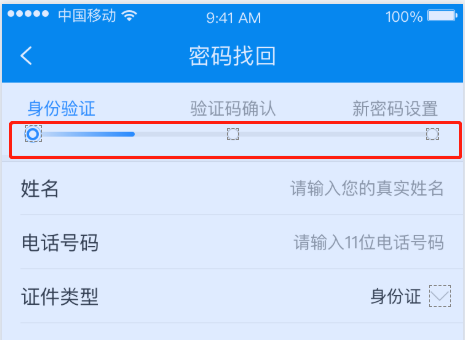
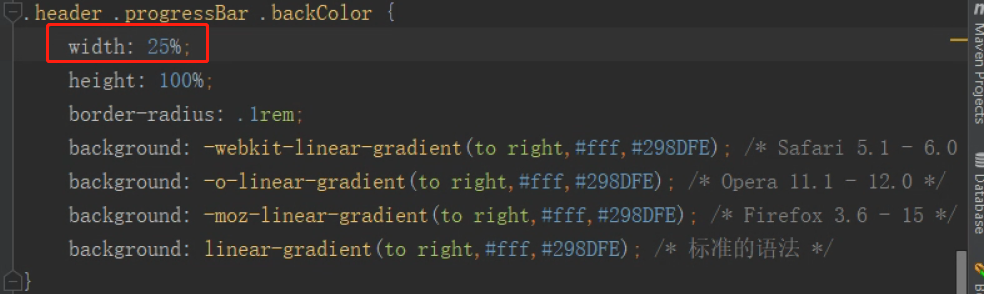
项目中,一般用于业务办理的进度条,设置背景色,纯背景色可以直接设置,如果是渐变色,那使用line-gradient渐变特性就需要设置渐变的位置了入下图

方法一、直接在进度条轨道上面再加一个元素,用于设置渐变进度条,进而控制这个元素的长度值,可以实现

2、方法二,就是使用line-gradient 的位置参数
background: linear-gradient(#f00 0%,#ff0 50%,#0f0 100%);
此时,如果想实现以上效果图,就用设置位置达到100%,不能只设置其中的一段,否则不会起作用
正确做法:
div { width: 200px; height: 5px; background: linear-gradient(to right,#fff 0%,blue 50%,#fff 50%,#fff 100%); }
即后面没有进行到的部分,需用和父元素轨道背景色相同的色值进行渐变配置,不能不写,如下是错误做法:
div { width: 200px; height: 5px; background: linear-gradient(to right,#fff 0%,blue 50%);//会默认渲染到100% }
接下来,具体看一下linear-gradient()的用法
语法
<linear-gradient> = linear-gradient([ [<angle> | to <side-or-corner> ] ,]? <color-stop>[,<color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color>[<length>|<percentage>]?
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color>[<length>|<percentage>]?
用法参数说明
<angle>: 用角度值指定渐变的方向(或角度)。
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
<color-stop> 用于指定渐变的起止颜色:
<color>: 指定颜色。
<length>:用长度值指定起止色位置。不允许负值,与前面色值由空格隔开
<percentage>:用百分比指定起止色位置。
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
<color-stop> 用于指定渐变的起止颜色:
<color>: 指定颜色。
<length>:用长度值指定起止色位置。不允许负值,与前面色值由空格隔开
<percentage>:用百分比指定起止色位置。