版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Richard1997/article/details/87425512
上一篇笔记中我们是手动创建视图,它的优势是自主控制,流程清晰,缺点也很明显:前台代码量大(视图部分),效率低;编码风格不一,造成维护困难; 数据验证等还有待完善。所以现在开始试试使用提供好的视图模板来创建视图。
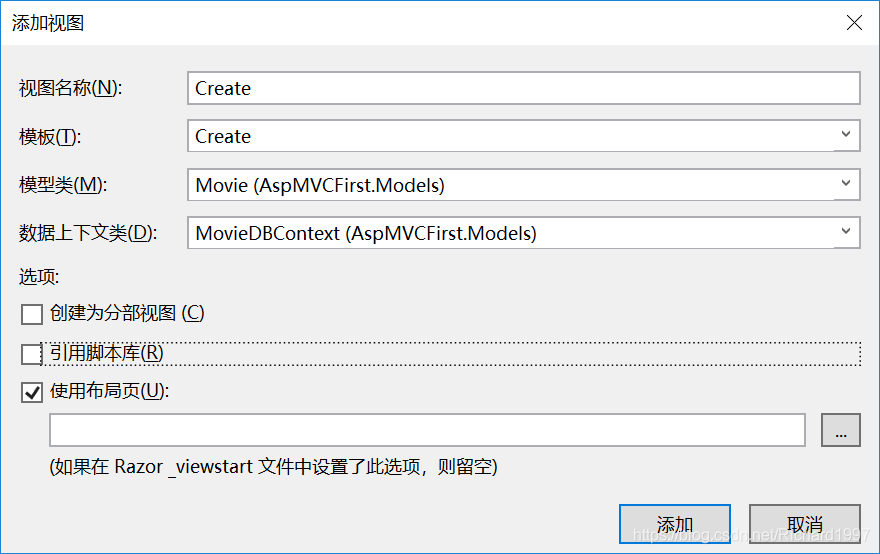
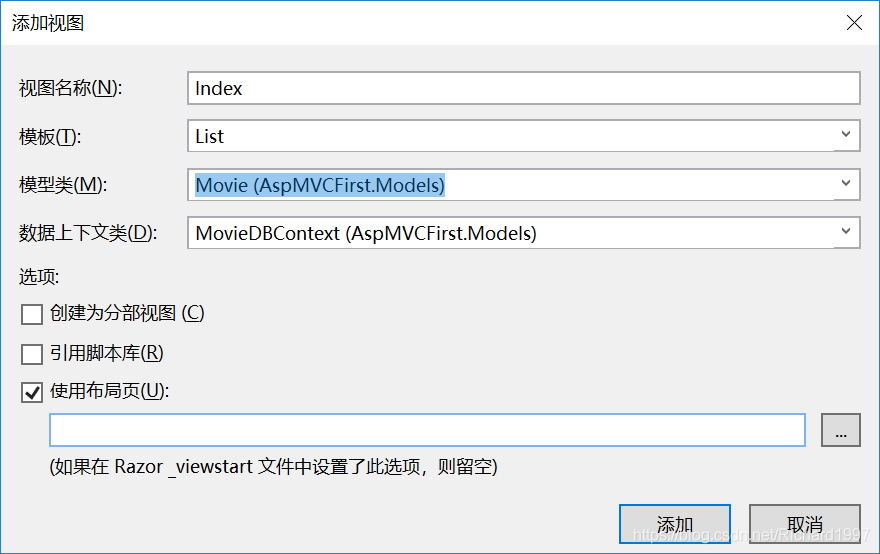
首先删掉Views/Movies下的Index.cshtml和Create.cshtml,右击该目录重新创建这两个视图:


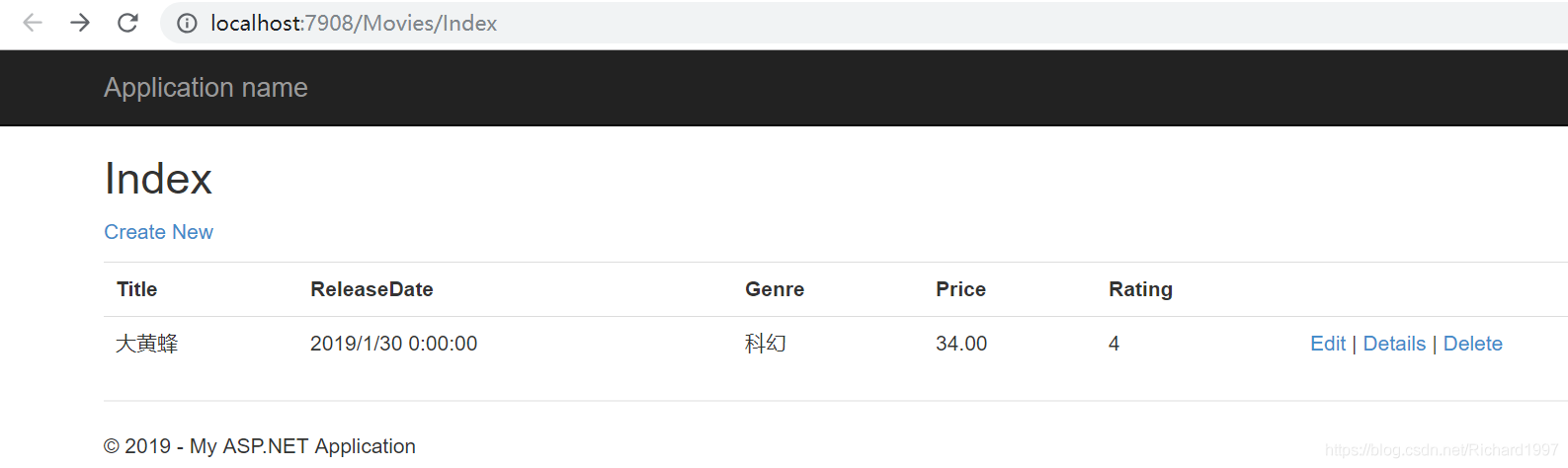
完成后来看看效果,在Index.cshtml编辑区右击选择在浏览器中查看,也可以Ctrl+F5手动输入路由:


切到Create页再创建一个电影试试:

点击Create就跳回到电影的Index页了,数据也被添加进去了:

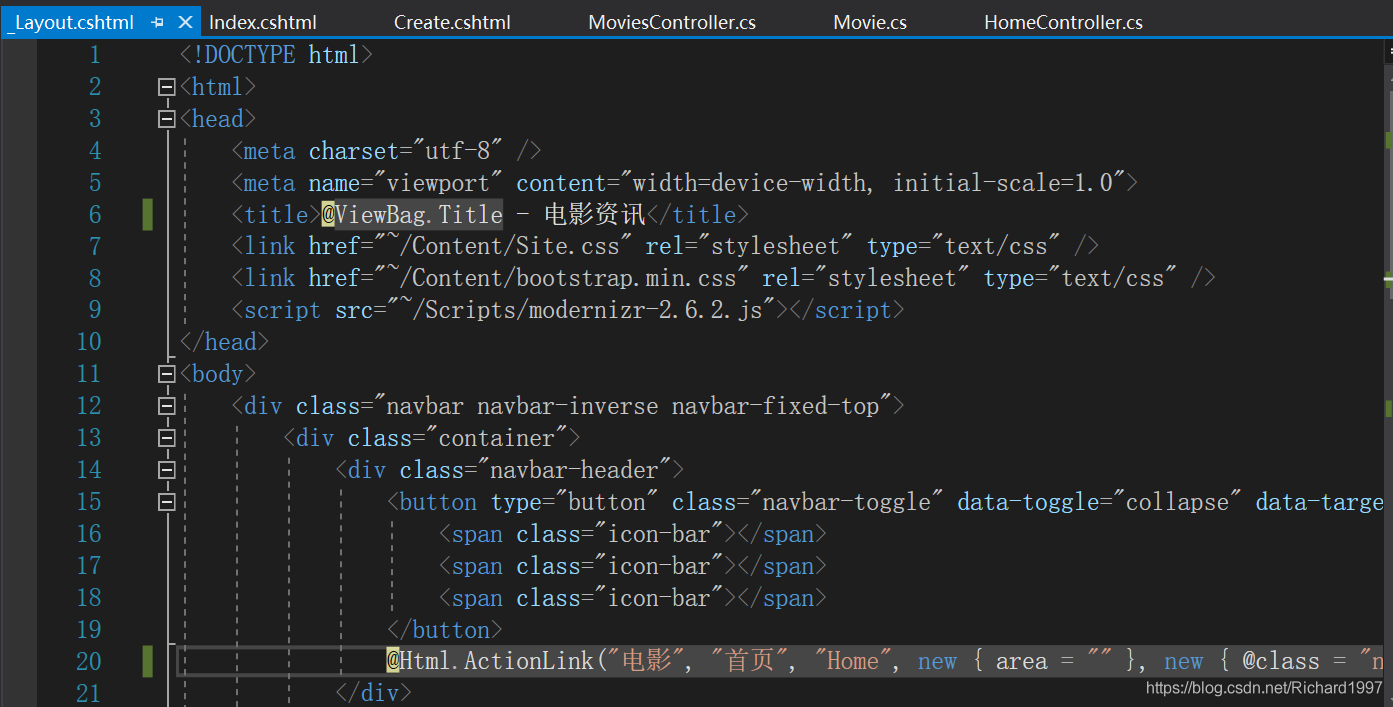
如果想改一些页面配置的内容,可以在_Layout.cshtml中修改:


最终效果:

至于页面中的Edit(改),Detaiils(查),Delete(删),去创建对应的控制器方法和视图模板页就ok了!