我们知道Asp.net MVC Razor模板引擎可以很好的实现页面排版,和数据绑定。
但是Razor引擎代码是基于后台C#代码实现的。那么如果我在view页面里要Razor引擎代码和Html标签代码混用该怎么办呢?
1、Razor智能识别。
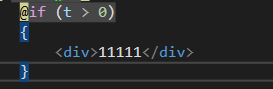
当Razor模板引擎识别到Html标签时,会自动转为Html输出。例如:

这样,view页面在 t >0 的情况下就会输入<div>1111</div>
2、但是,有的时候,我们需要动态来构造View页面!
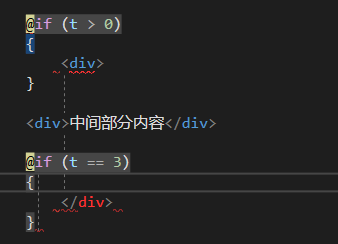
如果内部的 Html标签 不是闭合的,就会报错,例如:

这样的话,Razor引擎是无法智能识别的。
扫描二维码关注公众号,回复:
9752806 查看本文章


像这种情况,该怎么办呢?
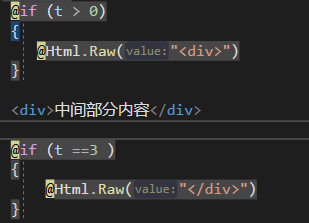
可以通过@Html.Raw 输出。

这样,就可以view页面就可以根据后台的具体业务,进行动态的构造部分Html页面了。
关注我,分享常见又容易犯错的经验知识。