现在,我们希望spring-boot能够返回html页面并显示一些信息
于是我们需要在pom文件中加入依赖

然后在application.properties文件中配置thymeleaf

在文件夹resources->templates下新建html文件text.html

编写html文件,我们需要在html标签中加入
xmln="http//www.thymeleaf.org" xmlns:th="http://www.w3.org/1999/xhtml"
编写Controller,注意这里就不能用@RestController注解了,原因上一篇讲了
我们将需要显示的信息添加到model中,并返回刚才编写好的网页test.html,在html中通过对应的字符串获取存入的信息

运行程序,访问localhost:8080/test,显示出了我们刚才编写的网页

现在,我想在网页中显示刚才查数据库得到的student信息,于是我又在templates文件夹下新建了一个student.html文件,内容如下

还是用刚才的HtmlController吧,我们可以在这个类中定义一个studentRepository并用@Autowired标签自动注入

再向这个类中添加一个方法查学生信息并返回student.html,就非常简单了

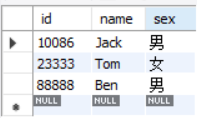
我的数据库表格内容依旧没变,还是长这样

运行程序,访问localhost:8080/showstudent,成功显示~

