项目用了layui,做了个简单的图书搜索页,分享出来。
喜欢的朋友给点个赞!!!
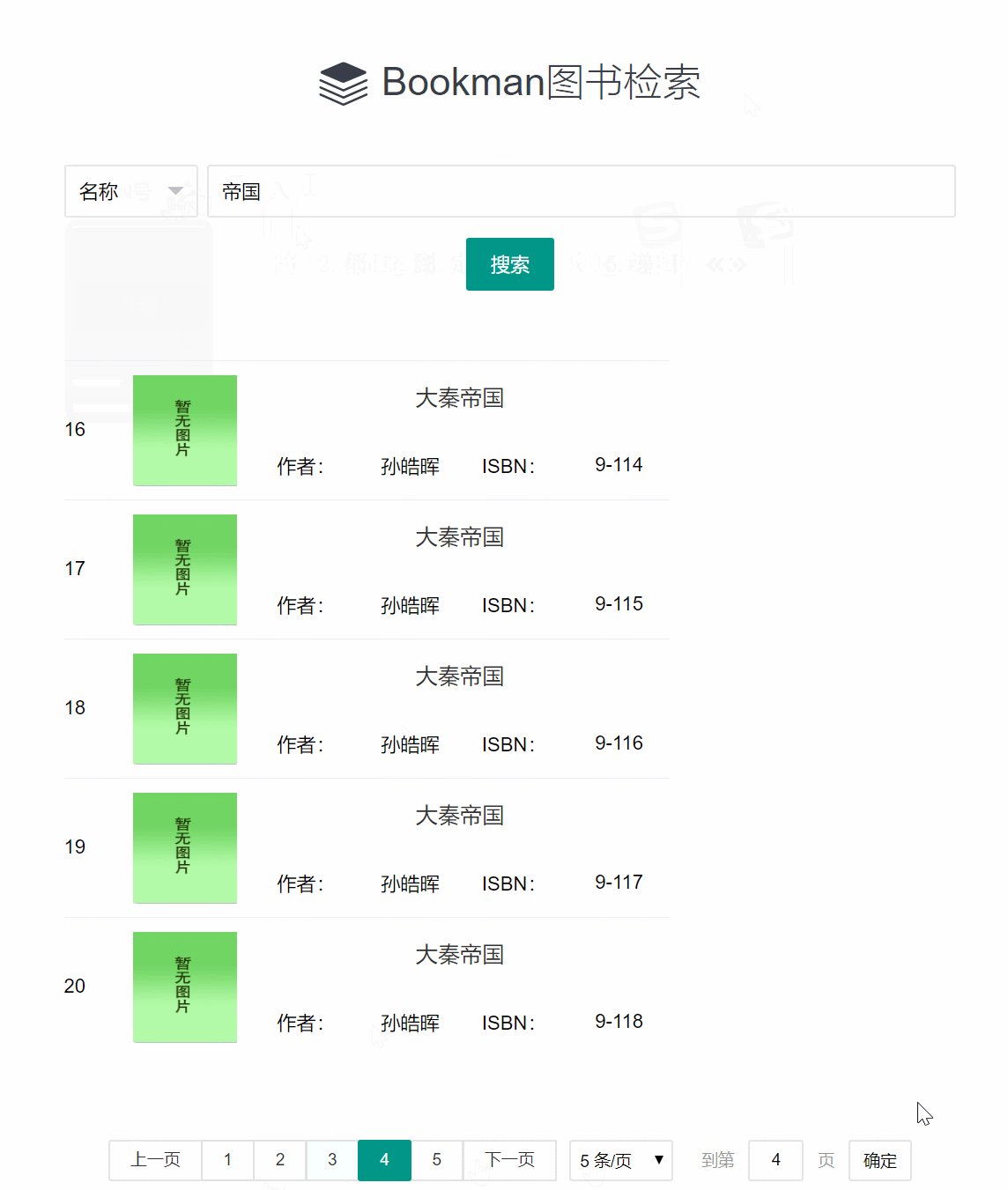
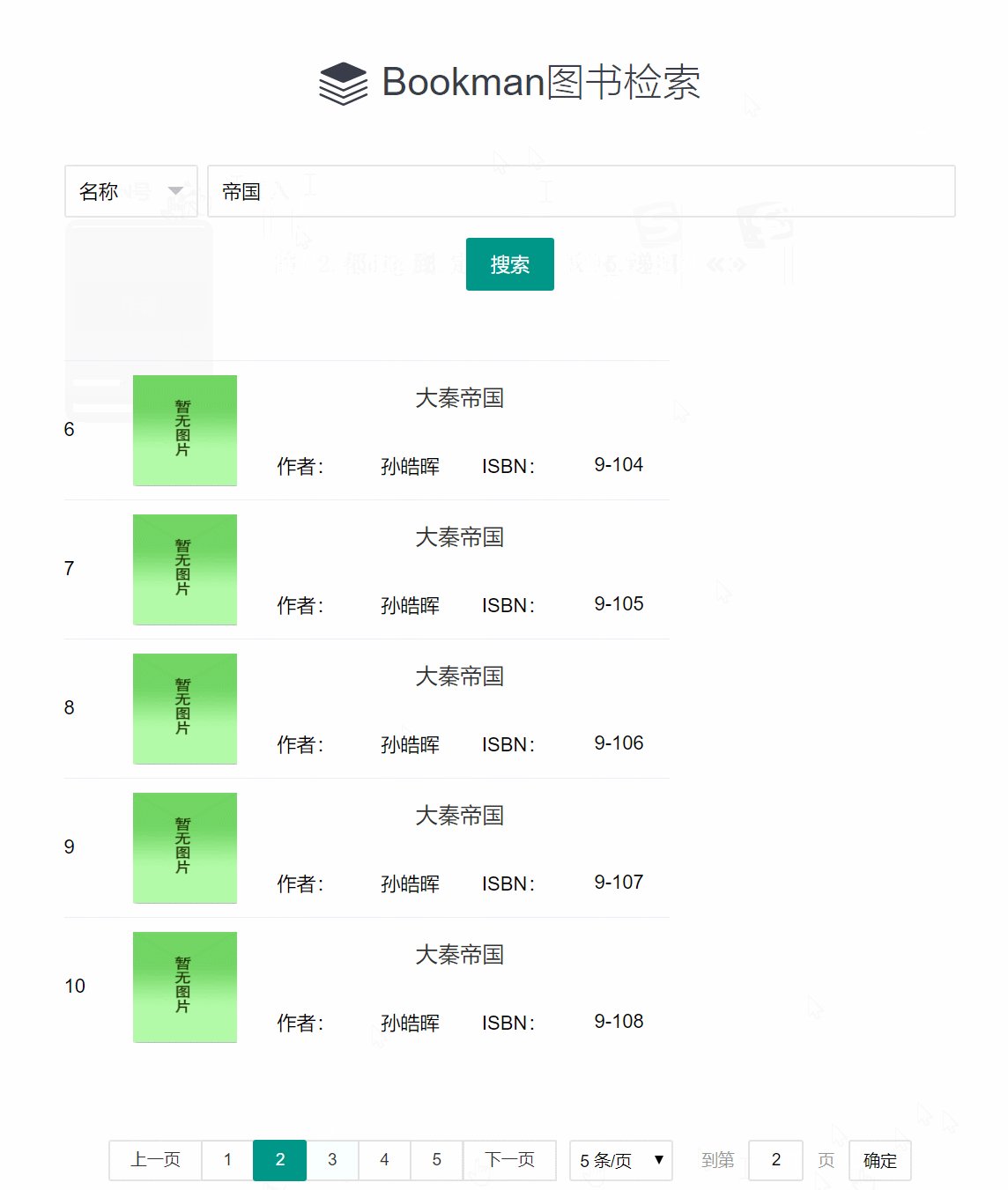
实现效果

开发步骤
1.前端页面和JS
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>搜索图书</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" th:href="@{/static/layui/css/layui.css}">
<style type="text/css">
省略...
</style>
</head>
<body>
<div class="main">
<h1 class="site-h1"><i class="layui-icon"></i>Bookman图书检索</h1>
<form class="layui-form">
<div class="layui-form-item">
<div class="input-opt">
<select name="condition" lay-verify="required">
<option value="isbn">ISBN号</option>
<option value="author">作者</option>
<option value="name">名称</option>
</select>
</div>
<div class="input-text">
<input type="text" name="keyword" required lay-verify="required" placeholder="请输入" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-submit" lay-submit="" lay-filter="formDemo">搜索</button>
</div>
</form>
<!-- 列表 -->
<div class="booklist">
<table class="items">
</table>
<!--分页-->
<div id="pager"></div>
</div>
</div>
<script src="/static/js/jquery-1.11.3.min.js" th:src="@{/static/js/jquery-1.11.3.min.js}"></script>
<script src="/static/layui/layui.js" th:src="@{/static/layui/layui.js}"></script>
<!--ctx-->
<script th:replace="~{fragment::ctx}"/>
<script>
var form, laypage;
// 请求参数
var param = {};
layui.use(['form','laypage','jquery'], function () {
form = layui.form;
laypage = layui.laypage, $ = layui.$;
//监听提交
form.on('submit(formDemo)', function (data) {
param.name = "";
param.isbn = "";
param.author = "";
if (data.field.condition == "isbn") {
param.isbn = data.field.keyword;
}
if (data.field.condition == "name") {
param.name = data.field.keyword;
}
if (data.field.condition == "author") {
param.author = data.field.keyword;
}
showRecord(1,5,param);
return false;
});
});
function showRecord(pageNo, pageSize, param) {
$.get(ctx+"api/book/list",
{
author: param.author,
name: param.name,
isbn: param.isbn,
page: pageNo,
limit: pageSize
},
function (result) {
// 展示数据
fillPage(pageNo, pageSize, result.data);
// 渲染分页
laypage.render({
elem: $('#pager')
,count: result.count //数据总数,从服务端得到
, limit: 5 //每页显示条数
, limits: [5, 10, 15]
, curr: 1 //起始页
, groups: 5 //连续页码个数
, prev: '上一页' //上一页文本
, netx: '下一页' //下一页文本
, first: 1 //首页文本
, last: 100 //尾页文本
, layout: ['prev', 'page', 'next','limit','skip']
//跳转页码时调用
, jump: function (obj, first) { //obj为当前页的属性和方法,第一次加载first为true
//非首次加载 do something
if (!first) {
//调用加载函数加载数据
getPage(obj.curr,obj.limit,param);
}
}
});
}
);
}
function getPage(pageNo, pageSize, param) {
var result1;
$.get(ctx+"api/book/list",
{
author: param.author,
name: param.name,
isbn: param.isbn,
page: pageNo,
limit: pageSize
},
function (result) {
fillPage(pageNo, pageSize, result.data);
}
);
}
function fillPage(pageNo, pageSize, data) {
var start=pageNo==1?1:(pageNo-1)*pageSize+1;
$('.items').empty();
//加载后台返回的List集合数据
var href="";
for (var i = 0; i < data.length; i++) {
href=ctx+"bookDetail/"+data[i].id;
var td = $("<td class='col1'></td>").text(start+i);
var td2 = $("<td class='cover'><a href='"+href+"' target='_blank'><img src='static/img/nopic.png'></a></td>");
var td3 = $("<td class='col2'></td>");
var div = $("<div class='itemtitle'><a href='"+href+"' target='_blank'>"+data[i].name+"</a></div>");
var tb = $("<table><tr><td class='label1'>作者:</td><td class='content'>"+data[i].author+"</td>" +
"<td class='label1'>ISBN:</td><td class='content'>"+data[i].isbn+"</td></tr></table>")
td3.append(div,tb);
var tr = $("<tr class='item'></tr>").append(td, td2, td3);
$('.items').append(tr);
}
}
</script>
</body>
</html>2.数据层
<select id="count" parameterType="Map" resultType="java.lang.Integer">
select count(*) from tb_book
<where>
<if test="isbn!=null and isbn!=''">
and isbn = #{isbn}
</if>
<if test="name!=null and name!=''">
and name like concat('%',#{name},'%')
</if>
<if test="author!=null and author!=''">
and author like concat('%',#{author},'%')
</if>
</where>
</select><select id="selectPageResult" parameterType="map" resultType="com.laoxu.java.bookman.model.Book">
select *
from tb_book
<where>
<if test="isbn!=null and isbn!=''">
and isbn = #{isbn}
</if>
<if test="name!=null and name!=''">
and name like concat('%',#{name},'%')
</if>
<if test="author!=null and author!=''">
and author like concat('%',#{author},'%')
</if>
</where>
limit #{offset}, #{rows}
</select>3.服务层
package com.laoxu.java.bookman.service;
import com.laoxu.java.bookman.framework.AbstractService;
import com.laoxu.java.bookman.model.Book;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Map;
/**
* @Description: 图书服务
* @Author laoxu
* @Date 2019/5/2 9:26
**/
@Service
public class BookService extends AbstractService {
public void add(Book entity) {
//String username = SecurityUtil.getLoginUser();
insert("bookMapper.insert",entity);
}
public void modify(Book entity) {
update("bookMapper.update",entity);
}
public void remove(Long id) {
delete("bookMapper.delete",id);
}
public void removes(Long[] ids) {
delete("bookMapper.deletes",ids);
}
public Book get(Long id) {
return selectOne("bookMapper.select",id);
}
public Book getByIsbn(String isbn) {
return selectOne("bookMapper.selectByIsbn",isbn);
}
public List<Book> getParentList(Long id) {
return selectList("bookMapper.selectParentList",id);
}
public int count(Map<String, Object> param) {
return selectOne("bookMapper.count",param);
}
public List<Book> getList(Map<String, Object> param) {
return selectList("bookMapper.selectList",param);
}
public List<Book> getPageResult(Map<String, Object> param) {
return selectList("bookMapper.selectPageResult",param);
}
public int checkCode(Book entity){
return selectOne("bookMapper.countCode",entity);
}
}
4.控制层
@GetMapping("/list")
public ResultBean<List<Book>> getPageResult(
@RequestParam(required = false) String name,
@RequestParam(required = false) String isbn,
@RequestParam(required = false) String author,
@RequestParam(defaultValue = "1") Integer page,
@RequestParam(defaultValue = "10") Integer limit) {
Map<String, Object> param = new HashMap<>();
// 计算起始行号
int offset = (page - 1) * limit;
int rows = limit;
param.put("name",name);
param.put("isbn",isbn);
param.put("author",author);
param.put("offset", offset);
param.put("rows", rows);
// 统计记录数
int totalRows = bookService.count(param);
// 获取当前页结果集
List<Book> entities = bookService.getPageResult(param);
ResultBean result = new ResultBean(0, "查询成功", totalRows, entities);
return result;
}5.数据格式参考
{
"code": 0,
"msg": "查询成功",
"count": 1,
"data": [{
"id": 10,
"createTime": "2020-01-12T11:22:49.000+0000",
"creater": null,
"updateTime": "2020-02-04T15:31:28.000+0000",
"updater": null,
"name": "大秦帝国",
"isbn": "111",
"categoryCode": "10",
"categoryName": "K 历史、地理",
"author": "孙皓晖",
"publisherCode": "7-302",
"publisherName": "清华大学出版社-北京",
"price": 588,
"edition": 1,
"translator": "",
"languageCode": "CH",
"languageName": "汉语",
"pages": 1200,
"words": 5000000,
"locationCode": "一号架",
"locationName": "一号架",
"totalNumber": 122,
"leftNumber": 4,
}]
}
