1. webpack本身不支持css的,想要它支持,只需要执行以下命令:
npm install css-loader style-loader --save-dev
如下图:
2.加入css模块,还需要在前引入相应的style-loader , css-loader(关键点), 如下代码:
require("style-loader!css-loader!./css/demo.css")
当然,每个都这么写那很麻烦,
因此我们可以执行下面命令进行绑定:
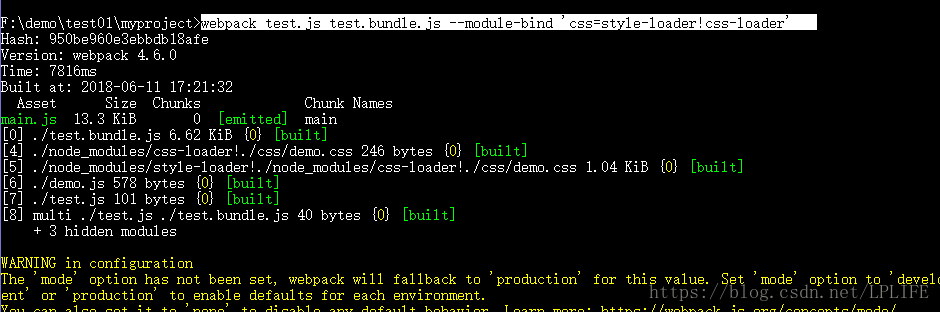
webpack
test.js test.bundle.js --module-bind 'css=style-loader!css-loader'
如下图:
3. 然后再进行重新打包就可以了