一、效果展示:
1、第一页

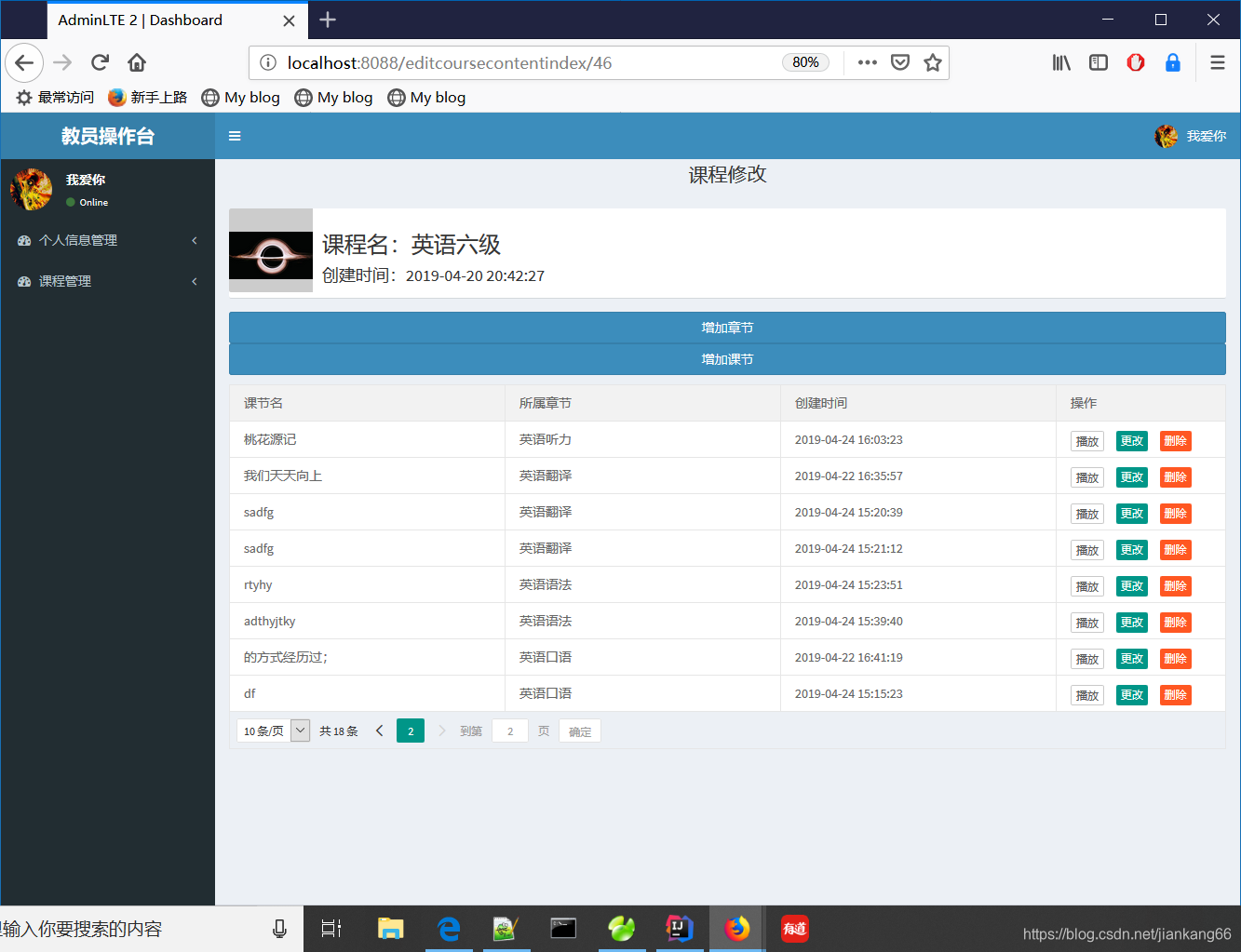
2、第二页
二、实现步骤:
1、到官网下载layui,把layui的js和css文件引入到自己的项目中,地址:
https://www.layui.com/2、前台所需要的html
(1)显示表格的html
<table class="layui-hide" id="test" lay-filter="demo"></table>(2)查询条件的form表单,在这里,我们只需要把我们的查询条件显示处理,不需要通过form表单提交,是没有action地址的,表单的代码不需理会,只要根据自己所需要的查询条件,写几个input标签就行了,所有的input需要name属性。
<div class="row">
<div class="layui-form layui-form-pane demoTable">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">课程名称</label>
<div class="layui-input-inline">
<input name="coursename" class="layui-input" type="text" id="coursename">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">课程状态</label>
<div class="layui-input-inline">
<select name="coursestatusid" id="coursestatusid">
<option value=""></option>
<option th:each="ccc:${Coursestatuss}"
th:value="${ccc.coursestatusid}"
th:text="${ccc.statusname}">
</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">所属类别</label>
<div class="layui-input-inline">
<select name="categoryid" id="categoryid">
<option value=""></option>
<option th:each="u:${categorylists}"
th:value="${u.categoryid}"
th:text="${u.categoryname}">
</option>
</select>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">难度等级</label>
<div class="layui-input-inline">
<select name="differentid" id="differentid" lay-filter="differentid">
<option value=""></option>
<option th:each="cd:${CourseDifferents}"
th:value="${cd.differentid}"
th:text="${cd.differentname}">
</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">起始时间</label>
<div class="layui-input-inline">
<input type="date" name="starttime" id="starttime" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">终止时间</label>
<div class="layui-input-inline">
<input type="date" name="endtime" id="endtime" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn " data-type="reload">查询</button>
<a href="back">
<button class="layui-btn layui-btn-primary " type="reset" id="reset">重置</button>
</a>
</div>
</div>
</div>
</div>3、前台通过js实现table数据的展示和后台获取。
(1)使用layui的js实现后台获取数据,并渲染到table中。这里只需要复制后改表格的title和自己传过来的类的属性名即可。
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#test' //html中渲染table的id
, url: '/educationquerycourse' //后台获取数据集合的地址
, cellMinWidth: 80
, page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
//,curr: 5 //设定初始在第 5 页
, groups: 1 //只显示 1 个连续页码
, first: false//不显示首页
, last: false //不显示尾页
}, cols: [[
//表单显示的title以及返回的需要显示的数据,field值与获取集合中的类的字段名一致。
{field: 'coursename', title: '课程名'}
, {field: 'simpledescribe', title: '简单描述'}
, {field: 'createtime', title: '创建时间'}
, {field: 'statusname', title: '课程状态'}
, {field: 'differentname', title: '难度级别'}
, {field: 'categoryname', title: '所属分类'}
, {width: 178, title: '操作', toolbar: "#barDemo"}
]]
});(2)根据不同条件传到后台获取对应数据的js实现。这里只需要获取自己查询条件中的name值,然后在where条件中使用,最后跳转到后台根据条件获取对应的list集合。
// /*条件*/
var $ = layui.$, active = {
reload: function () {
var coursename = $('#coursename');
var coursestatusid = $('#coursestatusid');
var categoryid = $('#categoryid');
var differentid = $('#differentid');
var starttime = $('#starttime');
var endtime = $('#endtime');
table.reload('test', {
page: {
curr: 1//重新从第一页开始
},
where: {
coursename: coursename.val(),
coursestatusid: coursestatusid.val(),
categoryid: categoryid.val(),
differentid: differentid.val(),
starttime: starttime.val(),
endtime: endtime.val()
},
url: 'educationquerycourse',
method: 'post'
});
}
};(3)使用layui语法的创建点击事件,粘贴在js中即可,layui提供的通用的代码。
$('.demoTable .layui-btn').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});注意:以上的js是对table的渲染和操作,一定要写在layui的js中。下面的监听表格都如此。
layui.use('table', function () {
var table = layui.table;
table.render({
//对table操作和渲染的内容
//~~ ~~~ ~~~
});(4)操作每行数据的按钮内容,id与渲染表格的title为“操作”列的id一致。
<script id="barDemo" type="text/html">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>(5)对不同按钮的监听,完成不同的具体操作实现。代码中有用法的注释,写在layui提供的table语法中。
<script>
layui.use('table', function(){
var table = layui.table;
//监听工具条
table.on('tool(demo)', function(obj){
var data = obj.data;
if(obj.event === 'detail'){
//根据需要修改下面自己查看的操作即可。
$.ajax({
url: "decidecourse",
data:{"courseid":data.courseid},
type: "POST",
success: function (result) {
if(result!="0"){
window.location.href="intereditcourse/"+data.courseid;
}else{
layer.alert("还未发布课节,无法查看!");
}
}
});
} else if(obj.event === 'del'){
layer.confirm('真的删除行么', function(index){
//点击删除按钮后的操作写在下面
});
} else if(obj.event === 'edit'){
//点击编辑按钮后的操作写在下面
window.location.href="editcoursecontentindex/"+data.courseid;
}
});
});
</script>4、后台实现的代码
(1)前面一直提到后台获取的集合,我们需要自己新建一个类来存放layui分页需要的数据格式。该类使用泛型,可以根据前台分页所需数据的不同,在后台参数化泛型获取符合要求的内容。该通用类如下:code为layui需要的值,赋值为0即可,msg我们不需要赋值,但是这个类中必须有该字段,只有这样才符合分页需要的数据的格式。count是我们查询到的总条数,data为数据内容的list集合。
import java.util.List;
public class Layui<T> {
private int code;
private String msg;
private int count;
private List<T> data;
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public int getCount() {
return count;
}
public void setCount(int count) {
this.count = count;
}
public List<T> getData() {
return data;
}
public void setData(List<T> data) {
this.data = data;
}
}(2)后台Controller获取前台传过来的条件值,获取具体的数据返回前台。
/**
* layui所需数据
*/
@RequestMapping("/querycoursecontentbycourseid")
@ResponseBody
public Layui<CourseContent> querygnum2(@Param("courseid") String courseid,
@Param("limit") int limit,
@Param("page") int page) {
int courseid1 = 0;
if (courseid != null && !courseid.equals("")) {
courseid1 = Integer.valueOf(courseid);
}
int page1 = (page - 1) * limit;
//获取list集合
List<CourseContent> list = cs.querySelectCourseContent(limit, page1, courseid1);
//获取数量
int count = cs.queryCourseContentCount(courseid1);
//新建layui分页需要的返回数据类型。
Layui<CourseContent> lists = new Layui<CourseContent>();
lists.setCode(0);
lists.setCount(count);
lists.setData(list);
return lists;
}三、总结:
通过以上步骤,我们可以轻松实现分页查询,更多精彩请关注: