本人刚刚学习WebGIS开发,刚开始用的都是在线的js文件,当我多次从网络资源获取时,经常出现后去不到资源的问题,而且不利于无网开发(虽然到哪都是WIFI ),终于今天决定部署下本地下的gis api资源
),终于今天决定部署下本地下的gis api资源
在部署之前你要先部署本地的IIS服务器,见我另一篇博客:
部署Win10环境下的本地服务器IIS (基于ArcGIS api for JavaScript)
一、从官网上下载api
官网:https://developers.arcgis.com/javascript/;
找到要下载api的版本,我下的是4.7版本的,当时下的时候是最新的,结果部署完第二天就出了4.8 (对了,下载之前要注册一个ArcGIS的账号才行),资源包括api和sdk
(对了,下载之前要注册一个ArcGIS的账号才行),资源包括api和sdk
二、部署步骤:
2.1准备工作:
我的是Windows10系统,首先找到本地的服务器地址,将下载好并解压过的api和sdk文件夹放进去
对了,这里我是单独建了一个文件夹:arcgis_js_api,然后把api文件中的library文件夹和sdk文件中的,,只需要这两个,而且层级简单
2.2 根据自己服务器的位置修改配置
(1). 打开library文件夹中的4.7-->init.js
找到 [HOSTNAME_AND_PATH_TO_JSAPI] ,将其替换成 192.168.0.170/arcgis_js_api/library/4.7/ (这个是你本地服务器的ip地址下的api文件)
最后url显示为:"https://192.168.0.170/arcgis_js_api/library/4.7/dojo"
(2). 将你acgis_js_api文件夹拷贝一份放在C盘下inetpub中的wwwroot里
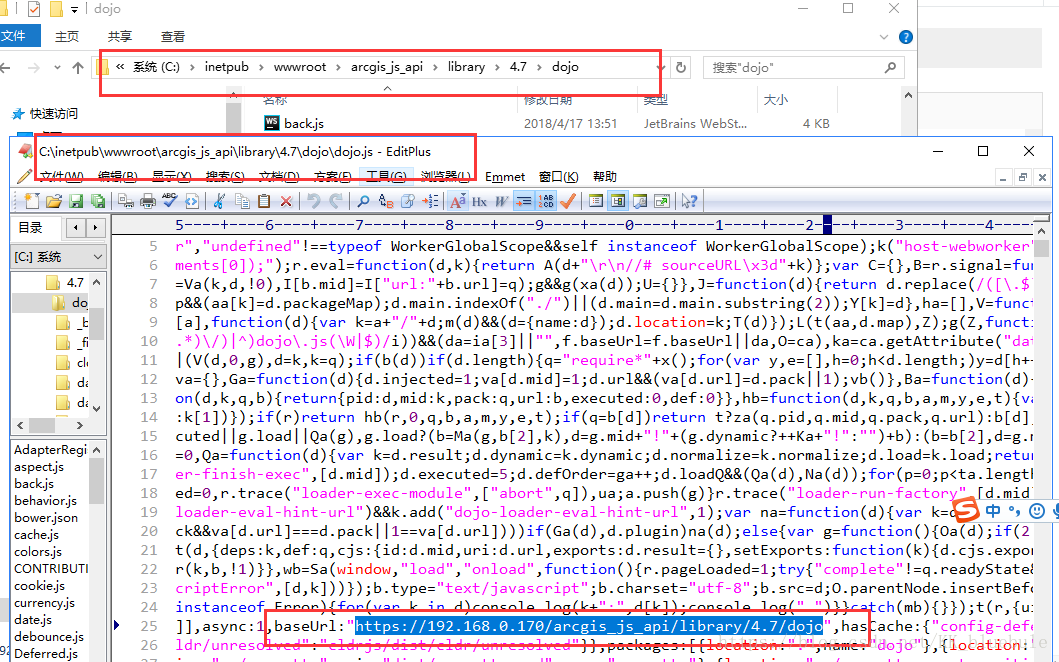
找到arcgis_js_api的4.7的dojo文件夹下的dojo.js 打开,查找到 [HOSTNAME_AND_PATH_TO_JSAPI] 这个,将其替换成192.168.0.170/arcgis_js_api/library/4.7/ 见下图 (其中192.168.0.170 是你本地服务器的ip地址)
至此,配置结束,最后测试配置是否成功
三、测试
打开开发工具,新建一个html页面进行测试