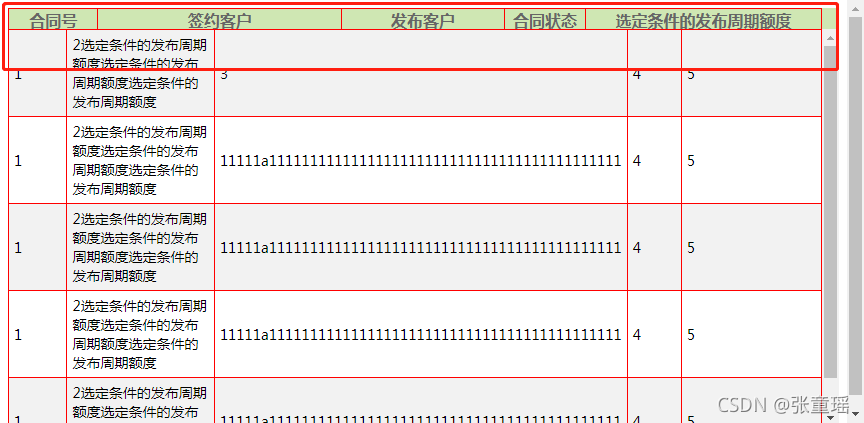
效果

代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
th {
border:1px solid red;
line-height:5vh;
color:#666666;
font-size:16px;
}
table {
border-collapse:collapse;
width:100%;
}
td {
padding:5px;
border:1px solid red;
font-size:14px;
}
.table-head {
padding-right:17px;
background-color:rgb(207,231,179);
color:#000;
height:5vh;
}
.table-body {
width:100%;
height:94vh;
overflow-y:scroll;
}
.table-head table,.table-body table {
width:100%;
}
.table-body table tr:nth-child(2n+1) {
background-color:#f2f2f2;
}
.table-body table tr:hover {
background-color:rgb(240,249,228);
transition:.2s;
}
</style>
</head>
<body>
<div class="table-head">
<table>
<thead>
<th width="11%">合同号</th>
<th width="30%">签约客户</th>
<th width="20%" >发布客户</th>
<th width="10%">合同状态</th>
<th width="30%">选定条件的发布周期额度</th>
</thead>
</table>
</div>
<div class="table-body">
<table style="word-break:break-all;">
<tbody id="tbody">
<tr>
<td width="11%">1</td>
<td width="30%">2选定条件的发布周期额度选定条件的发布周期额度选定条件的发布周期额度</td>
<td width="20%">3</td>
<td width="10%">4</td>
<td width="30%">5</td>
</tr>
<tr>
<td width="11%">1</td>
<td width="30%">2选定条件的发布周期额度选定条件的发布周期额度选定条件的发布周期额度</td>
<td width="20%">11111a1111111111111111111111111111111111111111111</td>
<td width="10%">4</td>
<td width="30%">5</td>
</tr>
<tr>
<td width="11%">1</td>
<td width="30%">2选定条件的发布周期额度选定条件的发布周期额度选定条件的发布周期额度</td>
<td width="20%">11111a1111111111111111111111111111111111111111111</td>
<td width="10%">4</td>
<td width="30%">5</td>
</tr>
<tr>
<td width="11%">1</td>
<td width="30%">2选定条件的发布周期额度选定条件的发布周期额度选定条件的发布周期额度</td>
<td width="20%">11111a1111111111111111111111111111111111111111111</td>
<td width="10%">4</td>
<td width="30%">5</td>
</tr>
<tr>
<td width="11%">1</td>
<td width="30%">2选定条件的发布周期额度选定条件的发布周期额度选定条件的发布周期额度</td>
<td width="20%">11111a1111111111111111111111111111111111111111111</td>
<td width="10%">4</td>
<td width="30%">5</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
td遇到数字自动换行
这样就可以了,但是我在做的时候,发现了一个问题,就是td中有的数字不换号,导致td边框跟表头对不齐

在 table中添加一个
style=“word-break:break-all;”
样式就可以实现自动换行了
<div class="table-body">
<table style="word-break:break-all;">
<tbody id="tbody">
<tr>
<td width="11%">1</td>
<td width="30%">2选定条件的发布周期额度选定条件的发布周期额度选定条件的发布周期额度</td>
<td width="20%">3</td>.......
效果看最上面第一张截图。