转载请注明出处,谢谢!https://www.cnblogs.com/GaoAnLee/p/9067017.html
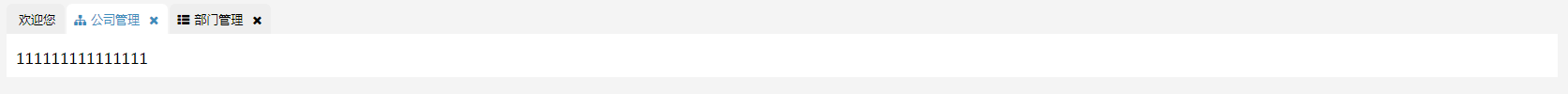
每每看到别人写的Jquery插件,自己也试着学习尝试,终有结果,废话不多说,直接上效果:

直接撸代码:
html:
<body> <div id='tab' class='frame'></div> </body>
css:
div, ul { overflow: hidden; margin: 0; padding: 0; } .main-content { padding: 20px 20px; } .tabs, .tabs ul li { float: left; } .tabs ul { list-style: none outside none; } .tabs ul li { line-height: 30px; margin-right: 2px; padding: 2px 10px 0 8px; -webkit-border-radius: 6px 6px 0 0; -moz-border-radius: 6px 6px 0 0; -ms-border-radius: 6px 6px 0 0; -o-border-radius: 6px 6px 0 0; border-radius: 6px 6px 0 0; font-size: 13px; cursor: default; } .tabs ul li em { display: inline-block; } .tabs ul li .tab-text, .tabs ul li .fa-close { cursor: pointer; } .tabs ul li i:first-child { margin-right: 5px; } .fa-close { margin-left: 10px; } .tab-nav { background-color: #EEEEEE; } .tab-nav-action { color: #3c8dbc; } .tabs-body { float: left; padding: 5px 0 0; } .tabs, .tabs-body { width: 100%; } .tab-nav-action, .tabs-body { background-color: #ffffff; } .tab-nav, .tabs-body { color: #000000; } .tabs-body div { padding: 10px; } .tabs-body-hide { display: none; } .tabs-body-show { display: block; }
javaScript:
/* <div id='tab'> //data </div> 备注: 背景色建议为 #f4f4f4 最佳 */ //jquery插件 tab auther:GaoAnLee ; (function($, window, document, undefined) { //初始化 function _init(tab, b) { var _this = tab.element; var options = $.data(_this, 'tab').options; //第一次加载 添加tabs主体框架 if (b) { _this.append('<div class=\"main-content\"></div>'); $('.main-content').append('<div class=\"tabs\"></div>'); $('.main-content').append('<div id=\"tabs-body\" class=\"tabs-body\"></div>'); $('.tabs').append('<ul id=\"tabs\"></div>'); } //加载最简单tab $(options.tab).append('<li class=\"' + options.tabActiveClass + '\"><i class=\"\"></i><em class=\"tab-text\">欢迎您</em><i class=\"\"></i></li>'); $(options.tabBody).append('<div class=\"' + options.tabBodyActiveClass + '\">Welcome MMS !</div>'); //切换tab switchTab(options); //删除tab delTab(options); } //切换tab function switchTab(options) { $('body').on(options.eventType, '.tab-text', function() { var parntNode = $(this).parent(); var index = parntNode.index(); parntNode.attr('Class', options.tabActiveClass).siblings().attr('Class', options.tabClass); $(options.tabBody).children().hide().eq(index).show(); }); } //删除tab function delTab(options) { $('body').on(options.eventType, '.fa-close', function() { var index = $(this).parent().index(); var thisParentClass = $(this).parent().attr('Class'); if (thisParentClass != options.tabClass) { var _prev = $(this).parent().prev(); var prevIndex = _prev.index(); _prev.attr('Class', options.tabActiveClass); $(options.tabBody).children().eq(prevIndex).show(); } $(this).parent().remove(); $(options.tabBody).children().eq(index).remove(); }); } /****************************_init() end****************************/ //追加tab function addTab(options) { $(options.tab).children().attr('Class', options.tabClass); $(options.tabBody).children().attr('Class', options.tabBodyClass); if (options.hasClose) { $(options.tab).append('<li class=\"' + options.tabActiveClass + '\"><i class=\"fa ' + options.icon + '\"></i><em class=\"tab-text\">' + options.title + '</em><i class=\"fa fa-close\"></i></li>'); } else { $(options.tab).append('<li class=\"' + options.tabActiveClass + '\"><i class=\"fa ' + options.icon + '\"></i><em class=\"tab-text\">' + options.title + '</em></li>'); } $(options.tabBody).append('<div class=\"' + options.tabBodyActionClass + '\">' + options.tabContent + '</div>'); } //选中tab function selectTab(options) { var title = options.title; if (hasTab(title)) { if (!hasSelected(title)) { var index = 0; $(options.tab).children().each(function() { var t = $(this).children('em').html(); if (t == title) { index = $(this).index(); } }); $(options.tab).children().eq(index).attr('Class', options.tabActiveClass).siblings().attr('Class', options.tabClass); $(options.tabBody).children().hide().eq(index).show(); } } else { addTab(options); } } //是否选中tab function hasSelected(parm) { var title = parm; var selectedTabText = $('.tab-nav-action').children('em').html().trim(); if (selectedTabText == title) { return true; } else { return false; } } //是否存在tab function hasTab(parm) { var title = parm; var flag = false; $('#tabs').children().each(function() { var t = $(this).children('em').html(); if (t == title) { flag = true; } }); return flag; } /*************************API function end*************************/ var Tab = function(ele, options) { this.element = ele, this.defaults = { tabActiveClass: 'tab-nav-action', tabClass: 'tab-nav', tabBodyActionClass: 'tabs-body-show', tabBodyClass: 'tabs-body-hide', tab: '#tabs', tabBody: '#tabs-body', eventType: 'click' }, this.options = $.extend({}, this.defaults, options) }; Tab.prototype = { //选中tab selectTab: function(options) { selectTab(options); return false; }, //是否选中指定tab hasSelected: function(parm) { return hasSelected(parm); }, //是否存在tab hasTab: function(parm) { return hasTab(parm); }, //在最后追加tab addTab: function(options) { addTab(options); return false; } }; $.fn.tab = function(target, parm) { var tab = new Tab(this, target); if (typeof target == 'string' && typeof parm == 'string') { return tab[target](parm); } if (typeof target == 'string' && typeof parm != 'string') { var options = $.extend({}, tab.defaults, parm); return tab[target](options); } var state = $.data(this, 'tab'); if (state) { var dataOptions = state.options; var newOptions = $.extend({}, dataOptions, target); $.data(this, 'tab', { options: newOptions, e: this }); } else { $.data(this, 'tab', { options: $.extend({}, tab.options, target), e: this }); } return _init(tab, true); }; })(jQuery, window, document); $(function() { $('#tab').tab(); //先加载启动 //测试 $('#tab').tab('addTab', { icon: 'fa-sitemap', title: '公司管理', hasClose: true, tabContent: '111111111111111' }); $('#tab').tab('addTab', { icon: 'fa-th-list', title: '部门管理', hasClose: true, tabContent: '2222' }); var flag = $('#tab').tab('hasSelected', '公司管理'); console.log(flag); //false flag = $('#tab').tab('hasTab', '公司管理'); console.log(flag); //true $('#tab').tab('selectTab', { icon: 'fa-sitemap', title: '公司管理', hasClose: true, tabContent: '111111111111111' }); });