一、将无序列表的项目符号改为指定图片
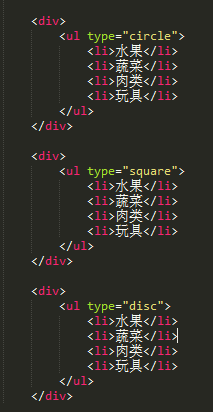
二、将无序列表的项目符号默认的圆点改为方块
HTML
<ul>
<li>Humous</li>
<li>Pitta</li>
<li>Green salad</li>
<li>Halloumi</li>
</ul>

添加CSS后
ul {
padding-left: 2rem; //设置列表左边间隔以放置图片
list-style-type: none; //取消默认的项目符号图标
}
ul li {
padding-left: 2rem; //设置列表左边间隔以放置图片
background-image: url(star.svg); //为每一个li插入图片
background-position: 0 0; //定位为最左和最上
background-size: 1.6rem; //为图片与li设置0.4rem的间隔
background-repeat: no-repeat; //取消默认的图片复制,就显示一个图标
}


二、将无序列表的项目符号默认的圆点改为方块