版权声明:本文为博主原屙文章,喜欢你就担走。 https://blog.csdn.net/leftfist/article/details/83212546
软件复用是一个巨大的主题。软件架构设计,很大的一个目的,其实也是为了复用。
软件复用,有三方面可以进行:
需求复用
架构复用
代码复用
前面两个太宏大了,现在只来总结下第三个,asp.net mvc的代码复用。
asp.net mvc的代码复用,我认为有以下几个方面可以进行:
1、框架
包括数据库ORM框架,前端JS框架,整套项目框架,等等,不赘述
2、公用类库、公共函数
不赘述
3、部件
Html.Partial
4、子视图
Html.RenderAction
一张页面,可以划分为若干块子视图,每块子视图都有独立的action,输出的浏览器的时候,还是一张页面,区别于html的iframe。这样做的好处是:
1)主页面代码量大为减少,脉络清晰明了
2)每块子视图都有独立的action,逻辑清晰,利于维护
3)利于多人同时开发
4)利于重用
值得一提的是,不仅仅是一小块页面区域值得制成子视图,一个下拉框等单独元素,也可以做成子视图。非常利于重用。
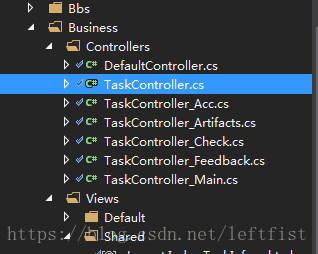
与此相关,多人开发的情况下,可以将类声明为分部类,比如控制器、业务逻辑操作类等等。分部类的涵义为还是同一个类,但物理文件可以分开:
public partial class TaskController : Controller
虽然现在有各种代码管理工具,可以合并代码,但物理文件分开,能够将冲突降到最低,并且因为每个文件的代码量少了,而且由于一般都是相关的action才放在一起,代码的相关性也非常强,逻辑清晰、易于阅读和维护: