Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
Flutter中文网 https://flutterchina.club/
Windows上搭建Flutter开发环境(vscode)
(1) 下载Flutter SDK
(2) 配置环境变量
(3) 安装配置开发环境
(4) 创建第一个Flutter项目
第一步 下载Flutter SDK
1 去flutter官网下载其最新可用的安装包,点击下载 ;
2 可以执行git命令下载
git clone https://github.com/flutter/flutter.git
第二步 配置环境变量
由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中:
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
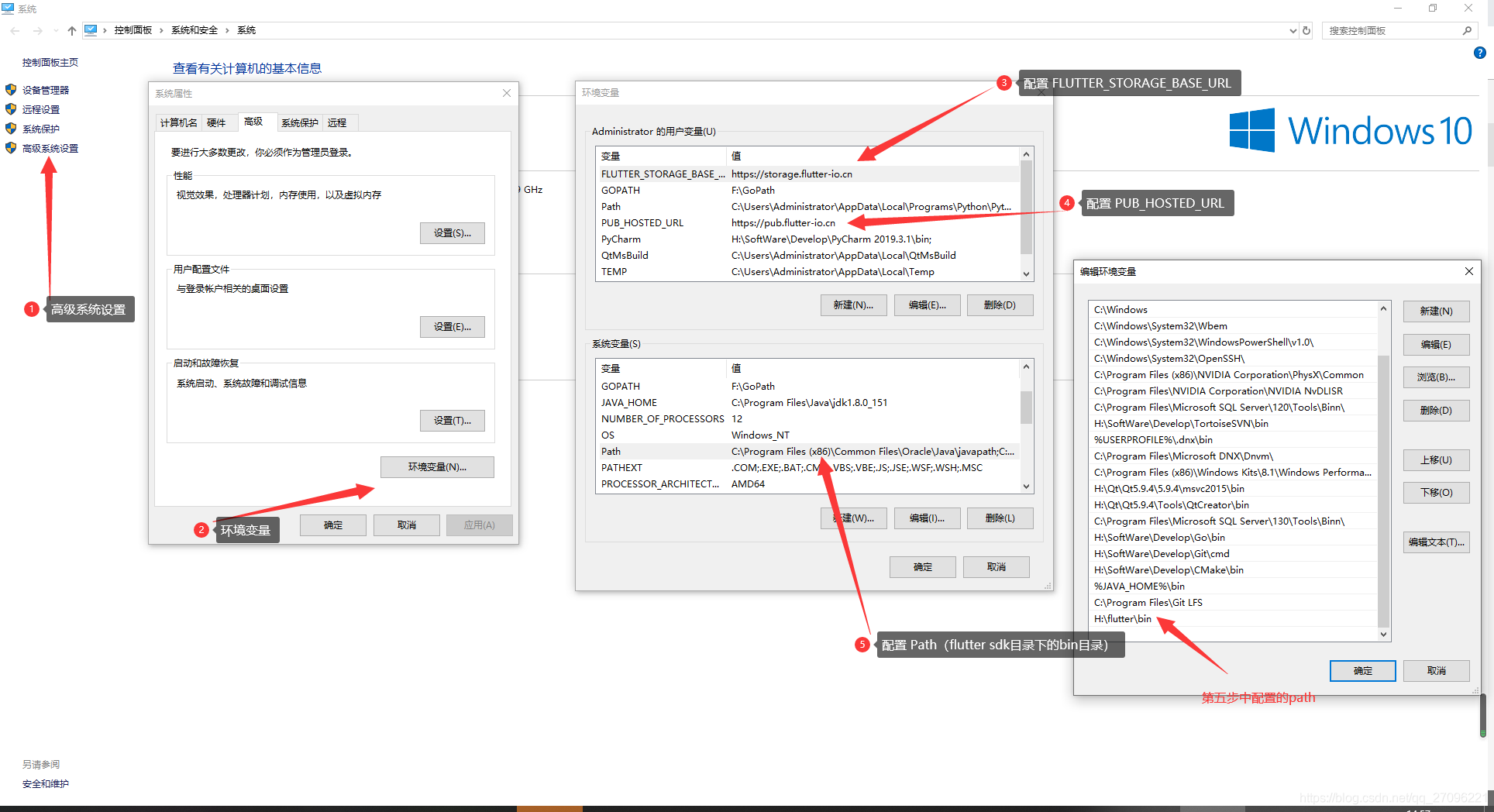
这里需要配置3个路径
1 用户变量中添加变量 FLUTTER_STORAGE_BASE_URL,对应添加值 https://storage.flutter-io.cn
2 用户变量中添加变量 PUB_HOSTED_URL,对应添加值 https://pub.flutter-io.cn
3 系统变量Path中添加flutter的路径配置环境变量, 添加值 xxxx\Flutter SDK目录\bin(根据自己目录配置)
第三步 安装配置开发环境
windows下使用Flutter开发App,可以使用Android Studio。这里推荐Android Studio + VSCode,
VSCode 轻量级。
1 点击去下载并安装 Android Studio.
启动Android Studio,然后执行“Android Studio安装向导”。这将安装最新的Android SDK,Android SDK平台工具和Android SDK构建工具,这是Flutter为Android开发时所必需的
2 点击去下载并安装 VSCode
安装完vscode之后再vscode的应用里安装flutter和dart这两个插件,一般先安装flutter之后dart也会已经自动安装。

安装完成两个插件之后记得重启vscode,重启vscode!
3 检查Flutter 和 Dart 插件安装情况
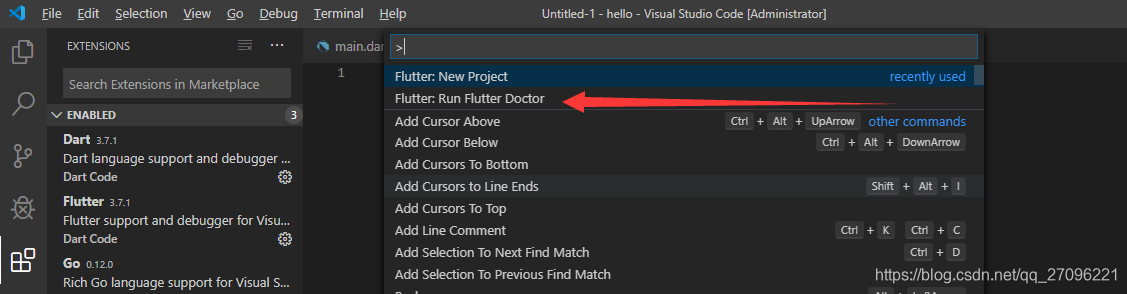
在vscode界面按下F1 或Ctrl+Shift+P: 打开命令面板。下拉找到这个点一下执行:

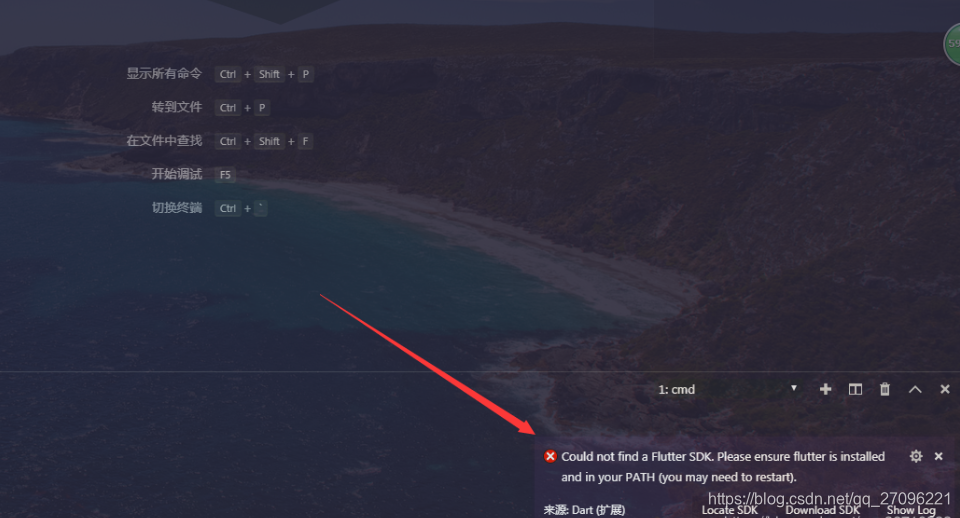
问题1(如果没有该问题可以略过)
这时候会发现右下角弹出,此时点击Locate SDK,系统对话框弹出来选择刚刚下载好的flutterSDK,选择到flutterSDK主文件目录即可。如果无效需要重启 VSCode

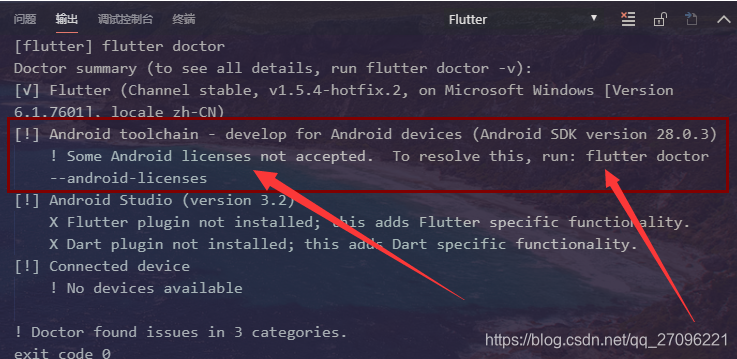
问题2(如果没有该问题可以略过)
再次执行检查Flutter Doctor, 出现如下警告

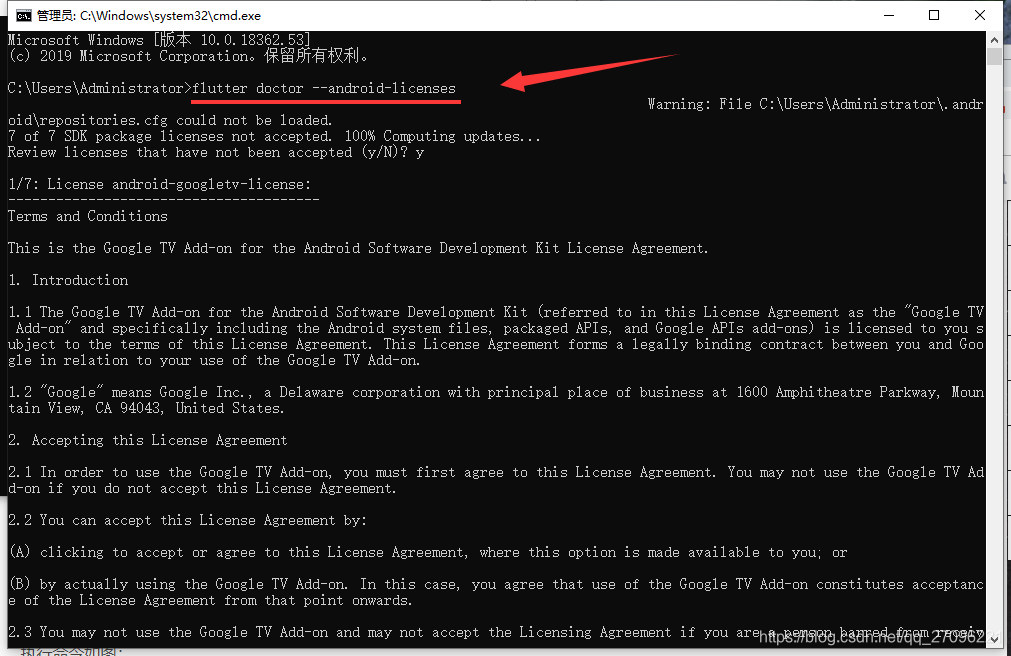
执行命令:(如果出现提示,一直敲y,直到结束)

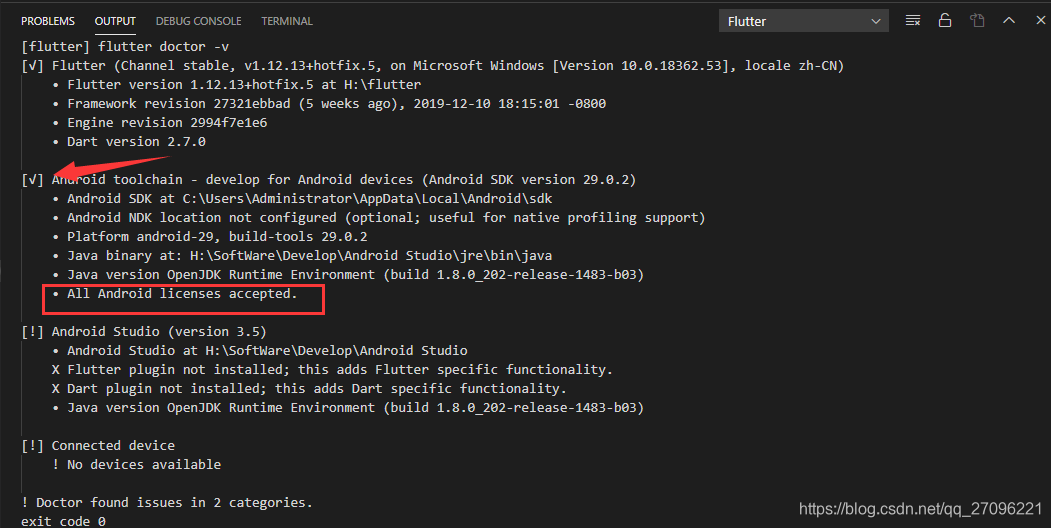
再次重启VScode 执行Flutter Doctor检查,如下图说明已经配置成功

至于第三项的插件这里的对号是已经安装配置好,!号是未配置好,✗号是未安装,因为使用了vscode,所以有叉号的插件在android studio里面我就不安装flutter插件了,如果使用android studio开发的话安装一下
第四步 创建第一个Flutter项目
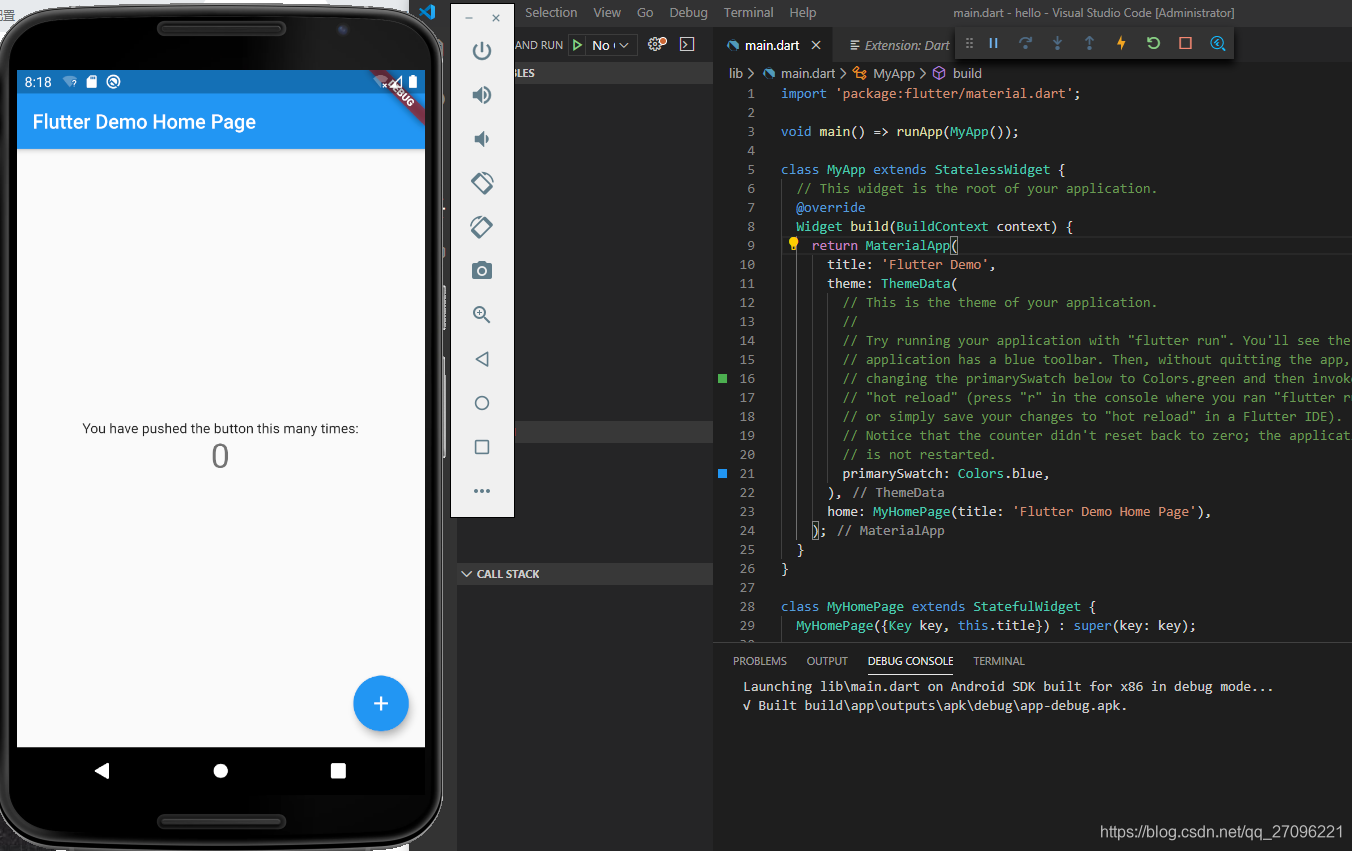
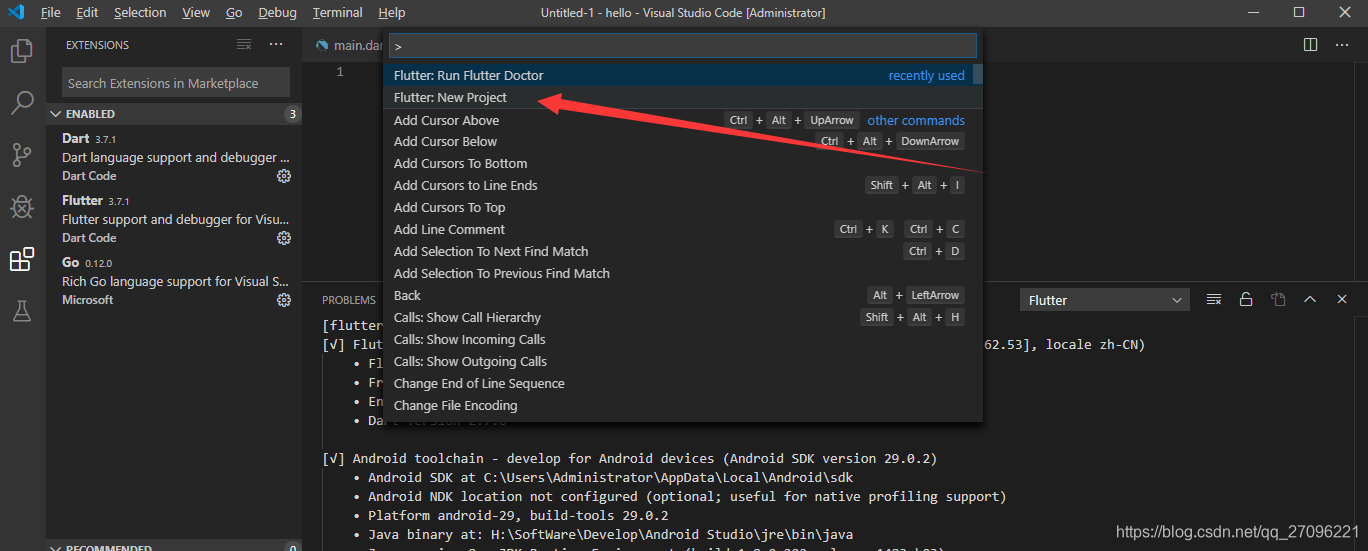
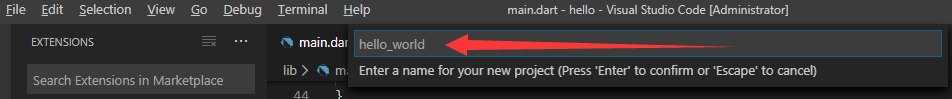
可以使用终端命令flutter create myflutter,或者在VScode命令面板中输入Flutter,选择新建项目名


问题1
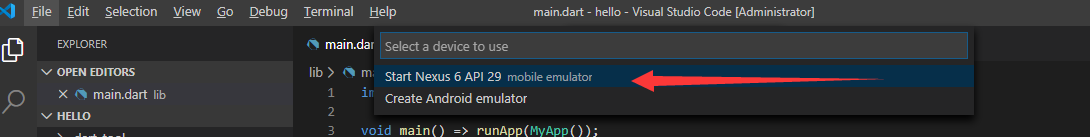
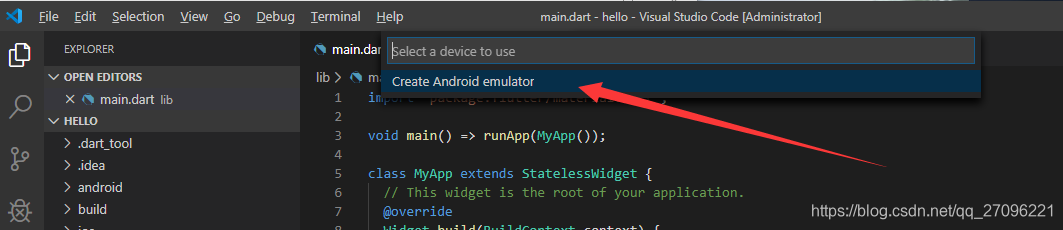
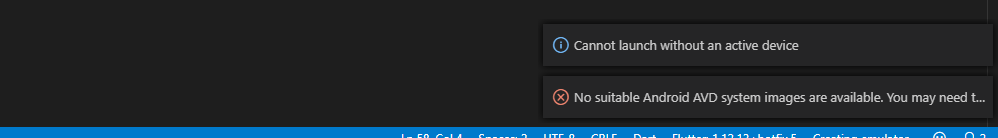
项目创建完成,要运行Ctrl+F5或者调试F5项目时,右下角会提示如图


解决办法:https://blog.csdn.net/qq_40259641/article/details/90475896
解决之后,我们的第一个flutter项目就可以正常运行了