写在前面
因为实验室最近在开发一个网站,所以上个星期就几个人在一块,从〇开始,自学了简易的web全栈开发,也着实走了很多的弯路 哈!
哈! 在此以博客形式记录,谨以此分享给跟兴趣的伙伴们!也希望大伙多多指教!
在此以博客形式记录,谨以此分享给跟兴趣的伙伴们!也希望大伙多多指教!
需要准备什么?
首先,我们务必理解:1)什么是前端;2)什么是后端!
我们举一个例子:如上图所示是百度首页!我们输入一个HTTP地址后登录一个网站,所看到的“界面,文本,图片,动画,声音”属于前端;此外呢,像上图顶部的有下划线的文本,我们都知道当我们点击后会跳转到另一个页面或者另一个网站,这些web的转移也属于前端工作。
至于后端,包括决定登录某个IP地址后向前端发送什么页面,更强调的是信息的交互!既然是“交互”肯定就是用户在客户端(包括浏览器和爬虫,这里我们先记住为浏览器就好)填写什么信息后发送(如注册完毕提交帐号和密码),然后后台反过来给你一些信息,如是否注册成功、是否登陆成功、或是跳转主页面Home等。
其次,要有一定的编程基础!即要能够把自己的对问题的解决思路用清晰的逻辑去表示,并用编程语言实现出来。这里提供了一个小编平时练习的网站(https://www.w3cschool.cn/codecamp/list), 相当不错的哦,特别是:里边前端开发的html,css,js都有类似于oj的训练。还有一个挺好的网站(http://www.lvyestudy.com/),方便后期进修哈!
再者呢,就是要对前端开发的基本语言(HTML, CSS, JavaScript)和语法有所了解,最直接的表现是:当你看一些前端代码时,可以在脑海中构建出html和css下的页面大概的布局和元素;当你需要用JavaScript实现什么功能去百度或者看其他人代码的时候,可以看懂并抓取其中有用的代码。当然最后这一点有点难度,小编刚接触不久,也还在努力ING,那以后就大伙一起加油咯!
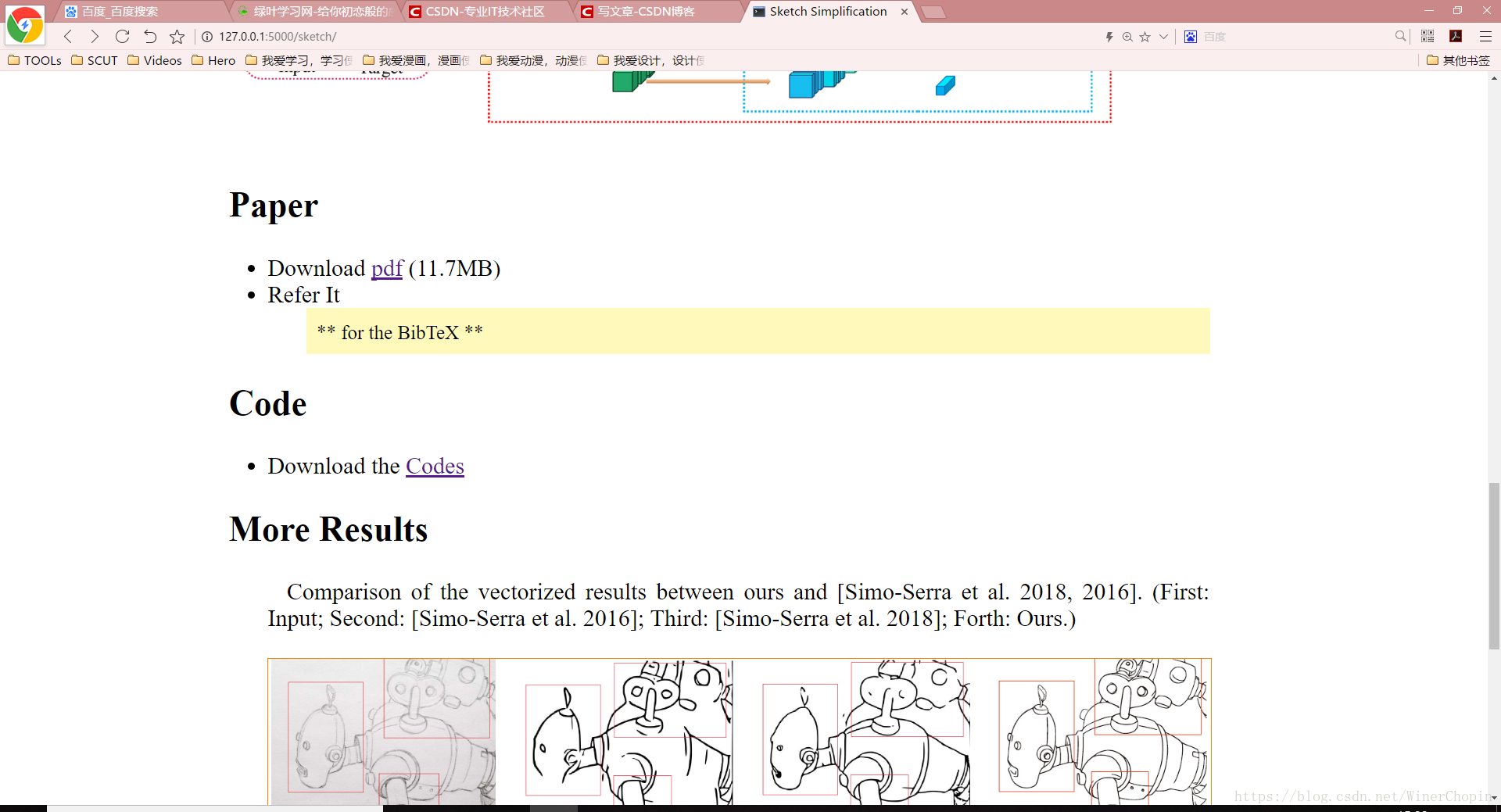
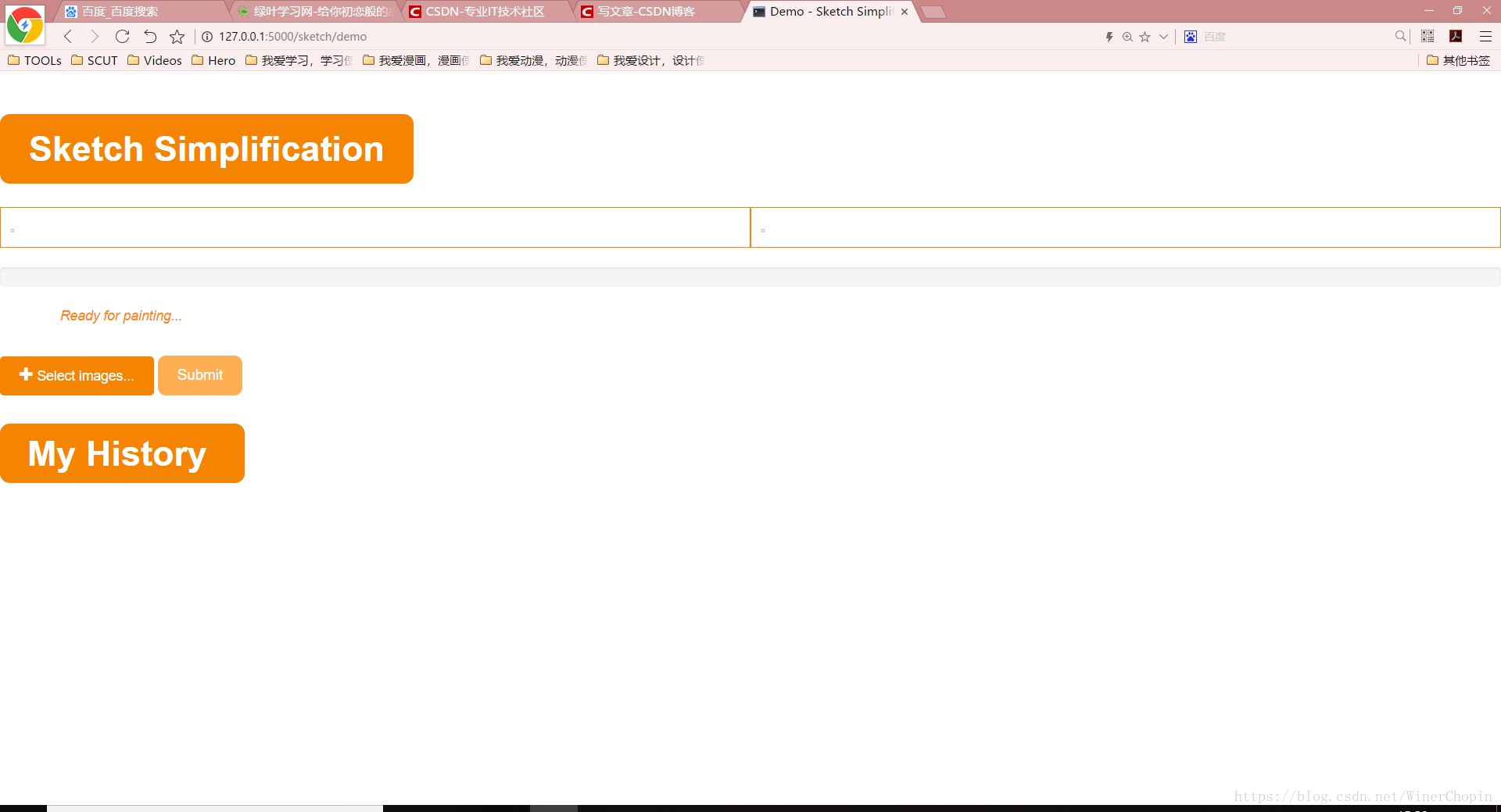
下面先给出小编的的成果:
有两个页面哈!主要是就是展示实验室的项目,包括abstract、introduction、result、paper link、Code link、Demo等。其中Demo放在另一个页面里了。
本人的环境:
Windows10,Python3
IDE:
Pycharm
工具:
前端:HTML,CSS,JavaScript
后端:Python(ajax,Flask,json)
网上有比较多的教程是关于上述环境搭建的或者安装的,这里就不列举了哈。
下一篇开始我就要以我个人的开发过程从零开始给大家做分享,也恳请大家多多指教!