目录
!!请先在官网下载Python和VSCode安装包,保存至本地
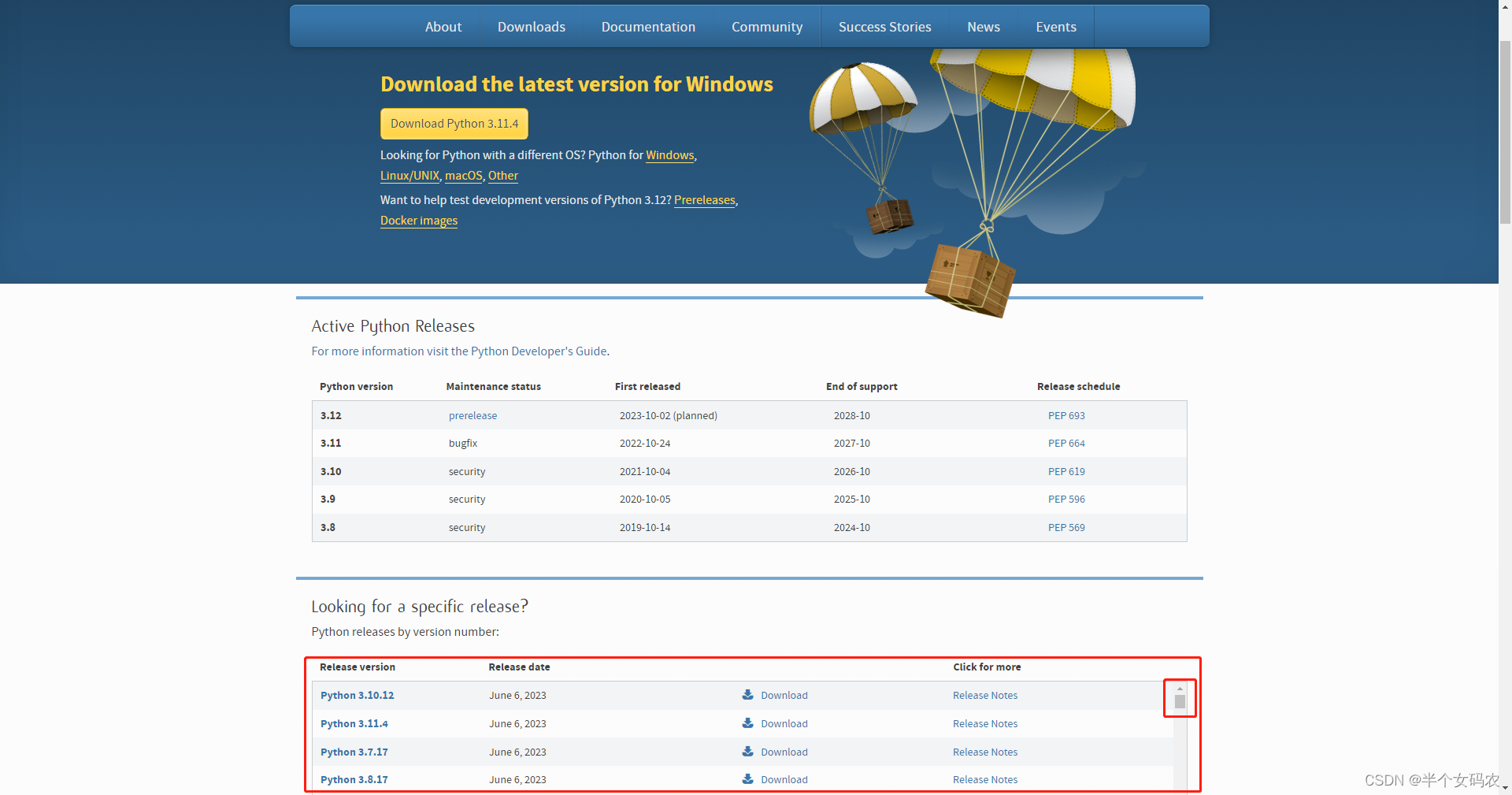
Python官网:https://www.python.org/downloads/
根据自己的电脑系统选择相应的版本。

VS Code官网:Download Visual Studio Code - Mac, Linux, Windows
我安装的是Python3.8.8和VS Code 1.69.2,可以直接下载资源。
-
安装VSCode
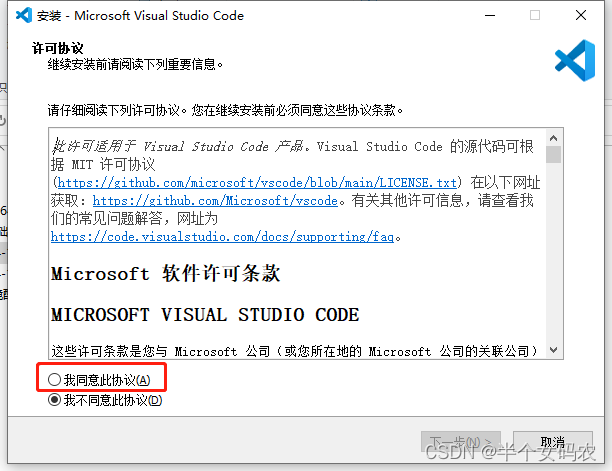
双击VSCode安装包,点击“我同意此协议”,然后点击“下一步”。

如果c盘没有位置,可修改安装路径(建议安装到其他盘,避免c盘太满),修改好后点击“下一步”。

点击“下一步”。

一定要勾选“添加到Path”,其他的也可以勾选上,然后点击“下一步”

点击“安装”。

耐心等待安装结束。安装完成后不用运行VSCode。

-
安装Python
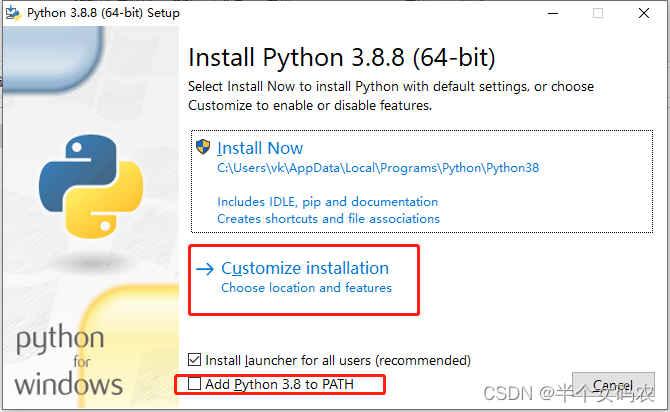
双击运行安装包,必须勾选“Add python 3.8.exe to PATH”,然后 选“Customize Installation”。

将图中的选项都勾选上,点击“Next”。

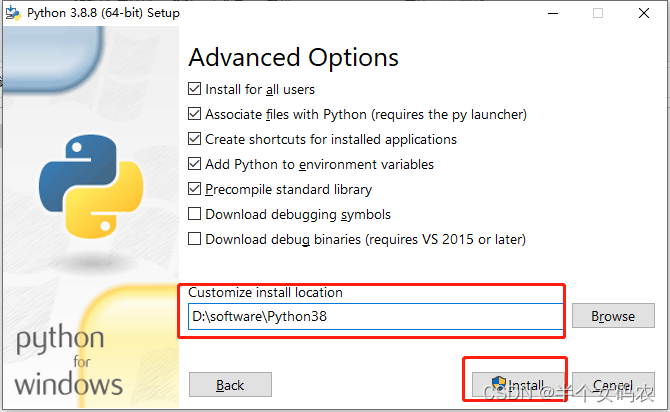
建议选前5个。此外这里可以改安装路径(安装路径里不要出现中文,Python本身的运行应该不会受中文路径影响,但是很多库函数会)。设置好后点击“Install”。

如果安装完成后有这个“Disable path length limit”就点一下,省得后面麻烦。

安装好后点击“close”,完成安装。

-
检查环境变量
先重启电脑。接下来要检查VSCode和Python的环境变量有没有设置好。有两种方法打开系统环境变量设置:
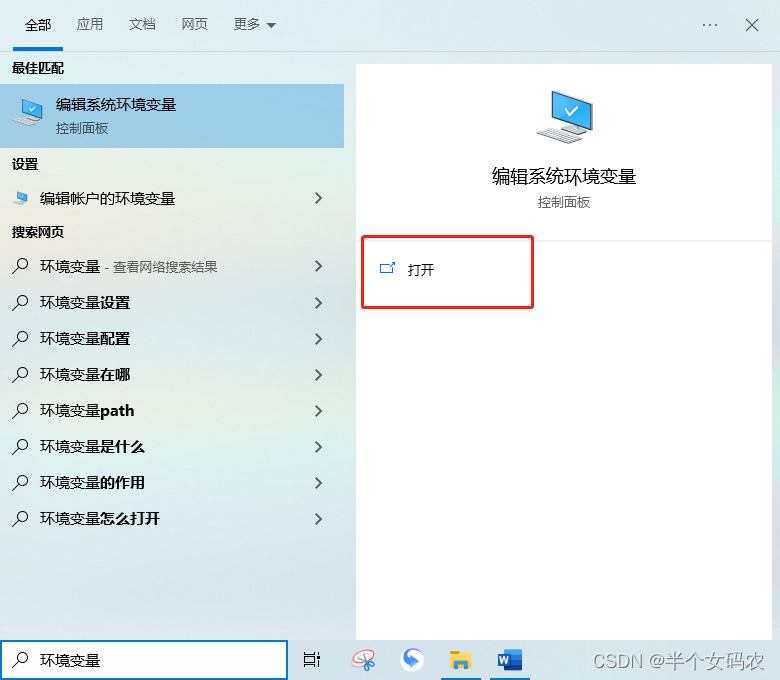
1)如果左下角有搜索框,直接搜索“环境变量”即可

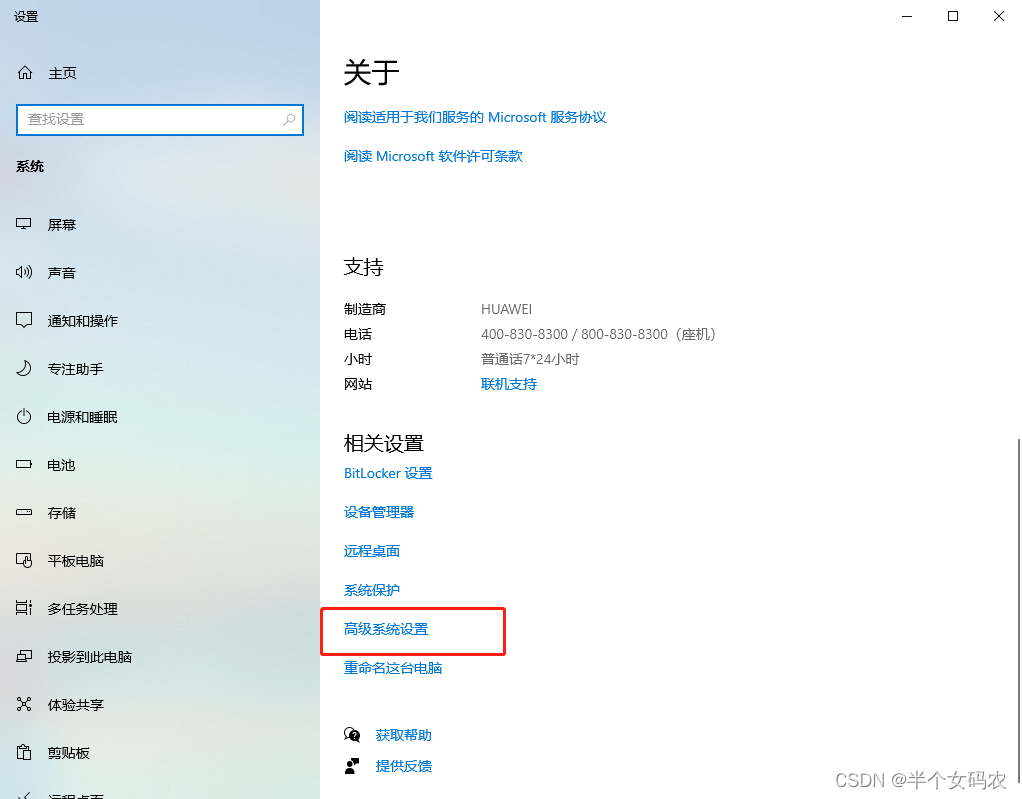
2)如果没有,可以找到计算机,鼠标右键选择“属性”,打开界面后,往下滑选择“高级系统设置”


打开之后选择“高级”—“环境变量”。

可以看到上面是“用户变量”,下面是“系统变量”,区别如图。选中“Path”然后点击“编辑”。

检查环境变量中有没有框出来的三个路径,分别是Python38、Python38\Scripts、Microsoft VS Code\bin。有的话就可以关掉了,没有的话就手动添加。

-
检查Python是否能运行
接下来,我们检查刚刚安装的Python能否正常运行。这里有三种方法打开命令行窗口cmd。
1)如果左下角有搜索框,直接搜索cmd,即可打开。

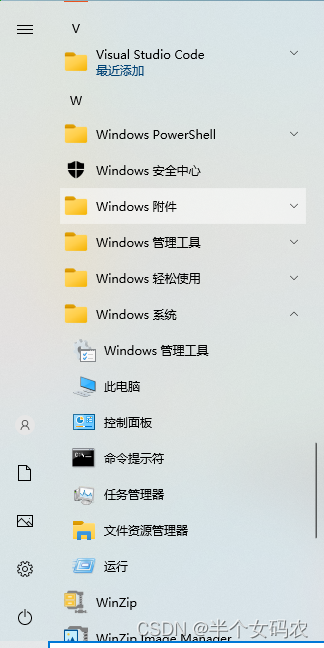
2)如果没有的话,点击左下角的系统图标,找到Windows系统,选择命令提示符,即可打开。

3)按快捷键Win+R,然后输入cmd回车。

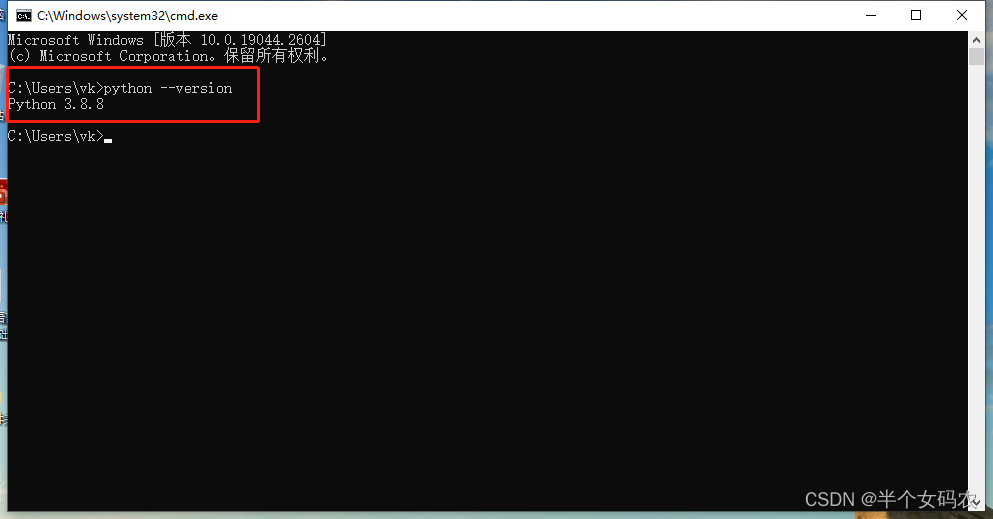
进入命令提示符后,输入python --version,可以查看电脑上安装的Python版本。

然后输入pip list,可以查看目前安装了哪些库。因为我们在安装Python时勾选了install pip,所以此时有pip这个库,后面我们需要使用pip xxx(库名)安装其他的第三方库。

-
VSCode环境配置
-
切换成简体中文
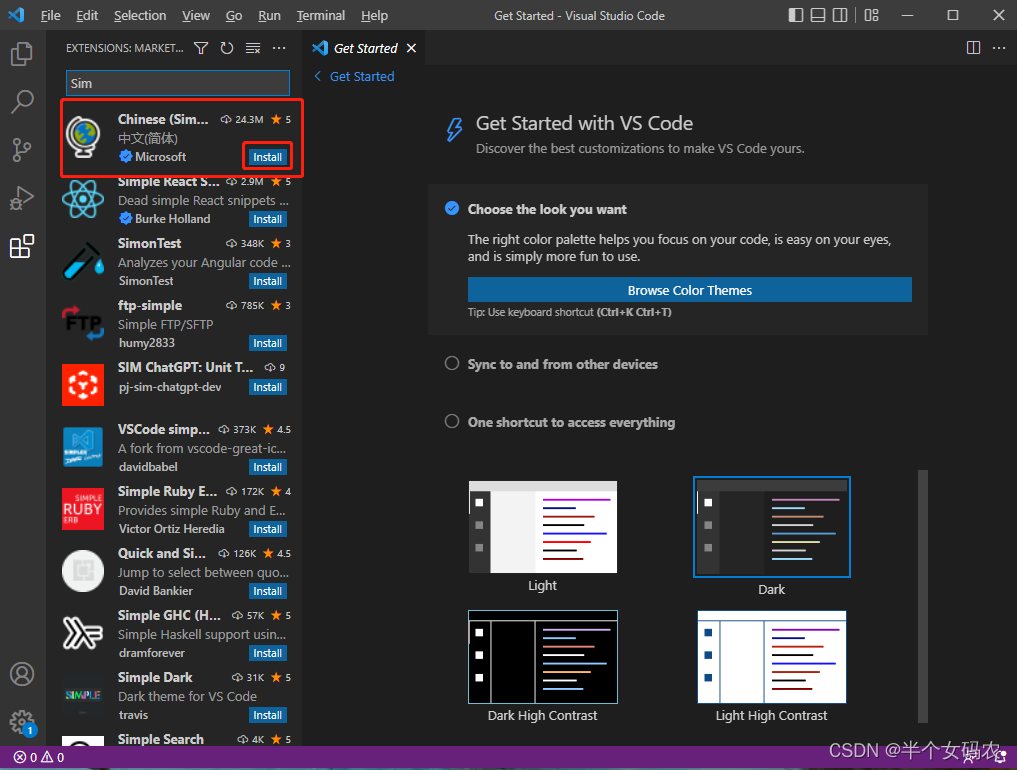
我们打开VSCode,一般首次进入时界面是英文的,右下角会提示你安装中文扩展,你直接点击就可以了。或者在左侧“扩展”选项中搜索“Chinese Simplififed”,安装第一个插件,装完了重启,界面就是中文的了。



重启后会自动切换成中文界面。

-
添加Python插件
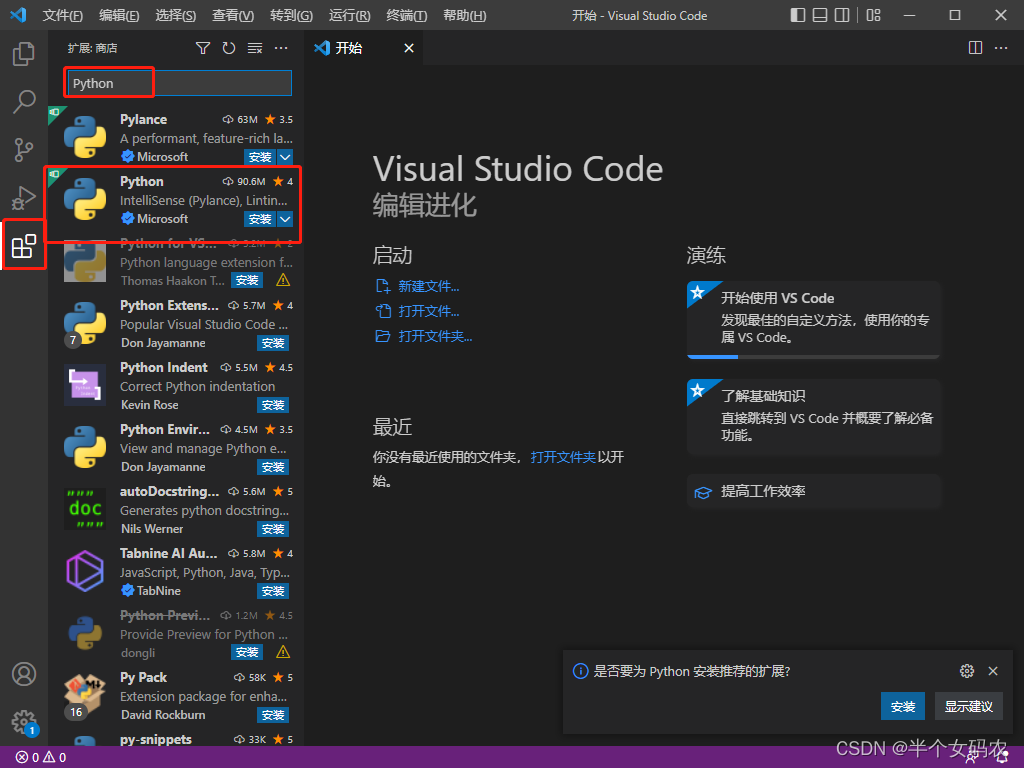
由于我们是第一次在VSCode写Python,我们需要在VSCode中安装需要的插件。在左侧扩展页面(点第5个按钮)中搜索Python,搜索结果第一个就是Python插件,点击安装即可。

此时右下角会出现“为Python安装推荐的扩展”,点击安装,它会帮我们安装Pylance和Jupyter Notebook等相关插件。

安装好后我们可以在已安装列表中查看我们安装好的插件。

-
编写代码运行
下面我们来编写代码检查环境是否配置成功。在界面右边的开始中会提示我们选择一个Python解释器,我们可以点击“Select Python Interpreter”,选择我们刚刚安装的Python3.8.8。(如果安装了其他版本的Python解释器,这里会出现多个选项)

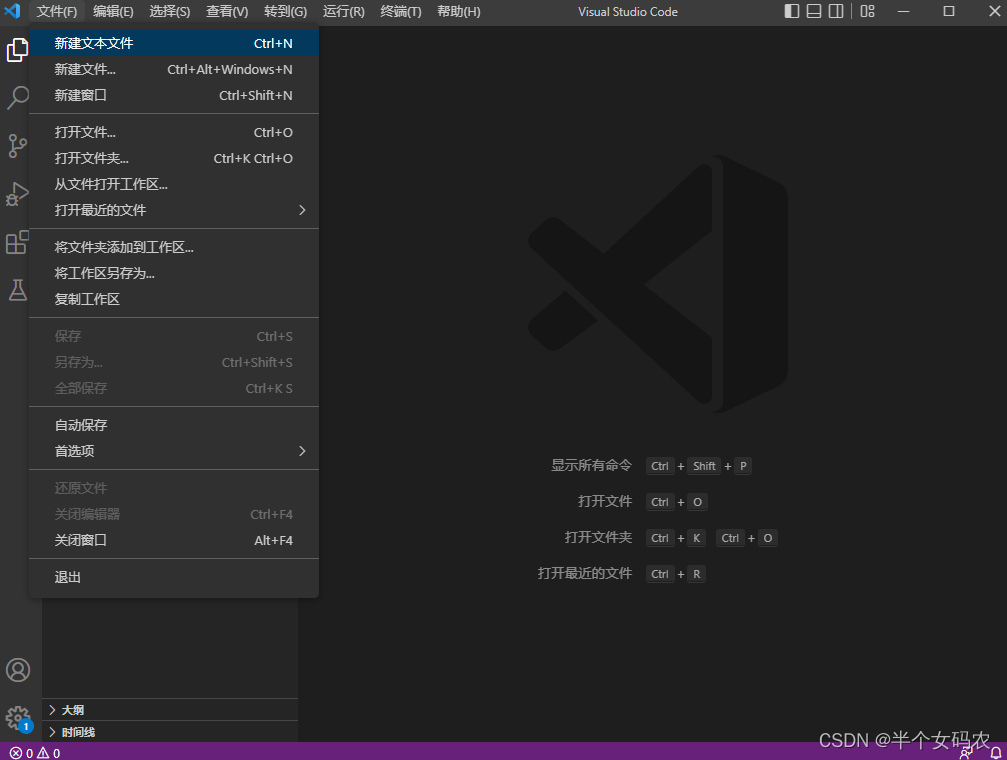
接下来我们新建一个文本文件,在页面中会提示我们选择语言,我们在输入框中输入Python,然后选择。


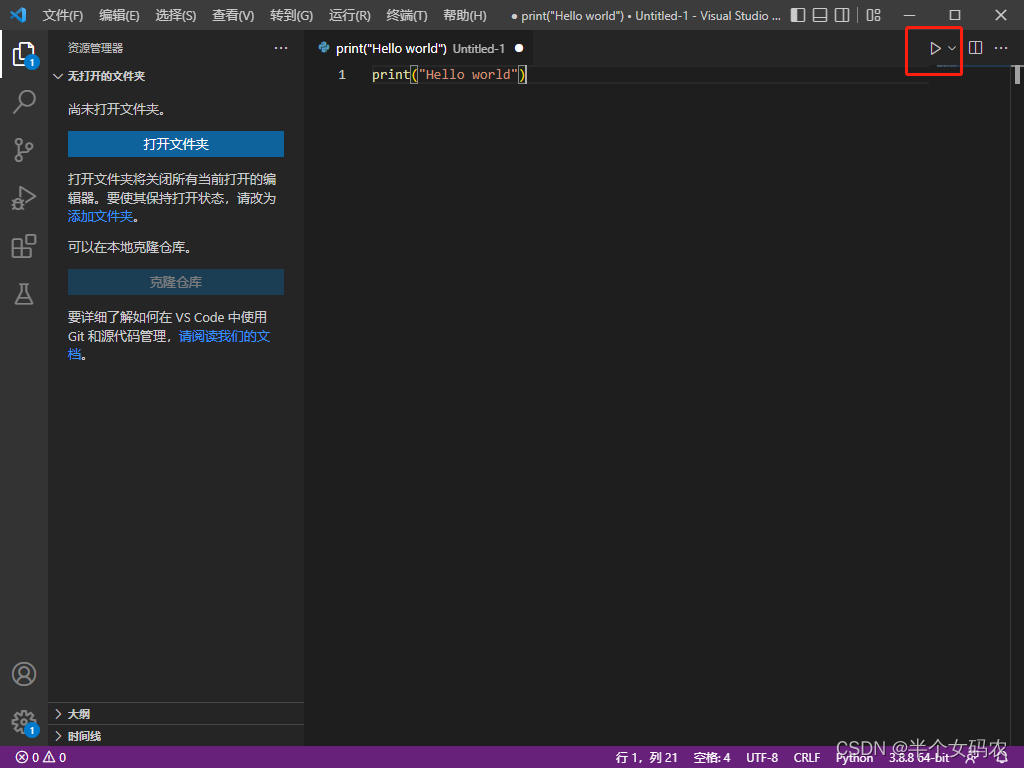
然后我们编写第一行代码:
print("Hello World"),点这个三角图标运行

然后按Ctrl+S保存,如果直接点运行也会进入保存页面。我们将文件命名为test。

点击运行(右上角的三角图标),可以在界面下方的终端中查看输出结果。

至此,VS Code的安装及环境配置完成。