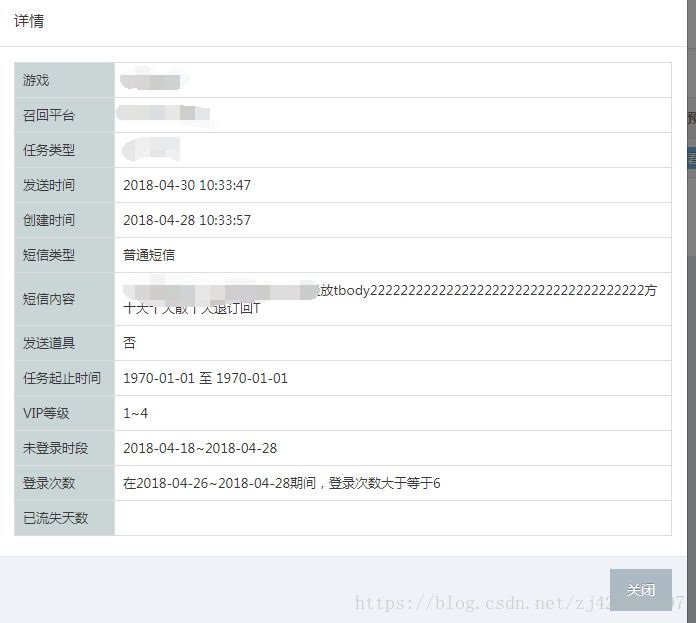
Html table格式
<table class="table_view">
<tbody>
<tr>
<td>游戏</td>
<td>我是游戏的内容</td>
</tr>
<tr>
<td>召回平台</td>
<td>我是召回平台</td>
</tr>
<tr>
<td>任务类型</td>
<td>我是任务类型</td>
</tr>
<tr>
<td>发送时间</td>
<td>我是发送时间</td>
</tr>
</tbody>
</table>
Css 格式
.table_view {
width: 100%;
max-width: 100%;
margin-bottom: 5px;
table-layout: fixed;
}
.table_view tbody tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
.table_view tbody tr td{
/*标红为实现table,td自动换行:
https://jingyan.baidu.com/article/fa4125acd0aee328ac709292.html*/
min-width: 300px
max-width:800px;
word-break:break-all;
word-wrap:break-word;
white-space: pre-wrap;
padding: 8px;
line-height: 1.42857143;
border: 1px solid #ddd;
}
.table_view tbody tr td:first-child{
/*标红为查找第一个td */
width: 100px;
background-color: #cad6d6;
}