项目中table布局还是比较常用的,遇到了一个table宽度失效的问题,先上代码:
<div style="width:800px;margin: 60px;">
<table style="width: 100%;max-width: 100%;">
<tbody>
<tr style="max-width: 900px;overflow: hidden;">
<td style="max-width: 1000px;" >
<div style="width: 1100px;">
<p style="width: 1200px;">测试文本rem由来:
</p>
</div>
</td>
<td>rem由来:font size of the root element,那么rem是个单位,
</td>
<td>rem由来:font size of the root element,那么rem是个单位,
</td>
</tr>
<tr style="max-width: 900px;overflow: hidden;">
<td style="max-width: 1000px;" >
<div style="width: 1100px;">
<p style="width: 1200px;">测试文本rem由来:
</p>
</div>
</td>
<td>rem由来:
</td>
<td>rem由来:
</td>
</tr>
</tbody>
</table>
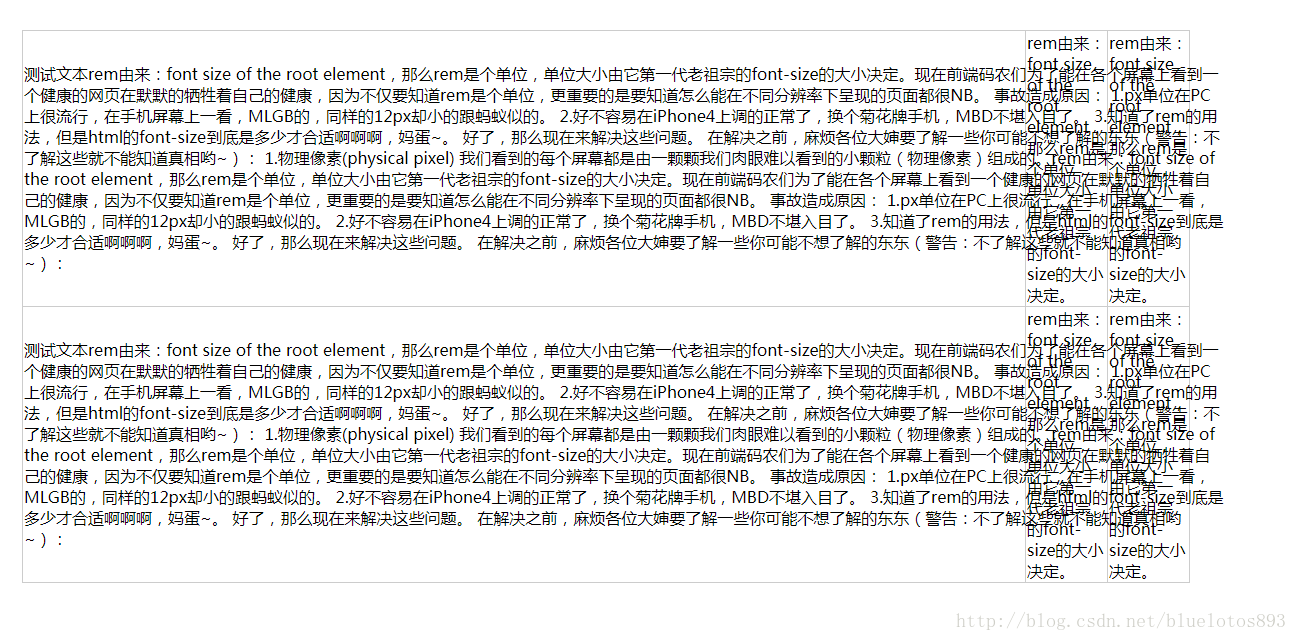
</div>此时td的宽度还是自身设置的宽度,而tr设置的宽900px和table本身设置的宽度100%都失效了,变成了1167px;它们的宽既不是子元素中最宽的1200px;也不是它们本身设置的宽度,这么来看是浏览器对它们的宽做了自动分配处理,
我个人的理解是tr本身就是代表一行,所以不会通过换行的方式来显示超过本身宽度的元素,于是出现了下面图的显示效果;有时候虽然td里面的div并没有手动设置宽度,但是还是偶尔莫名其妙的把tr撑开了。。。
借鉴了李万宝的博客,td的宽度有以下几种情形(假定有table宽600px,内有3个td):
1、table设置了宽度,td未设置宽度,td平分table的宽度,各单元格会根据各个内容长度的比例来均分table的宽度;
2、定义的表格宽为600px,第一和第三的宽度为400px,此时,系统会先计算第二个实际的宽度,假设第二个是40px,然后第一和第三再按比例均分剩余宽度;
3、 如果td内容宽度不足table设置的宽,会自动补齐。如:第一个100px,第三个200px,第二个td自然是:600-100-200=300px;
4、 百分比和数字同时使用,百分比优先级高,将百分比的宽度计算后,再将剩余的宽度平分或者按照设置的宽的值再分配,下面结构中去除了border和padding后, td1 的最终宽度为100px,td2的宽度为296px,td3的宽度为196px;
<table style="width:600px; background-color:blue" >
<tr>
<td width="200px">1</td>
<td width="50%">2</td>
<td width="400px">3</td>
</tr>
</table> 5、设置td的宽度为100px,如果td内容是纯文本,超过100px会在td里换行,但是里面的div设置为400px,则会撑宽td的默认值,结论:table、td定义的宽度是默认宽度,实际宽度由内容决定。