需求:
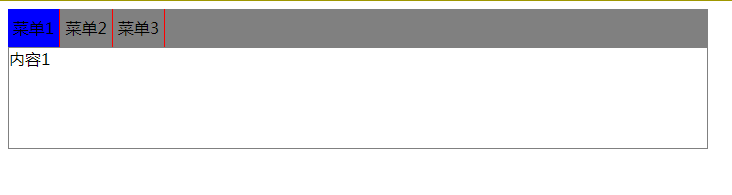
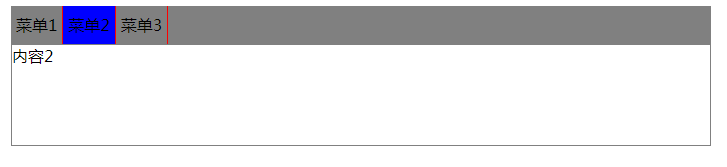
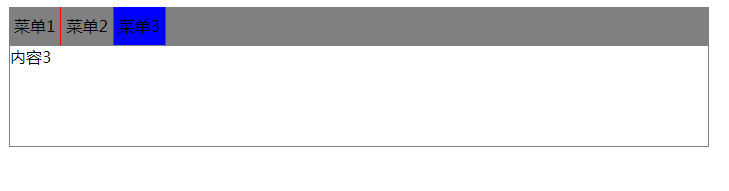
点击相应菜单切换到相应内容。



代码如下:
<!-- jquery实现TAB菜单 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.hide{
display:none;
}
.active{
background-color:blue;
}
.menu{
height:38px;
background-color:gray;
line-height:38px;
}
.menu .menu-item{
border-right:1px solid red;
float:left;
padding:0 5px;
cursor:pointer;
}
.content{
min-height:100px;
border:1px solid gray;
}
.container{
width:700px;
margin:0 auto;
}
</style>
</head>
<body>
<div class="container">
<div class="menu">
<div class="menu-item active" a="1">菜单1</div>
<div class="menu-item" a="2">菜单2</div>
<div class="menu-item" a="3">菜单3</div>
</div>
<div class="content">
<div b="1">内容1</div>
<div class="hide" b="2">内容2</div>
<div class="hide" b="3">内容3</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.menu-item').click(function(){
//设置切换变色
$(this).addClass('active').siblings().removeClass('active');
//获取a的值
var a = $(this).attr('a')
//根据a值定位对应内容标签,取消隐藏并把其他兄弟隐藏
$('.content div[b="'+a+'"]').removeClass('hide').siblings().addClass('hide');
});
</script>
</body>
</html>