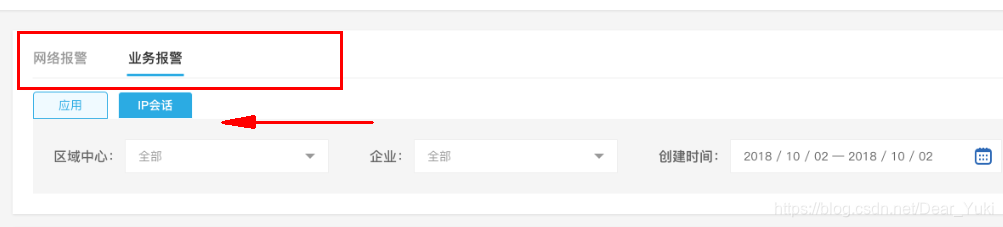
tab:
<el-button size="mini" :class="{'tabBtn is-active':!isA,'tabBtn':isA}" @click="tabsClick">应用</el-button>
<el-button size="mini" :class="{'tabBtn is-active':isA,'tabBtn':!isA}" @click="tabsClick" >IP会话</el-button>data() {
return {
isA: false,
};
},methods: {
tabsClick() {
this.isA=!this.isA;
},
}
样式控制:
<style lang="scss" scoped>
.tabBtn {
background: #F0FAFF;
color: #2BABE3;
}
.tabBtn.is-active {
background: #2BABE3;
color: #fff;
}
</style>两级tab,为了少控制原组件样式自写比较方便能减少代码量