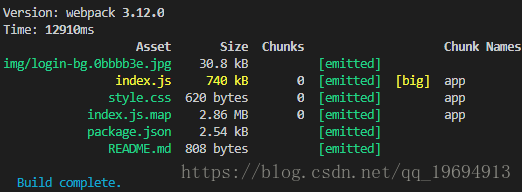
今天撸完登录模块,打包的时候发现,单一个登录页面打包完的体积竟然达到了740KB!


模块是基于Vue全家桶 + element ui编写的,但即使全引入使用,也不应该达到这么夸张的一个体积。
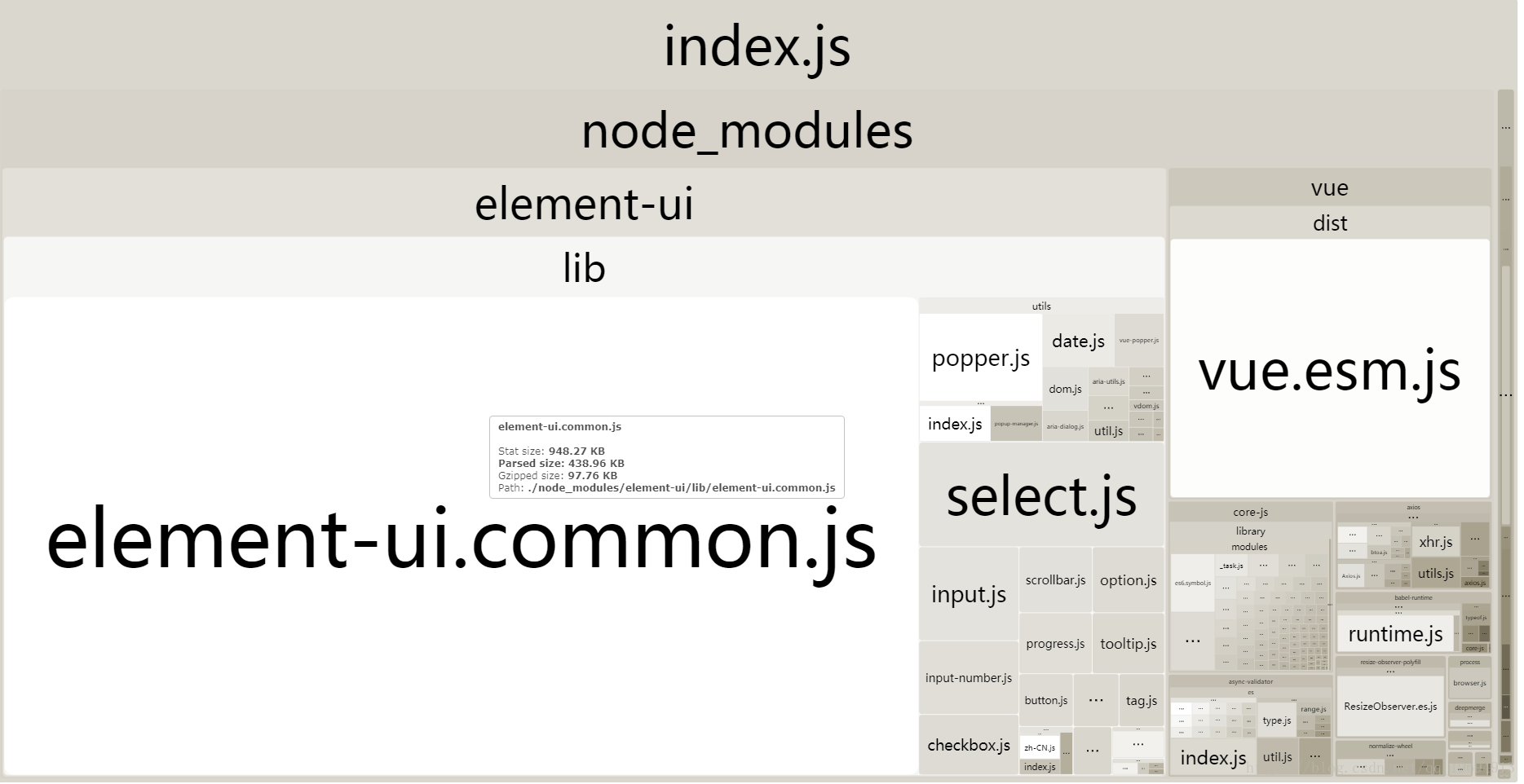
事出反常必有妖,用Cli初始化项目时附带的webpack-bundle-analyzer查看打包情况,添加一个scripts,"analyz": "set NODE_ENV=production && set npm_config_report=true && npm run dist",然后执行npm run analyz,得出如下结果

由此可见问题出在element ui上面。
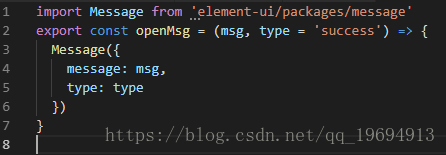
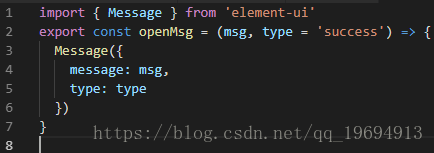
经过一番排查,将问题定位在

这一个为了方便拓展和统一行为,将通知组件封装起来的js文件里面。
通过@element-ui/src/index.js的代码分析,有可能在独立的js文件引用的时候将整个element ui库再引用了一遍,所以由此入手进行改造引用方式
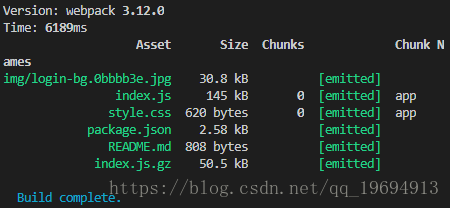
然后重新打包
直接减少到了145KB!!
其他组件在独立js引用的时候应该也是如此。
希望能帮助大家避免踩坑。