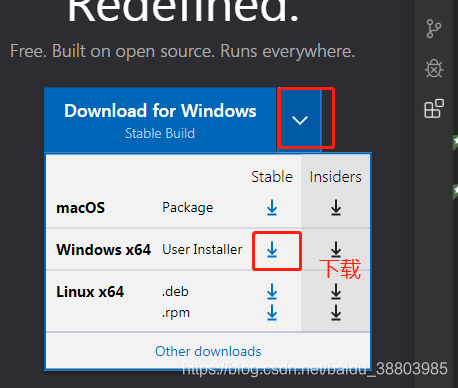
1.下载安装包


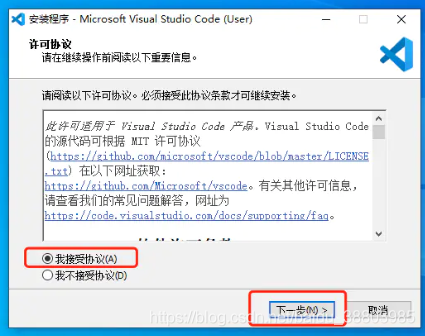
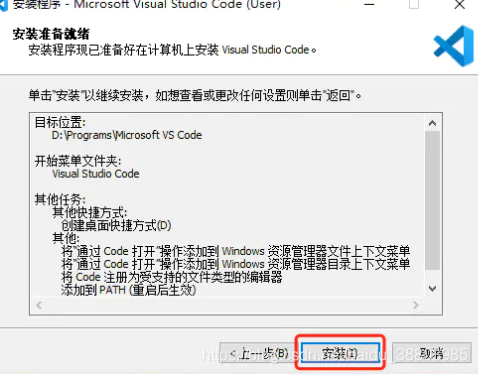
2.开始安装

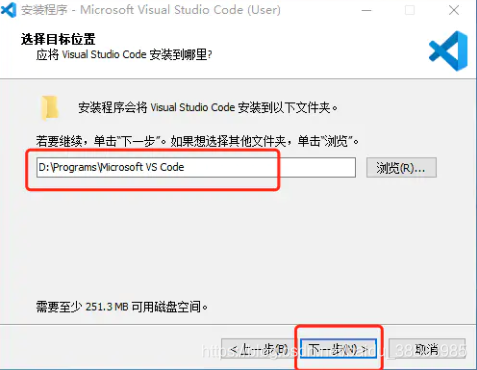
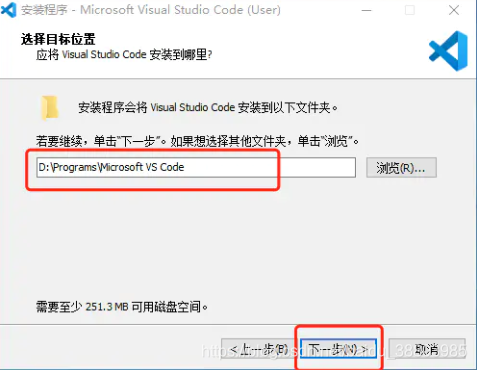
接下来手动编辑一个指定路径(最好全是英文路径),用于存放安装的程序文件
路径会被自动创建


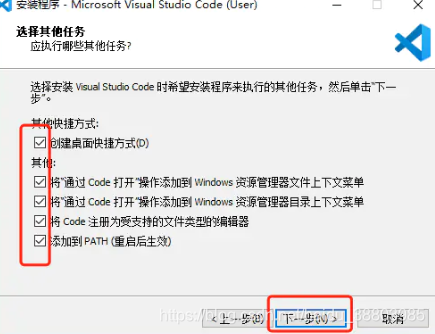
接下来要全部打上对号



3.开始配置
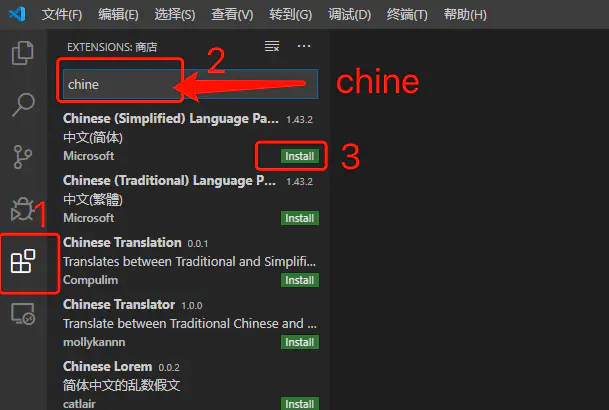
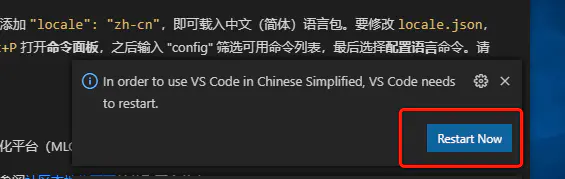
安装中文简体插件


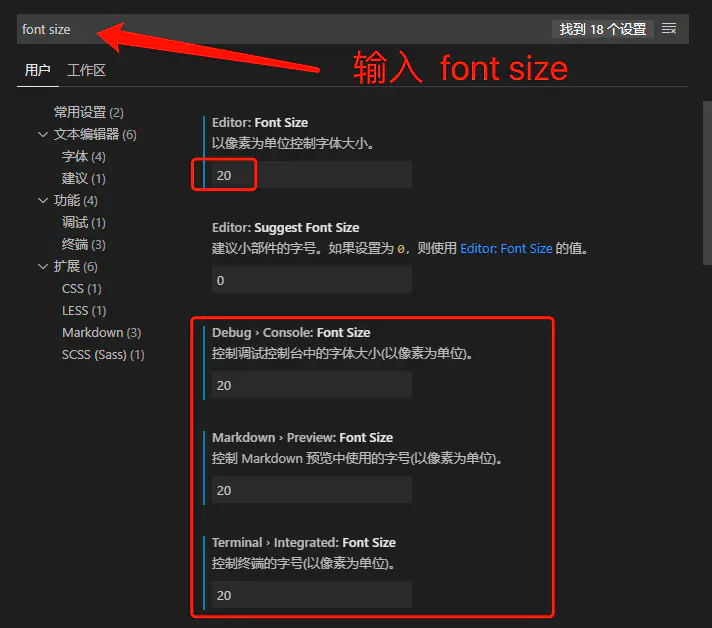
设置字体大小


两种方式都可以设置
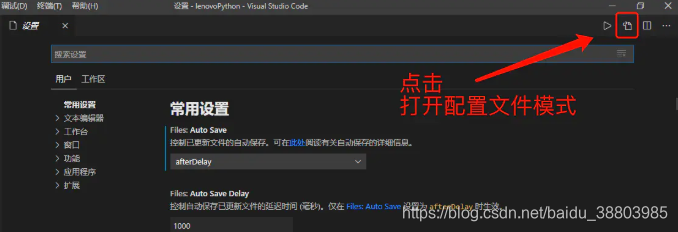
第一种:配置文件模式

安如下内容进行编辑,没有的添加,有的修改
前提是需要安装python,之前的文章有python的安装
{
// 终端字体大小
"debug.console.fontSize": 30,
"markdown.preview.fontSize": 30,
"terminal.integrated.fontSize": 30,
"editor.fontSize": 30,
"window.zoomLevel": 0,
"workbench.iconTheme": "vscode-icons",
"vsicons.dontShowNewVersionMessage": true,
"git.ignoreLegacyWarning": true,
"python.pythonPath": "D:\\Python\\Python37\\python.exe",
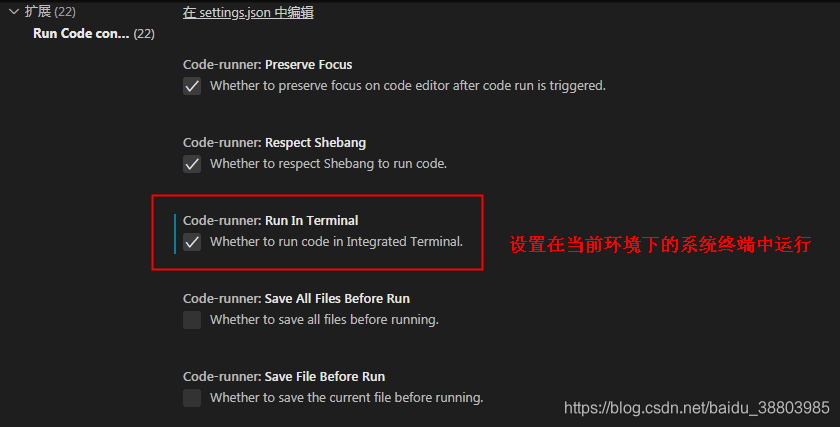
"code-runner.runInTerminal": true,
"files.autoSave": "afterDelay"
}
ctrl + s 保存才会生效
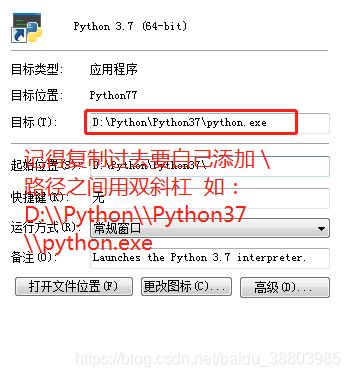
"python.pythonPath": "D:\\Python\\Python37\\python.exe",
其中路径这一行代码需要你自己找到python安装的路径,找到python.exe这个可执行文件就是你要找的路径。
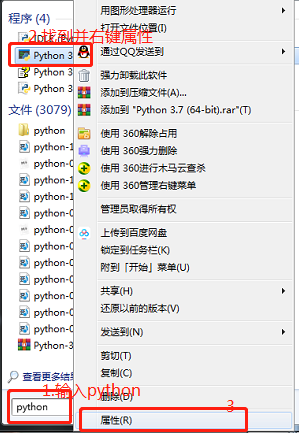
安装的python路径的查找方法


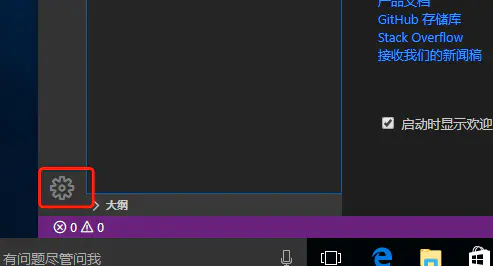
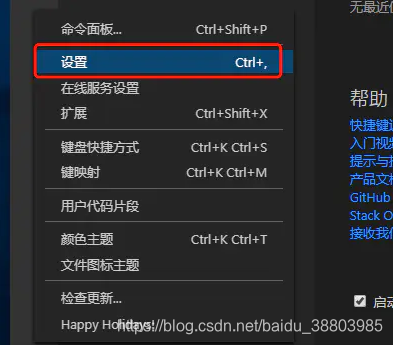
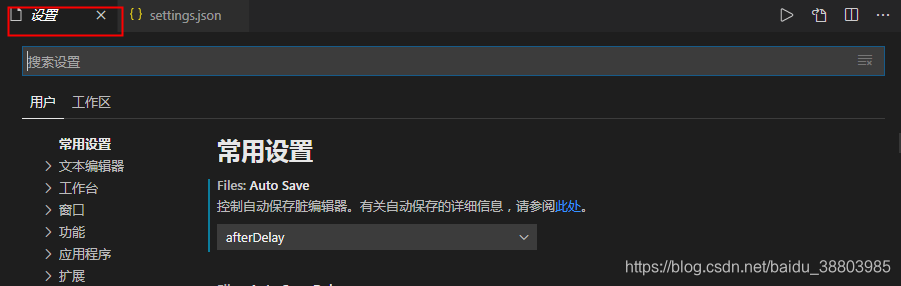
第二种方式:
图形模式一步一步配置


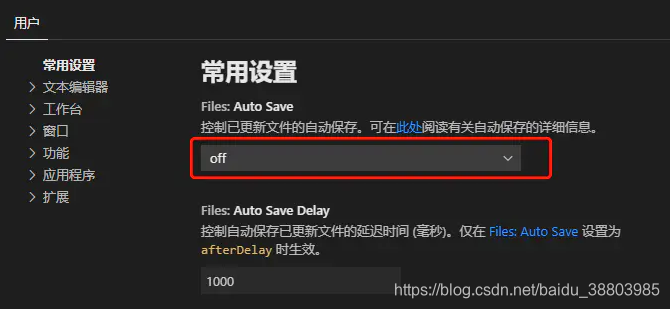
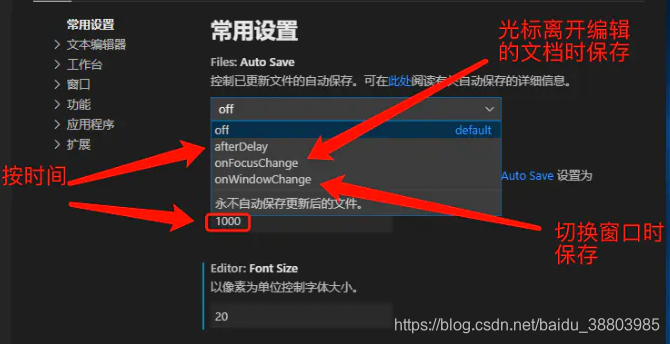
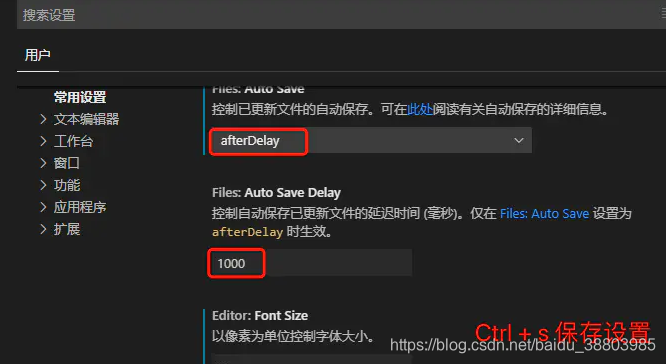
设置自动保存编辑文件



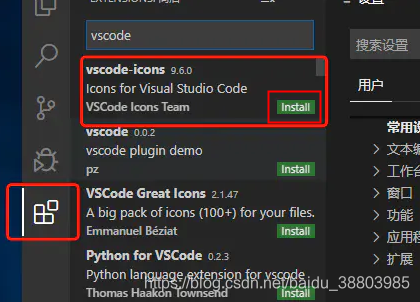
3.安装必要的插件
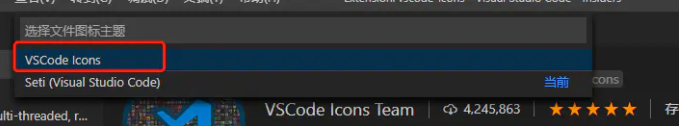
让 vscode 资源树目录加上图标


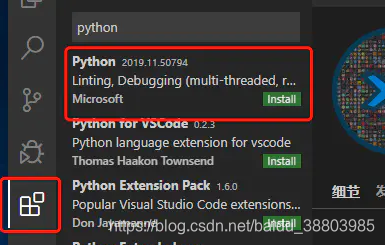
支持 Python 语法

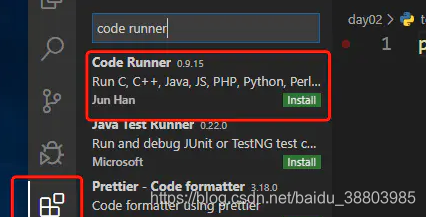
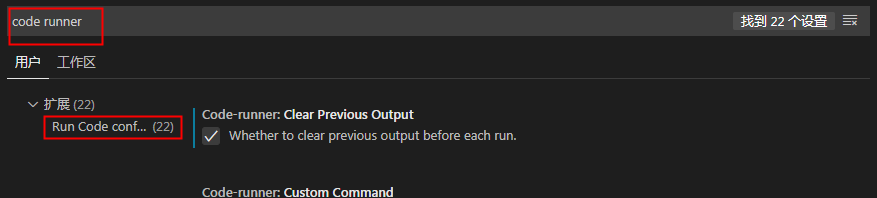
Code Runner

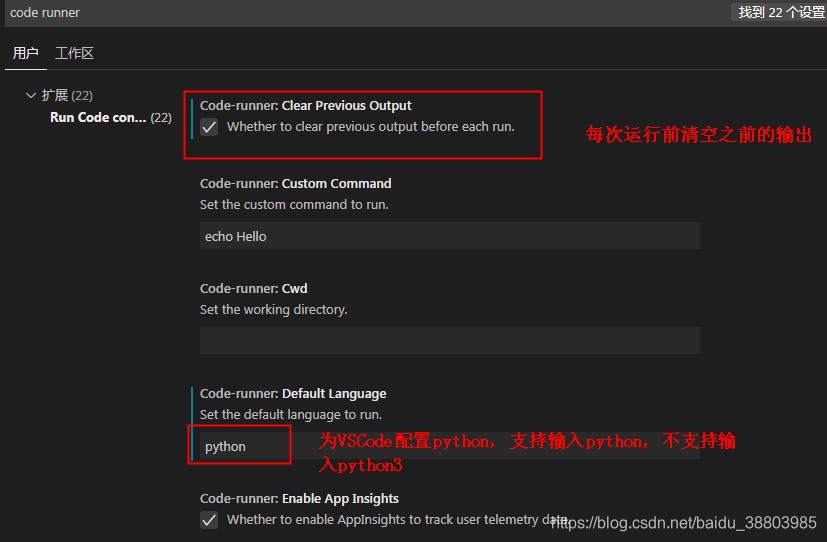
配置Code Runner



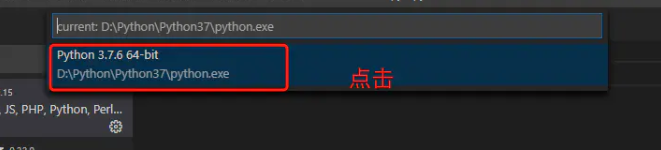
4.配置全局的python解释器




配置成功,就可以使用了
