前端使用vue框架做开发时,我们一般都会使用element ui第三方组件库;不得不说,对于第三方的组件库的存在,确实大大的提高了前端的开发效率;但时不时的也会遇到一些坑,这个时候,一定要看清楚官方文档的说明,这个很重要;
使用select绑定对象时,我们会出现这样的一个问题:
1.options列表展现出来的数据全部都是蓝色的;
2.select的value值在给默认值得情况下,展示的不是默认值,而是options中的随机一个
3. 或者是展示不正常的


此时,就需要看看官方文档的说明了

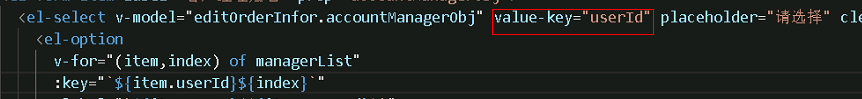
我们需要在select上加上 value-key这属性;默认值是value;当我们提供的选择的列表对象中存在value这个属性时,那以上问题就能够解决;
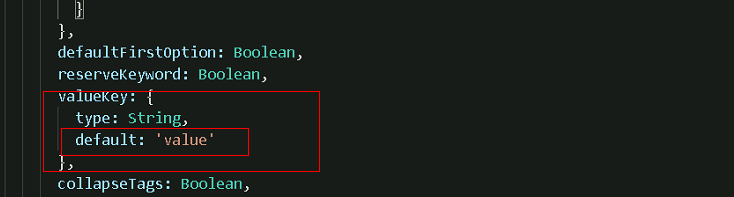
但是,往往我们在开发中,所获取的数据有可能是后台接口提供的,我们会困惑,这个"value-key"到底是填什么值呢?以下是element ui的源码,

揭秘时刻:value-key中要填的值应该是提供选择的列表中的任意一个属性值,即可