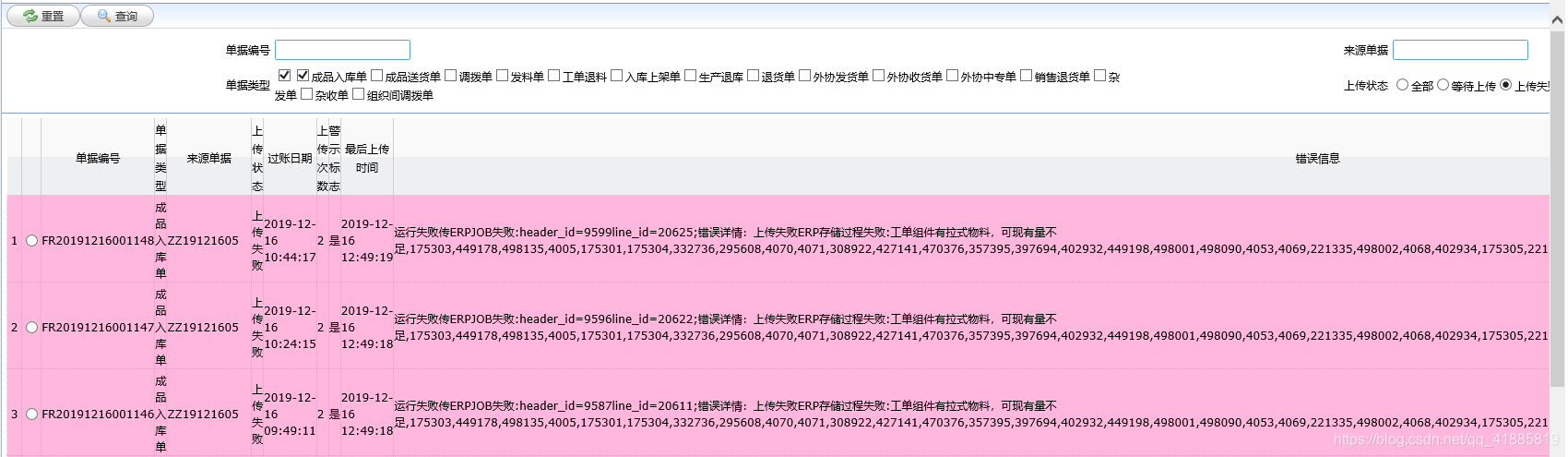
在table中,因为mou一列内容太多,导致其他列的宽度空间被占用,导致整个布局十分不好看。
 如果能将内容过多的那列,设置一个固定宽度,然后强制让它自动换行,问题就迎刃而解了。
如果能将内容过多的那列,设置一个固定宽度,然后强制让它自动换行,问题就迎刃而解了。
给内容过多的那列添加一下属性:
style="word-wrap:break-word;word-break:break-all;"
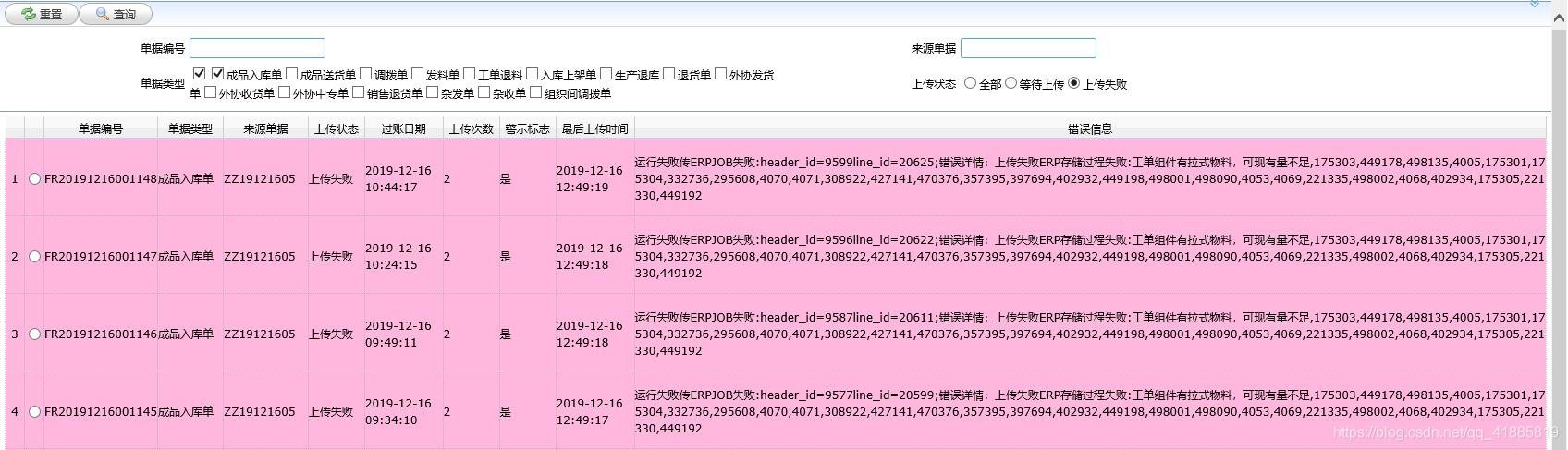
当前效果:
 总结:
总结:
在中设置样式style为word-wrap:break-word;word-break:break-all;(一般情况只需要设置word-break:break-all即可,但是有时候需要加word-wrap:break-word ),可使table列根据设定宽度自动换行。
如果设定了该属性依旧无法自动换行,还需要设置table的table-layout属性为fixed,将表格宽度固定。
