转载:https://blog.csdn.net/dawn_moon/article/details/90734991
文章目录
前言
3d系统基础
FBX模型导入
配置模型参数
相机分组
2D相机设置
添加UI节点
添加3D节点
设置灯光
设置平台接收阴影
设置3D相机
3D场景编辑器
设置模型材质
设置模型产生阴影
设置相机位置
播放动画
增加3D动作
本文假设你是一个新手,按照本文的操作,可以跑起来一个3D人物模型,附带两个跳舞的动画可以欣赏。
首先说明一点,目前2.1.1的3d功能还不完善,商用项目请不要升级。
本教程和源码献给先吃螃蟹的同学。
前言
昨天我把Cocos Creator最新2.1.1 版的3D demo放出来了,但是官方文档比较欠缺,论坛也缺少相关文档,这里就把过程详细写一下,也算是一个吃螃蟹的新姿势,希望对大家有用。
3d系统基础
在 Creator 2.1 版本中,支持了 3D 模型渲染、3D Camera、3D 骨骼动画 等 3D 特性,同时编辑器原生支持解析 FBX 格式的 3D 模型文件,不需要额外的导入流程。
详细见官方的文档。
下面开始讲解如何导入FBX格式的3D模型。
FBX模型导入
这里讲解带贴图,带动作的FBX模型。
在资源管理器新建一个文件夹DanceMode
将贴图文件夹textures和FBX模型文件同时拖入DanceMode目录下
配置模型参数
点击资源管理器里面的模型women,在属性面板设置缩放系数400,点击应用按钮
点击属性检查器里面的动画菜单,预先计算骨骼矩阵打上勾,点击应用按钮
到这里模型导入,配置完成,现在就可以开始使用了。
相机分组
因为要加载3d模型,又有2d的button,所以既有3d,又有2d,需要分组渲染,2d渲染ui,3d相机渲染模型。
在菜单项目–>项目设置—>分组管理里面新增一个分组ui。
2D相机设置
将默认层级管理器里面的节点都删掉,保留一个Main Camera。
将Main Camera的Group设置为ui
将Main Camera的Depth设为0,cullingMask勾上ui,clearFlags去掉Color
添加UI节点
添加两个按钮samba和macarena,代码桑巴舞和马卡雷纳舞
samba按钮的x位置-400,macarena的x设为400,两个按钮y坐标都为0
给按钮Group设置为ui
添加3D节点
在层级管理器,添加一个空节点和Canvas平级,命名为root,在属性面板点击3D,这样就变成了一个3D节点
给root节点添加灯光节点,命名为Light
在root下添加平台,命名为Plane
在root下添加摄像机,命名为3D Camera,在属性面板上点击3D将其变为3d节点
将资源管理下的模型文件women,拖入root下,引擎会自动解析模型
设置灯光
点击Light节点,设置属性说明:
Type:光源类型,选这DIRECTIONAL,平行光源
Intensity:光照强度
Shadow Type:阴影类型,选HARD,硬阴影
Shadow Resolution:阴影分辨率,值越大阴影越清晰。在 Shadow Type 不设为 NONE 时生效
Shadow Darkness:阴影暗度,值越大阴影越暗。在 Shadow Type 不设为 NONE 时生效
Shadow Min Depth:光源产生阴影的最小距离,如果物体跟光源的距离小于最小距离则不会产生阴影。在 Shadow Type 不设为 NONE 时生效
Shadow Max Depth:光源产生阴影的最大距离,如果物体跟光源的距离大于最大距离则不会产生阴影。在 Shadow Type 不设为 NONE 时生效
Shadow Depth Scale:光源深度缩放值,值越大阴影越暗。在 Shadow Type 不设为 NONE 时生效
Shadow Frustum Size:平行光中视锥体的大小,决定平行光产生阴影的范围。仅在 Shadow Type 不设为 NONE,Type 设为 DIRECTIONAL 时生效
设置平台接收阴影
为了产生阴影,必须设置Plane接受阴影,勾上Receive Shadows
设置3D相机
3D相机,主要有两个属性要设置
cullingMask,只勾选default
取消正交投影,设置视野大小
3D场景编辑器
点击场景编辑器上面的3D按钮,场景编辑器就切换为3D模式,如下图。
使用alt+左键,就可以改变移动视野,滚轮缩放,右键旋转视角
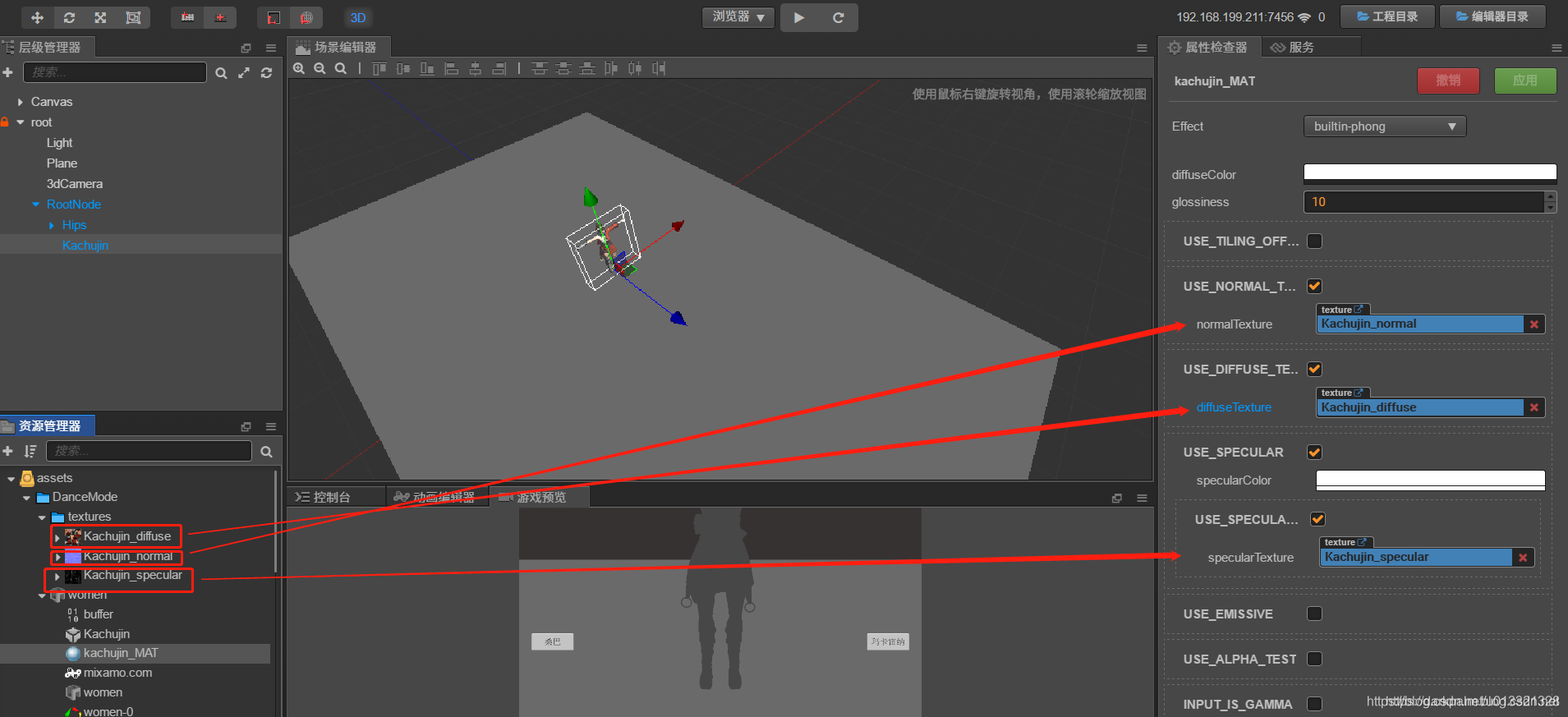
设置模型材质
点击模型文件下的材质球,查看属性面板,默认是使用冯氏材质
设置材质贴图,将对应贴图拖到对应框内,有3个贴图,法线贴图,漫反射贴图,高光贴图

设置模型产生阴影
点击层级管理器里面的节点Kachujin,查看属性面板
将shadow Casting Mode设置为On,这样可以在Plane上看见模型的阴影了
设置相机位置
选中3dCamera节点,可以看到场景中相机有3个轴,拖拉可以改变相机位置
选中菜单下面的工具条,第二个旋转工具,摄像机会出现三个带颜色的圆,是用来调整节点3个方向的旋转角的,鼠标放在圆上拖动,就可以改变摄像机的旋转角
菜单面板下面,开启游戏预览,可以查看3d预览
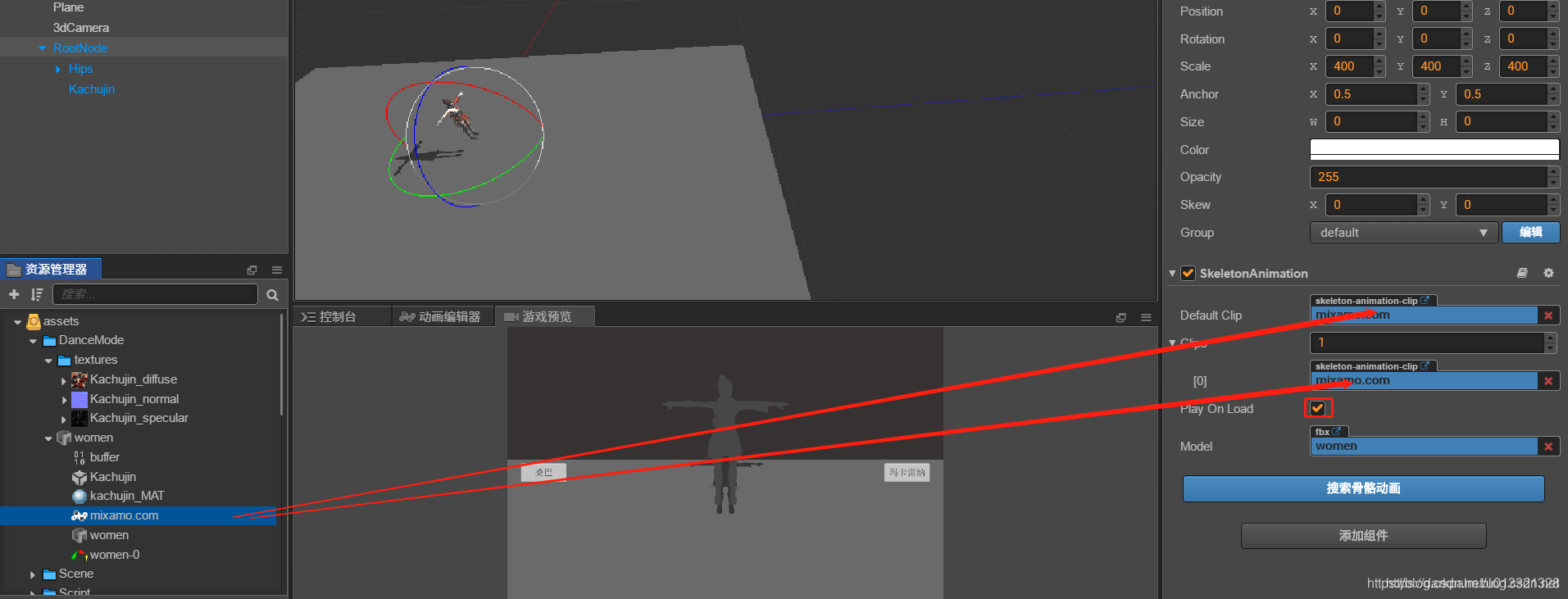
播放动画
层级管理器选中模型根节点RootNode,可以看到属性面板有一个Clips数组,将其值改为1
将资源管理器下,模型文件里面的动画资源拖入对应的框,playonload勾上

到这里就操作完了,选择浏览器运行,就能看到人物跳舞的画面了。

增加3D动作
目前2.1.1版本的动作系统,只有Rotation有了3D的,其他的动作都还没有支持3D,应该在下一个版本支持。我们先试试跳一跳的动作。
增加两个按钮,取名jumpLeft,jumpRight
脚本上增加两个回调,代码如下
jumpLeft() {
this.node.runAction(cc.jumpBy(1, -400, 0, 300, 2));
}
jumpRight() {
this.node.runAction(cc.jumpBy(1, 400, 0, 300, 2));
}
效果如下:
