关于arcgis api for JavaScript 4.14 配置乱七八糟的注意事项,程序包含本机用sever发布的地图服务
1.首先arcgis官网是个好东西!!!
2.其次arcgis官网是个好东西!!!
3.最后arcgis官网是个好东西!!!
因为这学期要学习webgis了,兴冲冲跑去官网下载了最新版的api,结果跟老师上课将的代码出入太大。。。。估计之后只能仿照官网sample code来写了。
3.x与4.x的最大区别:
3.x支持2D;
4.x支持2D&3D;
配置IIS遇到的问题:

右键点击“添加网站”,填表如下
建立一个新网站:

太难了,,,,,一个连网络基础都没学过的孩子自己配这些东西,感谢百度,感谢csdn。。。。
把下载的api解压放到你刚刚建的网站在我的电脑里物理路径,实际存储文件夹里边儿。

更改替换api里的两个文件:
init.js和dojo文件夹里的dojo.js
用记事本打开,然后查询替换成自己存放api的路径
这个网上教程太多了,替换的时候一定要小心小心小心

替换后如上图:注意不要保留 [ ],不要写成https,引用的时候也要小心,注意不是https://
血泪教训!!!!!!换的时候一定要小心!
-------------我是分割线---------------------------------分割线是我---------------------------------
关于跑demo代码
| 代码其实很好跑的 | 前一句是废话 | 我调试了3天 | src |
|---|---|---|---|
| 官网例子 | 直接抄代码 | 是调用官网在线api,就是跑得有些慢 | <script src="https://js.arcgis.com/4.14/"></script> |
| 引用本地 | 要修改 | 注意添加init.js | <script src="http://localhost/arcgis_js_api/library/4.14/init.js"></script> |
建议谷歌浏览器食用
我用ME跟搜狗都不行,最后才发现好像是浏览器的问题。。。。。。。
用arcgis sever里发布的地图服务:
手动输入进入登陆界面:

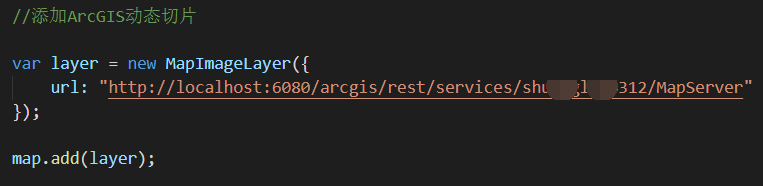
4.14:



代码是我根据这位大神改的:url:https://blog.csdn.net/GISuuser/article/details/81099355,点击链接可直接访问他给的code
真的非常感谢了~不过4.14不用再跨域了,我也本机安装的arcgis sever。

3.12的代码:
还是有很大的区别
<script type="text/javascript">
require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/layers/ArcGISTiledMapServiceLayer"
], function(Map, DynamicService, TiledService) {
var map = new Map("map", {
basemap: "streets",
});
var DynLayer = new DynamicService("http://localhost:6080/arcgis/rest/services/SampleWorldCities/MapServer"); //加载动态地图服务
//var DynLayer = new TiledService("://http://localhost:6080/arcgis/rest/services/SampleWorldCities/MapServer"); //加载缓存切片
map.addLayer(DynLayer);
});
</script>eg:查看

再见了朋友祝你代码一次跑成功!
本菜鸟要去赶作业了。。。。。再见
