渐变效果
线性渐变
| 值 | 说明 |
|---|---|
| to top | 从下到上渐变 |
| to bottom | 从上到下渐变 |
| to left | 从右到左渐变 |
| to right | 从左到右渐变 |
| to top left | 从右下方到左上方渐变 |
| to top right | 从左下方到右上方渐变 |
| to bottom left | 从右上方到左下方渐变 |
| to bottom right | 从左上方到右下方渐变 |
语法顺序 :
{ background: linear-gradient( position, color1, color2, ... ); }
(渐变方向)(起始颜色)(结束颜色)
CSS Code :
{ background: linear-gradient( to right, tomato, yellowgreen); }
HTML Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置渐变效果</title>
<style type="text/css">
div{
width: 120px;
height: 120px;
display: inline-block;
text-align:center;
vertical-align: middle;
}
span{
width: 120px;
height: 120px;
display: table-cell;
text-align: center;
vertical-align: middle;
}
.top{
background: linear-gradient(to top,yellow,blue); //从下到上渐变
}
.bottom{
background: linear-gradient(to bottom,yellow,blue); //从上到下渐变
}
.left{
background: linear-gradient(to left,yellow,blue); //从右到左渐变
}
.right{
background: linear-gradient(to right,yellow,blue); //从左到右渐变
}
.topleft{
background: linear-gradient(to top left,yellow,blue); //从右下方到左上方渐变
}
.topright{
background: linear-gradient(to top right,yellow,blue); //从左下方到右上方渐变
}
.bottomleft{
background: linear-gradient(to bottom left,yellow,blue); //从右上方到左下方渐变
}
.bottomright{
background: linear-gradient(to bottom right,yellow,blue); //从左上方到右下方渐变
}
</style>
</head>
<body>
<div class="top"><span>微微一笑很倾城</span></div>
<div class="bottom"><span>微微一笑很倾城</span></div>
<div class="left"><span>微微一笑很倾城</span></div>
<div class="right"><span>微微一笑很倾城</span></div>
<div class="topleft"><span>微微一笑很倾城</span></div>
<div class="topright"><span>微微一笑很倾城</span></div>
<div class="bottomleft"><span>微微一笑很倾城</span></div>
<div class="bottomright"><span>微微一笑很倾城</span></div>
</body>
</html>
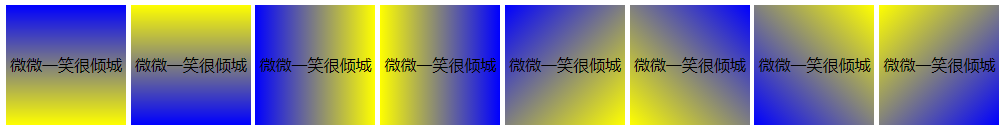
Result :

线性渐变是颜色沿着一条直线过渡,制作渐变效果,需要指定渐变方向、起始颜色、结束颜色三个属性,属性之间用逗号隔开。
径向渐变
径向渐变是圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合。在实际开发中,径向渐变并没有线性渐变广泛,所以在此不进行详解。
