现在,我们来实现对student表格的增删查改
-根据id查询
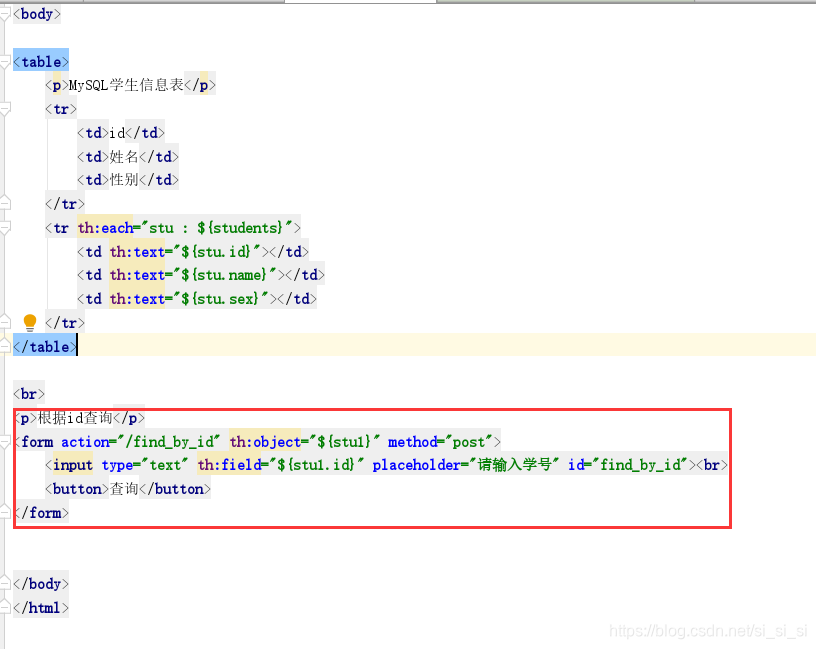
我们在student.html文件中加入一个表单用于填写id

由于stu1我们目前还并没有添加到模型对象中,所以在之前返回student.html的方法中我们需要加上一句
map.addAttribute("stu1", new Student());

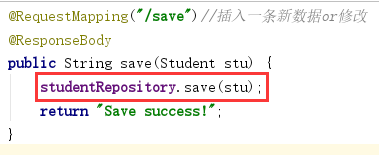
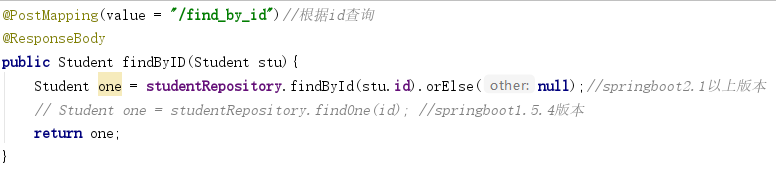
这时候我们就可以写表单提交的方法了,注意由于前面我们用的是@Controller注解,所以这里要加上@ResponseBody注解才行

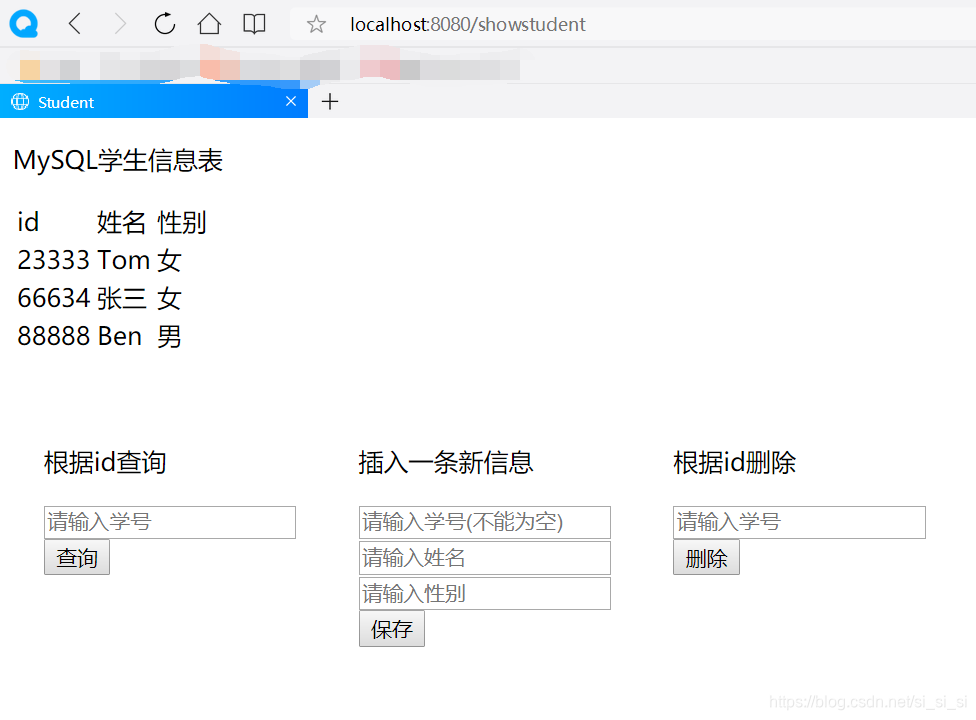
运行程序,访问localhost:8080/showstudent,网页显示学生信息表和根据id查询的表单

输入学号23333,点击查询按钮

返回查询结果

如果查询一个不存在的学号,会返回空白页面
-插入
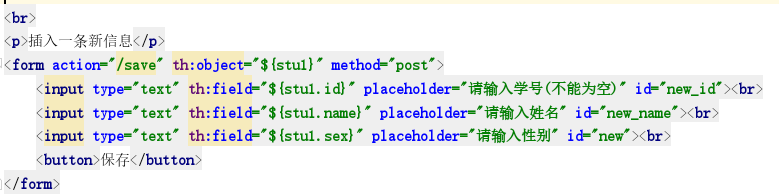
再向student.html文件中加入一个表单

在HtmlController中新增一个方法

运行程序,访问localhost:8080/showstudent

我们来插入一条student信息,点击保存

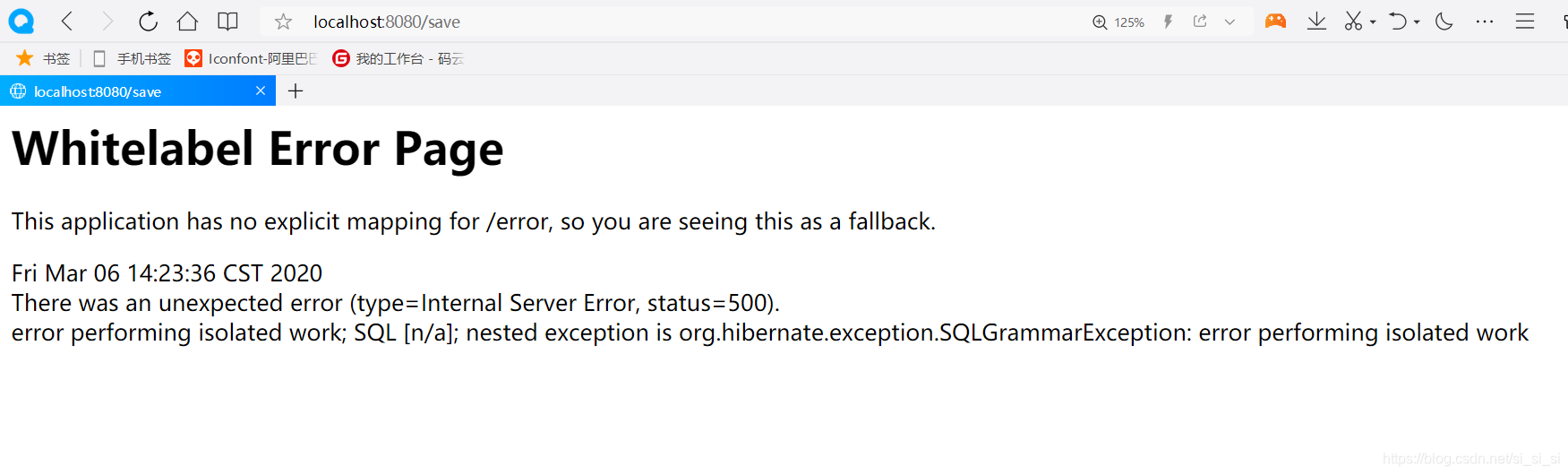
大事不妙,报错了

控制台输出的错误是Table 'test.hibernate_sequence' doesn't exist
这是因为在这里设置主键增长策略由程序自动控制,注释掉就好了
(虽然网上说只有注释
@Id与
@Id
@GeneratedValue(strategy = GenerationType.AUTO)效果是等同的,但我自己实测就是前者不报错后者报错)

注释掉这一句后再次运行,还是输入上面张三的信息,点击保存,返回Save success!

再访问localhost:8080/showstudent,张三的信息已经添加进来啦~

-根据id删除
拷贝一下上面根据id查询的表单然后简单改改

根据id删除需要先根据id查找,若有该id则删除,否则返回警告

运行程序,访问localhost:8080/showstudent

输入id,点击删除按钮

显示Delete success!

再回来看看,学号为10086的同学果然被删除了

那我们再删除一个不存在的id

看,出现了警示,id不存在

感觉再加表单下去截图就会很长很长很长了,为了方便截图,我给div加了些属性,把那些表单放进div标签里,这样就可以一行显示了(这个不重要我就顺便一说)

现在可好多了

-根据姓名查询
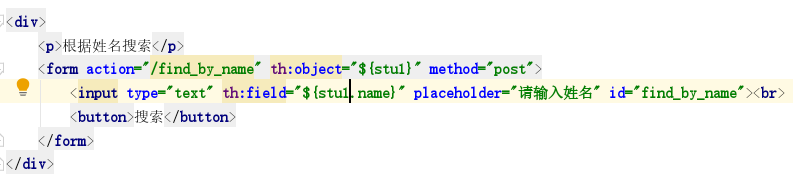
还是在html中加一个根据姓名查询的表单

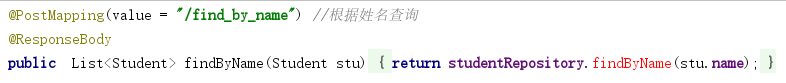
在HtmlController中实现该方法,但是,,,好像studentRepository并没有根据姓名查找的方法?

没关系,只要我们在StudentRepository接口中添加
public List<Student> findByName(@Param("name") String name);
方法,就可以了

运行程序,访问localhost:8080/showstudent

输入姓名:张三,点击搜索按钮

成功地返回了张三的信息

那如果我们现在有两个张三呢?

输入张三,点击搜索

返回了所有名叫“张三”学生的信息

-根据姓名删除
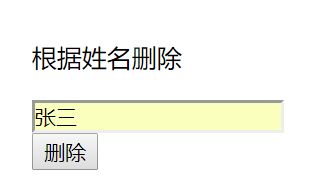
同样在html文件中加一个表单

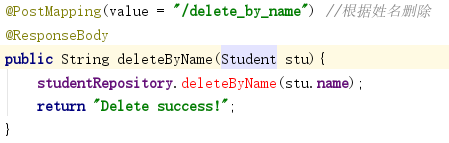
在HtmlController中添加该方法

在StudentRepository中添加deleteByName方法,注意这里要加上事务管理的注解@Transactional,这样遇到删除不存在的姓名也不会报错,就不用我们手动先查询再删除了

运行程序,访问localhost:8080/showstudent

输入“张三”,点击删除按钮

显示删除成功了

再回来看看,叫张三的同学都没有了

-修改
那如果想修改一条信息怎么办?
我们来看一下,现在数据库里有一个id为23333的学生名叫“Tom”,性别为女,我在插入这个表单中将23333学号学生的姓名改为“王五”,性别仍然是女,点击保存

显示保存成功

再回来看一下,学号为23333的学生信息已经被成功修改

也就是说,当有表格内已经相同id时,save方法就相当于修改