我们在ASP.NET Core MVC项目中,有一个Razor视图文件Index.cshtml,如下:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <h1>Index</h1> @{ string name = "Demo label"; int value = 1000; } <div> @{ this.Write($"<div>Name:{name}</div>");//输出到前端页面的,不会是原生的html语法,"<"和">"变为了转义之后的"<"和">" this.Write(Html.Raw($"<div>Name:{name}</div>"));//输出到前端页面的,会是原生的html语法 this.Write($"\r\n"); this.Write($"<div>Value:{value}</div>");//输出到前端页面的,不会是原生的html语法,"<"和">"变为了转义之后的"<"和">" this.Write(Html.Raw($"<div>Value:{value}</div>"));//输出到前端页面的,会是原生的html语法 } </div> </body> </html>
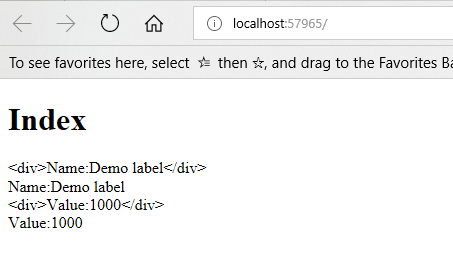
运行该视图,页面如下:

所以,在Razor视图中使用Html.Raw方法就可以输出原生的html语法到前端页面了。