Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。flutter中文网
Windows上搭建Flutter开发环境(vscode)
(1)获取Flutter SDK
(2)安装Android Studio
(3)开发工具vscode 配置
正文
第一步:下载Flutter SDK,配置环境变量
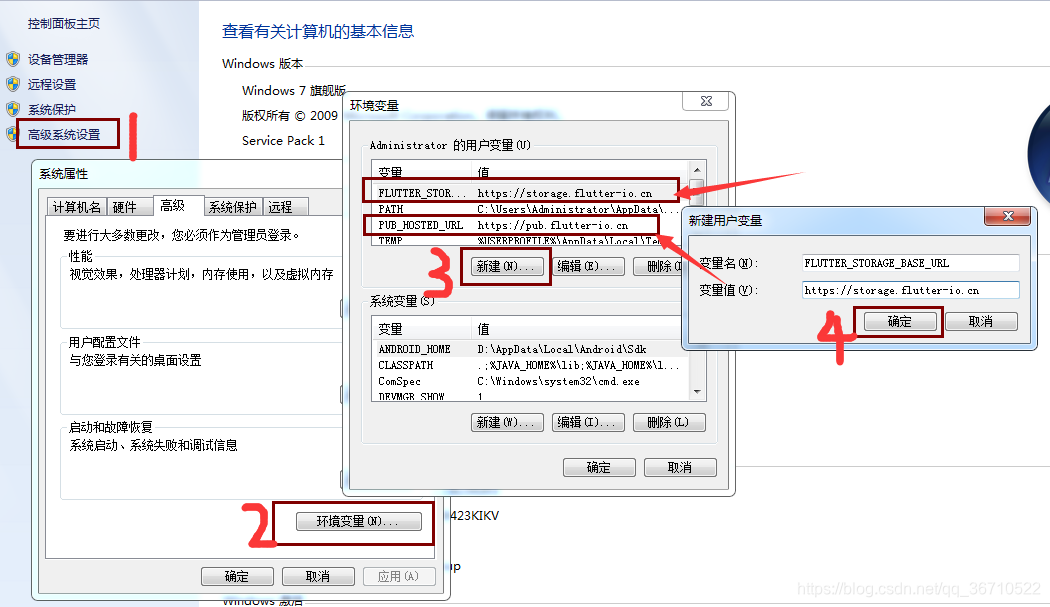
在下载前先来个小插曲:因为众所周知的原因,国内访问Flutter同样受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中(win系统上直接执行命令无效哦~手动添加如下图):
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn

下载flutterSDK可以直接去flutter官网下载其最新可用的安装包,点击下载 ;也可以执行git命令下载
git clone -b master https://github.com/flutter/flutter.git
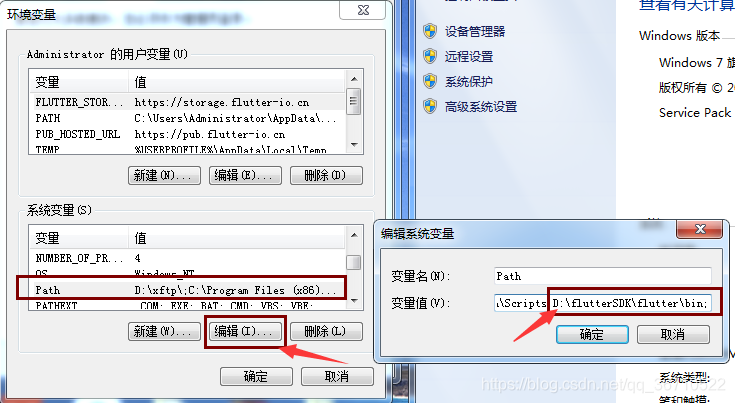
完成以上下载之后,Windows 环境变量Path中添加flutter的路径配置环境变量,格式如下:
PATH: D:\flutterSDK\flutter\dev(根据自己的路径修改)

第二步下载安装Android Studio并进行相关配置
Flutter需要安装和配置Android Studio:
(1)点击去下载并安装 Android Studio.
(2)启动Android Studio,然后执行“Android Studio安装向导”。这将安装最新的Android SDK,Android SDK平台工具和Android SDK构建工具,这是Flutter为Android开发时所必需的。
第三步安装配置vscode
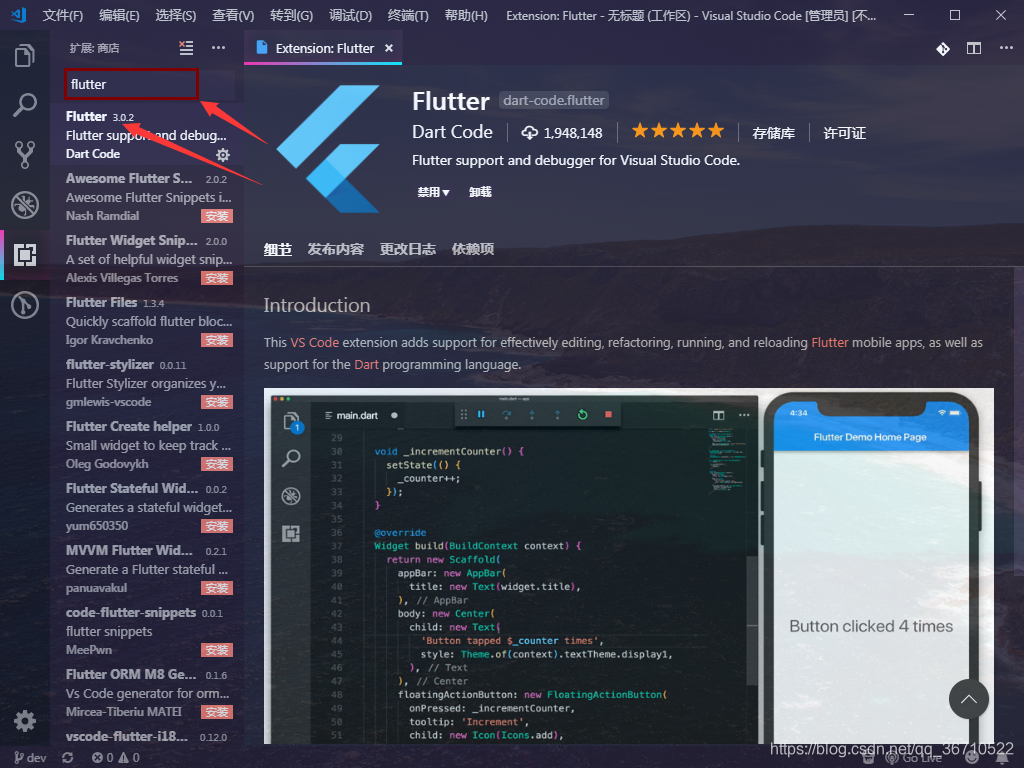
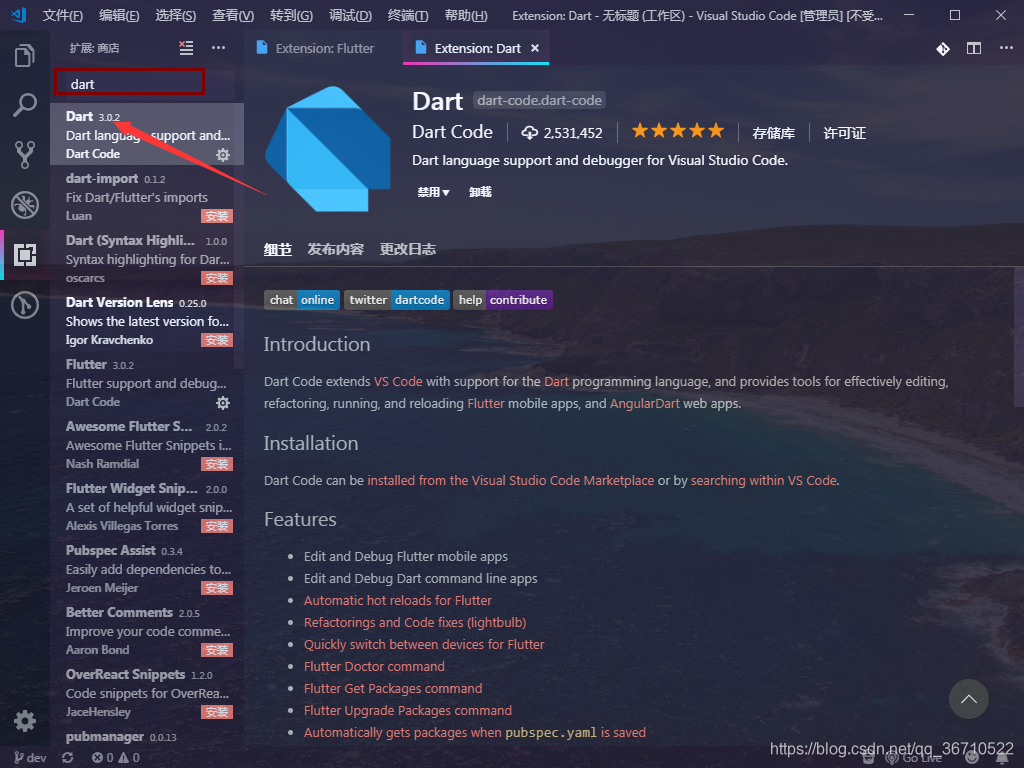
(1)默认大家已经安装好了vscode,安装完vscode之后再vscode的应用里安装flutter和dart这两个插件,一般先安装flutter之后dart也会已经自动安装。如图:


安装完成两个插件之后记得重启vscode,重启vscode!
(2)在vscode界面按下F1 或Ctrl+Shift+P: 打开命令面板。下拉找到这个点一下执行:

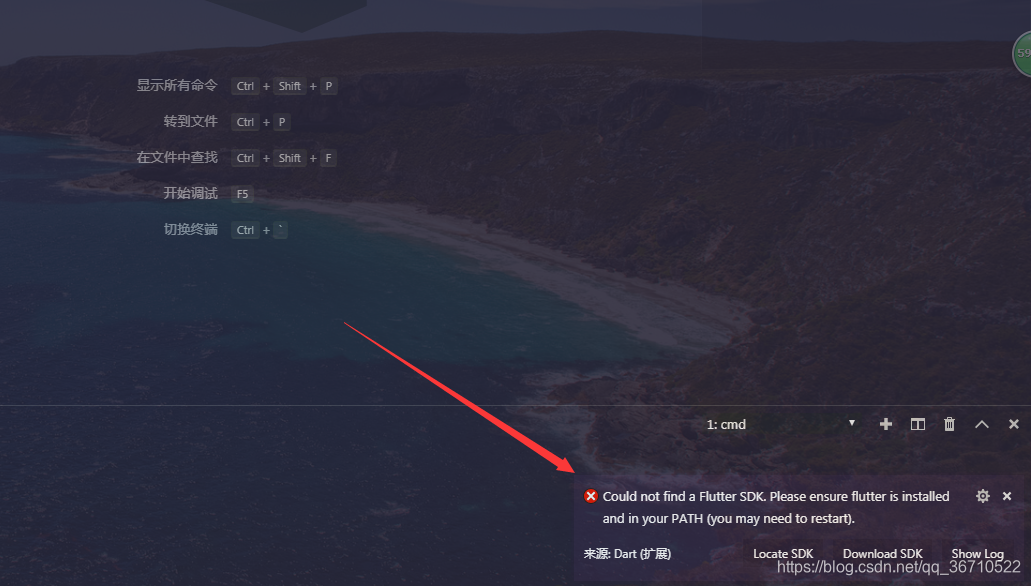
(3)此时你会发现,右下角弹出来一个东东:

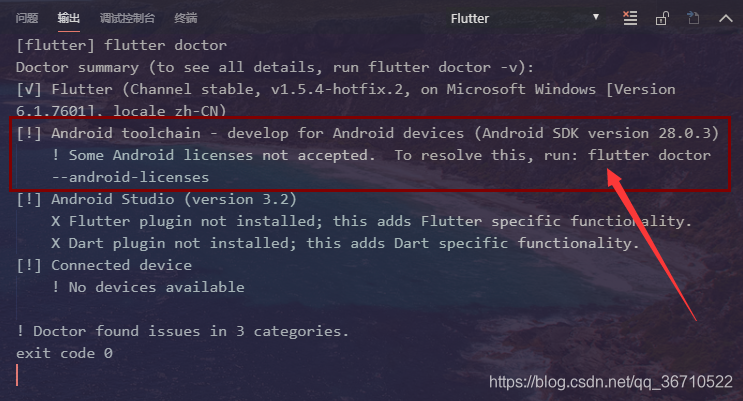
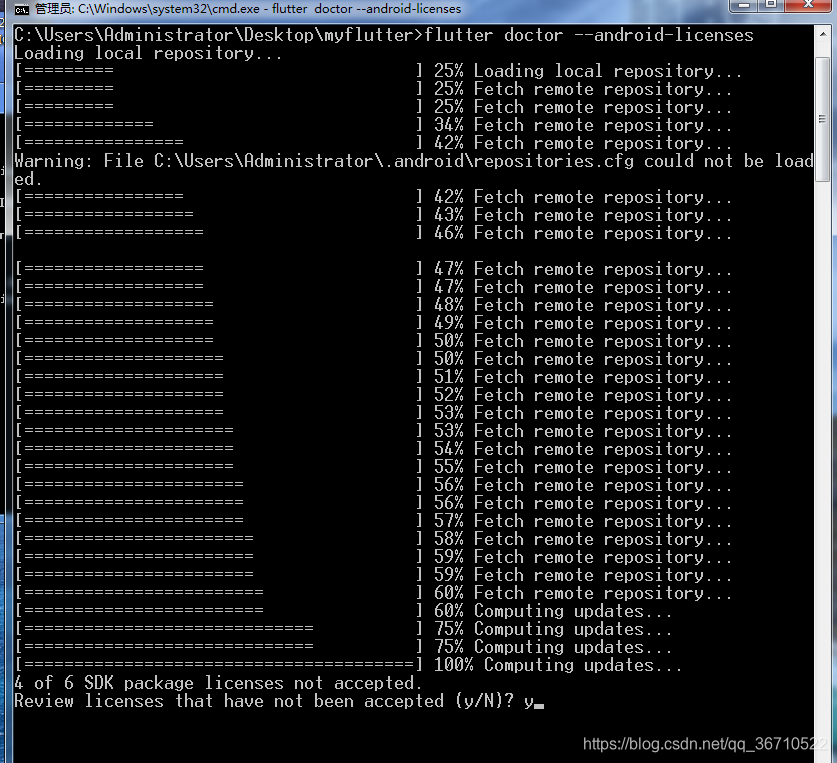
此时点击Locate SDK,系统对话框弹出来选择刚刚下载好的flutterSDK,选择到flutterSDK主文件目录即可。之后就可以执行检查了:(如果第二项出现下图箭头指的这个东东,那咱们就根据提示执行以下这个命令,同时一路敲 y ,直到不出现为止)

执行命令如图:

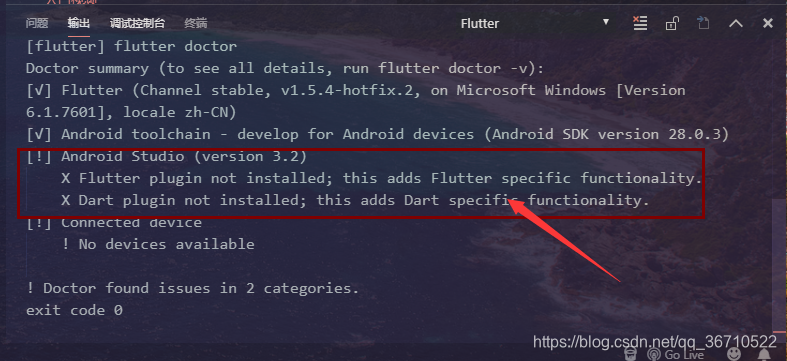
此时再在vscode中重复一下刚才的检查,或者直接终端敲 flutter doctor 会发现第二项已经好了,如图:

至于第三项的插件这里的对号是已经安装配置好,!号是未配置好,✗号是未安装,因为使用了vscode,所以有叉号的插件在android studio里面我就不安装flutter插件了,如果使用android studio开发的话安装一下。
第四步创建项目
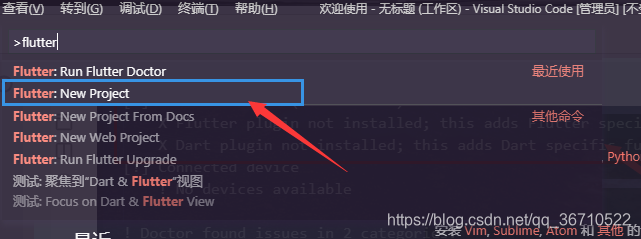
(1)可以新建一个文件夹打开命令终端 输入 flutter create myflutter,回车就可以创建一个myflutter项目,也可以在vscode中命令面板输入flutter ,选择新建项目之后输入项目名即可:


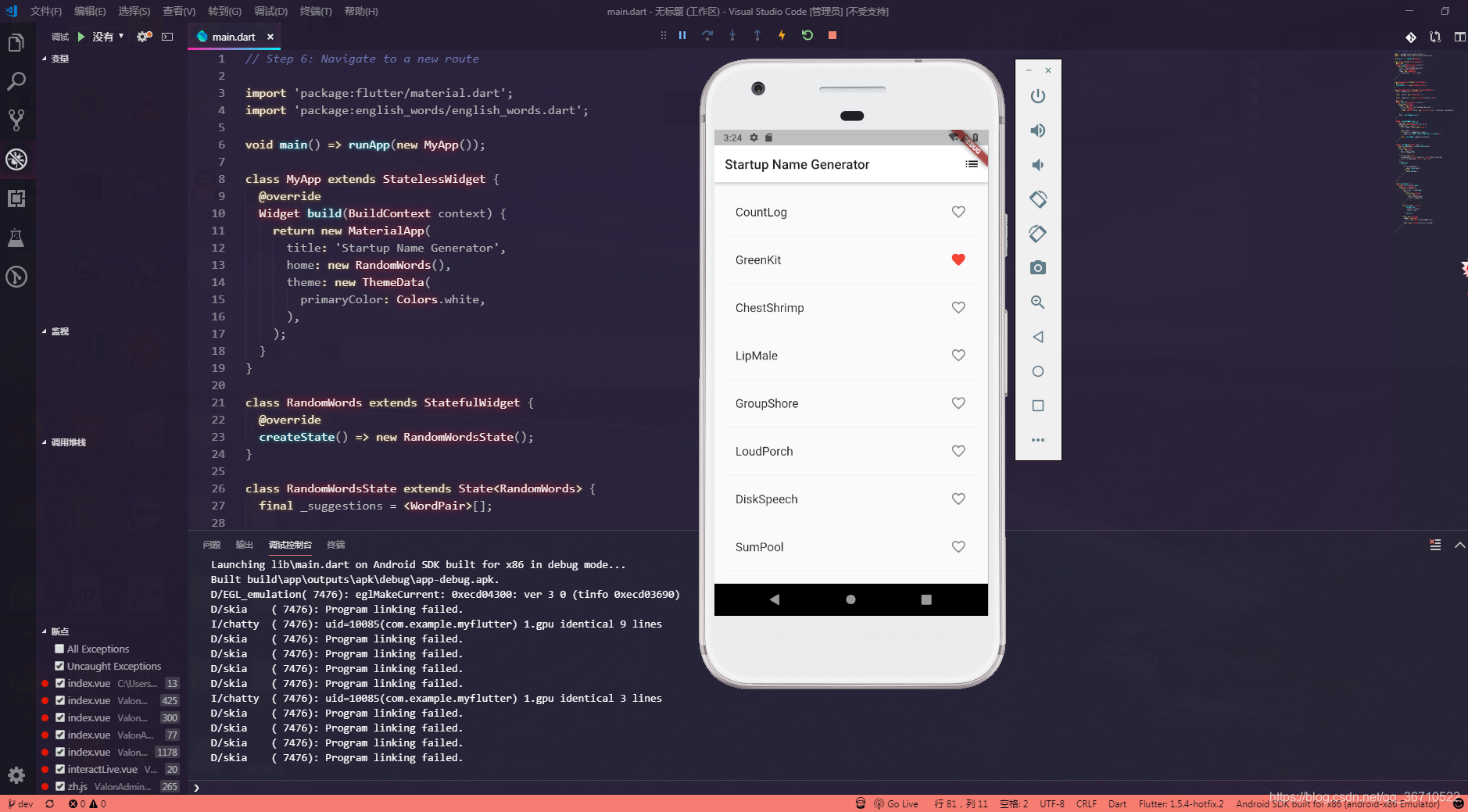
(2)下面就可以愉快的在vscode中开发flutter项目啦~

本文为原创,转载需要注明出处,刚入门flutter,不对的地方还请大神指出~