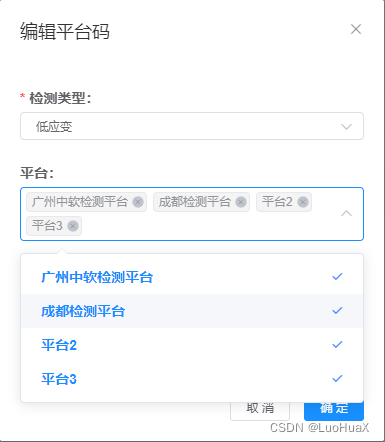
一、问题展示

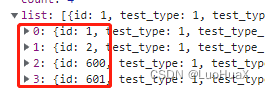
二、查看select原始数据

可以看到id是整型的
三、查看赋值给select的数据

可以看到id是字符串,问题就在于这里,1 != '1' ,所以解决方法很简单,让他们一致,可以让后端把数据弄成整型的,或者让前端把数据弄成字符串
四、这里选择修改前端代码
//修改前
<el-option
v-for="(item,index) in platformData"
:key="index"
:label="item.platform_name"
:value="item.id"
/>
//修改后,在value后面加 + ''
<el-option
v-for="(item,index) in platformData"
:key="index"
:label="item.platform_name"
:value="item.id + ''"
/>
五、改完效果