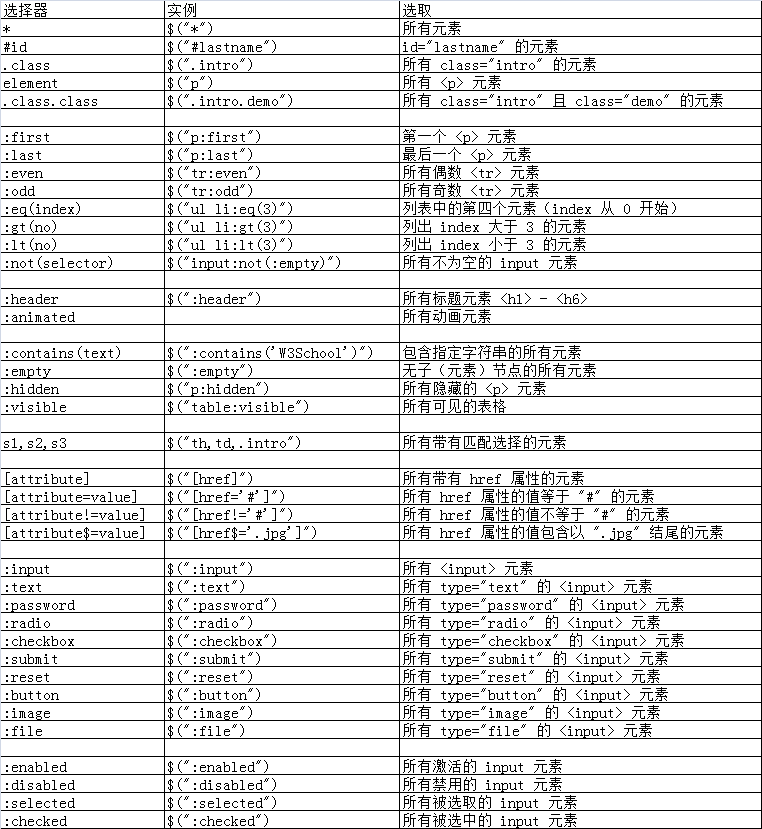
二、选择器参考

简单的实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-3.4.1.js"></script> </head> <body> <!-- 基本选择器--> <div id="div1">我正在学习jquery</div> <p>jquery是一门很牛X的脚本语言</p> <div class="div2"> My name is yusheng_liang </div> <!--层级选择器--> <form> <label>Name:</label> <input name="name"/> <fieldset> <label>Newsletter:</label> <input name="newsletter"/> </fieldset> </form> <input name="none"/> <script> <!--基本选择器--> $("#div1").text("jquery"); //id选择器 $(".div2").css("color","red"); //类选择器 $("p").css("font-size","40px"); //标签选择器 <!--层级选择器--> var ret = $("form input"); //找到表单中所有的 input 元素,结果:[ <input name="name" />, <input name="newsletter" /> ] var ret = $("form > input"); // 匹配表单中所有的子级input元素,结果:[ <input name="name" /> ] var ret = $("label + input"); //匹配所有跟在 label 后面的 input 元素,结果:[ <input name="name" />, <input name="newsletter" /> ] var ret = $("form ~ input"); //找到所有与表单同辈的 input 元素,结果:[ <input name="none" /> ] </script> </body> </html>