安装包:npm install vue-loader vue-template-compiler --save-dev
配置webpack环境:
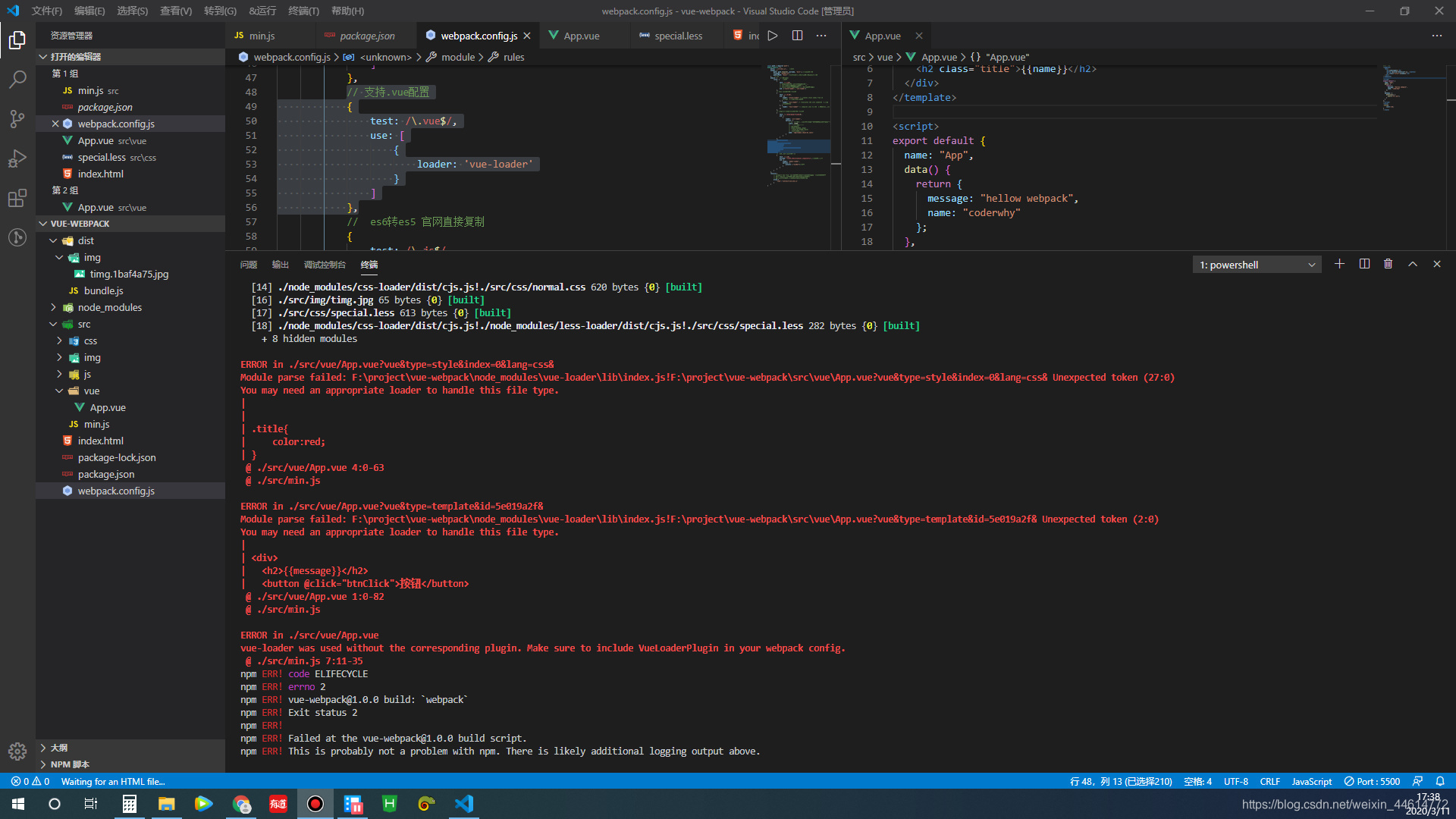
// 支持.vue配置
{
test: /\.vue$/,
use: [
{
loader: 'vue-loader'
}
]
},
因为vue-loader到14以上版本需要配置 plugin,不然打包报错,所以先回退到^13.0.0

再次打包就可以了
当vue文件中引入vue文件时,需要加.vue后缀,不然打包会报错
怎么不用加后缀,webpack配置
const path = require('path')
module.exports = {
entry: './src/min.js', //入口
output: {
}, //出口
module: { //配置loader
},
resolve:{
// 之后引入的文件不用添加后缀
extensions:['.js','.css','.vue'],
}
}
