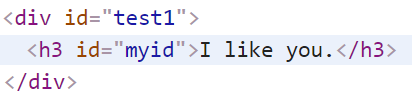
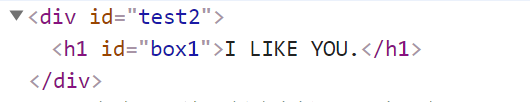
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <script src="../js/react.development.js"></script> 8 <script src="../js/react-dom.development.js"></script> 9 <script src="../js/babel.min.js"></script> 10 </head> 11 <body> 12 <div id="test1"></div> 13 <div id="test2"></div> 14 </body> 15 </html> 16 <!-- 方式一:纯JS创建虚拟DOM元素对象 --> 17 <script> 18 const msg="I like you."; 19 const myid="box1"; 20 var vh3=React.createElement('h3',{id:'myid'},msg);//创建虚拟DOM 21 ReactDOM.render(vh3,document.getElementById('test1'));//渲染到真实页面 22 </script> 23 24 <!-- 方式二:JSX创建虚拟DOM元素对象 --> 25 <script type="text/babel"> 26 var vDom=<h1 id={myid}>{msg.toUpperCase()}</h1> //创建虚拟DOM 27 ReactDOM.render(vDom,document.getElementById("test2"));//渲染到真实页面 28 </script>