1 问题描述
完成用户登录与登录状态显示
需求:
-
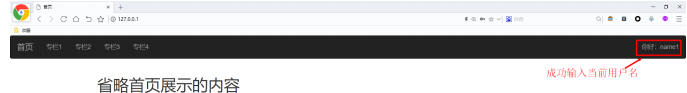
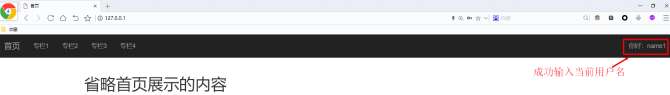
首页
- 未登录状态,显示登录按钮

- 已登录的用户,显示"你好用户名"

-
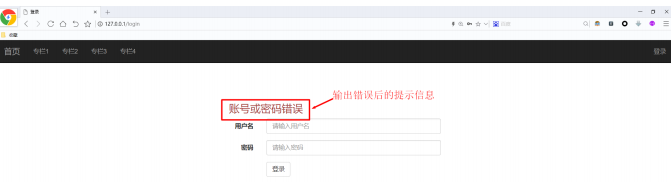
登录页
- 账号与密码正确,跳转到首页

- 账号与密码不正确,在登录页面上提示“账号和密码错误”

2 解题提示
- 注意模板继承
- 反向解析
- session的获取
3 评分标准
-
用户登录后,可以保持登录状态 10分
-
登录过程中,账号或密码错误,可以在登录页面输出提示 10分
-
代码注释,规范10分
4 要点解析
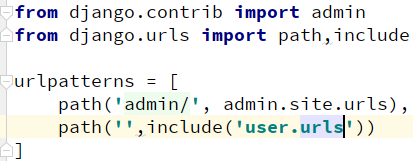
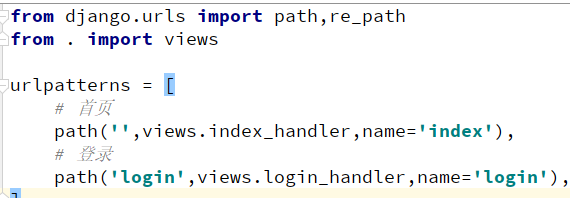
- 反向解析

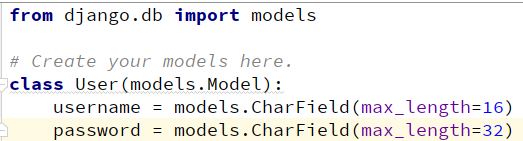
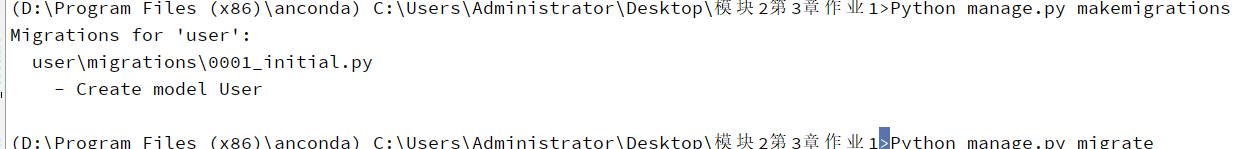
5 实现步骤









-
页面
- base
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <title>{% block title %}{% endblock %}</title> </head> <body> <!-- 导航栏 --> <nav class="navbar navbar-inverse" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="{% url 'index' %}">首页</a> </div> <div> <ul class="nav navbar-nav"> <li><a href="#">专栏1</a></li> <li><a href="#">专栏2</a></li> <li><a href="#">专栏3</a></li> <li><a href="#">专栏4</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li> {% if login_user %} <!-- 如果用户已登录,显示"你好:用户名" --> <a href="#"> 你好:{{ login_user.username }} </a> {% else %} <!-- 如果用户未登录 --> <a href="{% url 'login' %}">登录</a> {% endif %} </li> </ul> </div> </div> </nav> {% block article %} {% endblock %} </body> </html>- 首页
{% extends 'base.html' %} {% block title %} 首页 {% endblock %} {% block article %} <!-- 省略首页的主体内容 --> <div class="container"> <h1>省略首页展示的内容</h1> </div> {% endblock %}- 登录页
{% extends 'base.html' %} {% block title %} 登录 {% endblock %} {% block article %} <!-- 表单内容 --> <div class="col-sm-offset-4 col-sm-4" style="margin-top: 50px;"> <form class="form-horizontal" role="form" action="{% url 'login' %}" method="post"> {% csrf_token %} <!-- 如果账号或密码错误,输出提示 --> {% if message %} <h3 class="text-danger">{{ message }}</h3> {% endif %} <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="username" placeholder="请输入用户名" name="username"> </div> </div> <div class="form-group"> <label for="password" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="password" placeholder="请输入密码" name="password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">登录</button> </div> </div> </form> </div> {% endblock %}
