文章目录
可去 http://www.runoob.com/try/try.php?filename=tryhtml_intro进行练习
页面的总体结构
html定义了三个定义页面总体结构以及提供简单信息的标签——<html><head><body>。这些标签不影响页面的外观,而只是用于向浏览器提供信息。
<html>标示这是一个html文档。
<head>是html文件的标题,还提供一些信息给浏览器。
<body>里面是真正的页面元素,会被浏览器渲染显示出来。
页面开头的DOCTYPE是什么?
DOCTYPE不是网页结构标签,但xhtml1.0和html5都要求页面必须包含它。它指出了网页遵守的html标准,有时候还指出了定义规范的文档类型定义(DTD)。
title——名称
<title>标签放在<head>标签里面,用于给页面起名字。如下:
<!DOCTYPE html>
<html>
<head>
<title>1111</title>
</head>
<body>
</body>
</html>

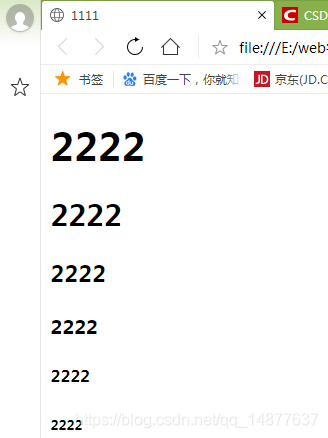
h1、h2、h3、h4、h5、h6——标题
html定义了6级标题,不同级别的标题没有编号,只是大小粗细不同。
<!DOCTYPE html>
<html>
<head>
<title>1111</title>
</head>
<body>
<h1>2222</h1>
<h2>2222</h2>
<h3>2222</h3>
<h4>2222</h4>
<h5>2222</h5>
<h6>2222</h6>
</body>
</html>

p——段落
<!DOCTYPE html>
<html>
<head>
<title>1111</title>
</head>
<body>
<p>aaaa bbbb
cccc dddd
ffff
hhhh</p>
<p>aaaa bbbb
cccc dddd
ffff
hhhh</p>
</body>
</html>

换行和空格好像有点奇怪!?可以参考https://www.cnblogs.com/zhangrunhao/p/10059950.html。
注释
注释使用<!--开始,使用-->结尾,其中间部分会被注释。
ol、li——有序列表
有序列表中有几个重要的属性:
1、list-style-type,决定编号样式
2、start,决定起始编号,不管编号样式是什么,start的值都要使用阿拉伯数字表示。
3、value,用在li标签中,可以特别指定该标签使用的编号。
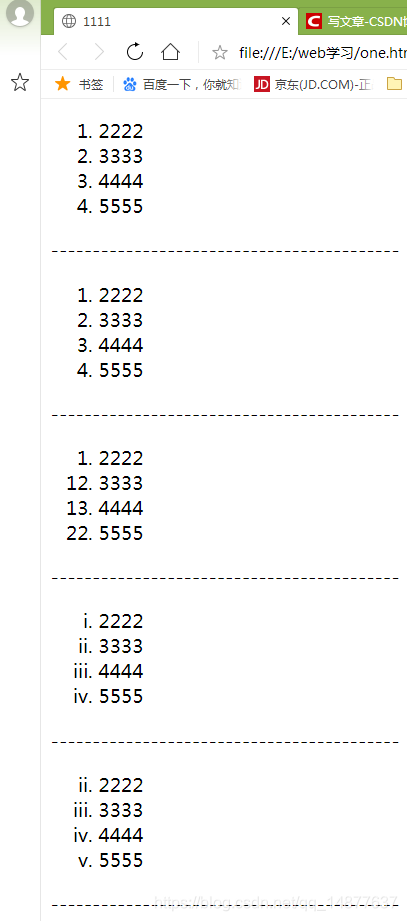
例子:
<!DOCTYPE html>
<html>
<head>
<title>1111</title>
</head>
<body>
<ol>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
</ol>
<p>------------------------------------------</p>
<ol start="2">
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
</ol>
<p>------------------------------------------</p>
<ol>
<li>2222</li>
<li value="12">3333</li>
<li >4444</li>
<li value="22">5555</li>
</ol>
<p>------------------------------------------</p>
<ol style="list-style-type:lower-roman">
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
</ol>
<p>------------------------------------------</p>
<ol style="list-style-type:lower-roman" start="2">
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
</ol>
<p>------------------------------------------</p>
</body>
</html>

有序列表的编号样式
| list-style-tyle的值 | 描述 |
|---|---|
| decimal | 阿拉伯数字,1、2、3、4 |
| lower-alpha | 小写字母,a、b、c、d |
| upper-alpha | 大写字母,A、B、C、D |
| lower-roman | 小写罗马数字,i、ii、iii、iv |
| upper-roman | 大写罗马数字,I、II、III、IV |
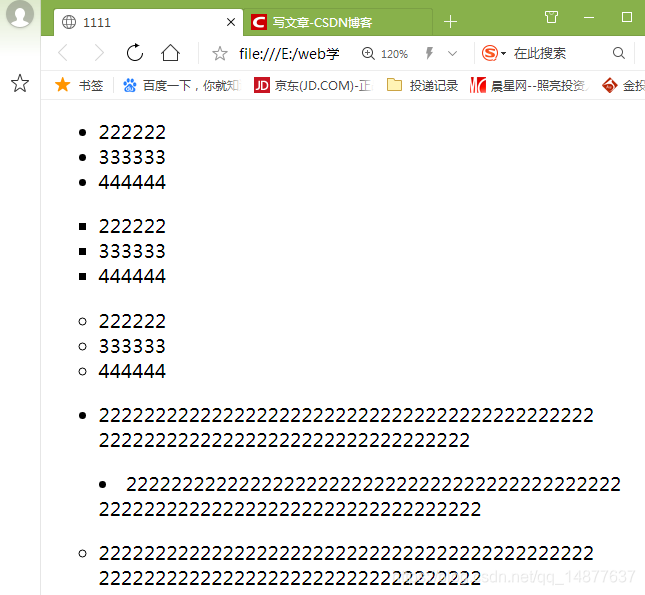
ul、li——无序列表
无序列表中有几个重要的属性:
1、list-style-type,决定编号样式
2、list-style-image,可以使用图片当做编号
3、list-style-position,当li中的内容横跨多行时,此属性用于决定后续行与编号对齐还是和内容对齐。
4、list-style,使用该属性可以一次性定义上面的3个属性
例子:
<!DOCTYPE html>
<html>
<head>
<title>1111</title>
</head>
<body>
<ul style="list-style-type:disc">
<li>222222</li>
<li>333333</li>
<li>444444</li>
</ul>
<ul style="list-style-type:square">
<li>222222</li>
<li>333333</li>
<li>444444</li>
</ul>
<ul style="list-style-type:circle">
<li>222222</li>
<li>333333</li>
<li>444444</li>
</ul>
<ul style="list-style-position:outside">
<li>22222222222222222222222222222222222222222222
222222222222222222222222222222222</li>
</ul>
<ul style="list-style-position:inside">
<li>22222222222222222222222222222222222222222222
2222222222222222222222222222222222</li>
</ul>
<ul style="list-style:circle outside">
<li>22222222222222222222222222222222222222222222
2222222222222222222222222222222222</li>
</ul>
</body>
</html>

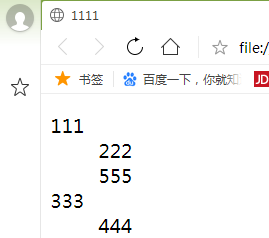
dl、dt、dd——定义列表
可以自已定义列表:
<!DOCTYPE html>
<html>
<head>
<title>1111</title>
</head>
<body>
<dl>
<dt>111</dt>
<dd>222</dd>
<dd>555</dd>
<dt>333</dt>
<dd>444</dd>
</dl>
</body>
</html>

列表的其它用途
列表是可以嵌套的,列表结合css和js,可以做出导航菜单等复杂功能。后续应该可以学到。
