10.28-11.3 WEB(二)
上周作业复习WEB(一),整理资料
居中写三遍,JS原生轮播图背着能写出。
1、手风琴 这个是点了才动你可以写hover,hover之后滑动但是移出就还原,点击才像视频里这样,不还原,你可以用div背景色,或者自己找图这里面是有动画效果的,不是直接就变了。
2、css单位,px、em、rem、vmin、vmax
3、媒体查询
4、帧动画
5、3d盒子
6、还有个正方体,我找找这个有扩展,换图
7、百叶窗
8、再写一个JQ轮播图
手风琴实现——WEB(二)
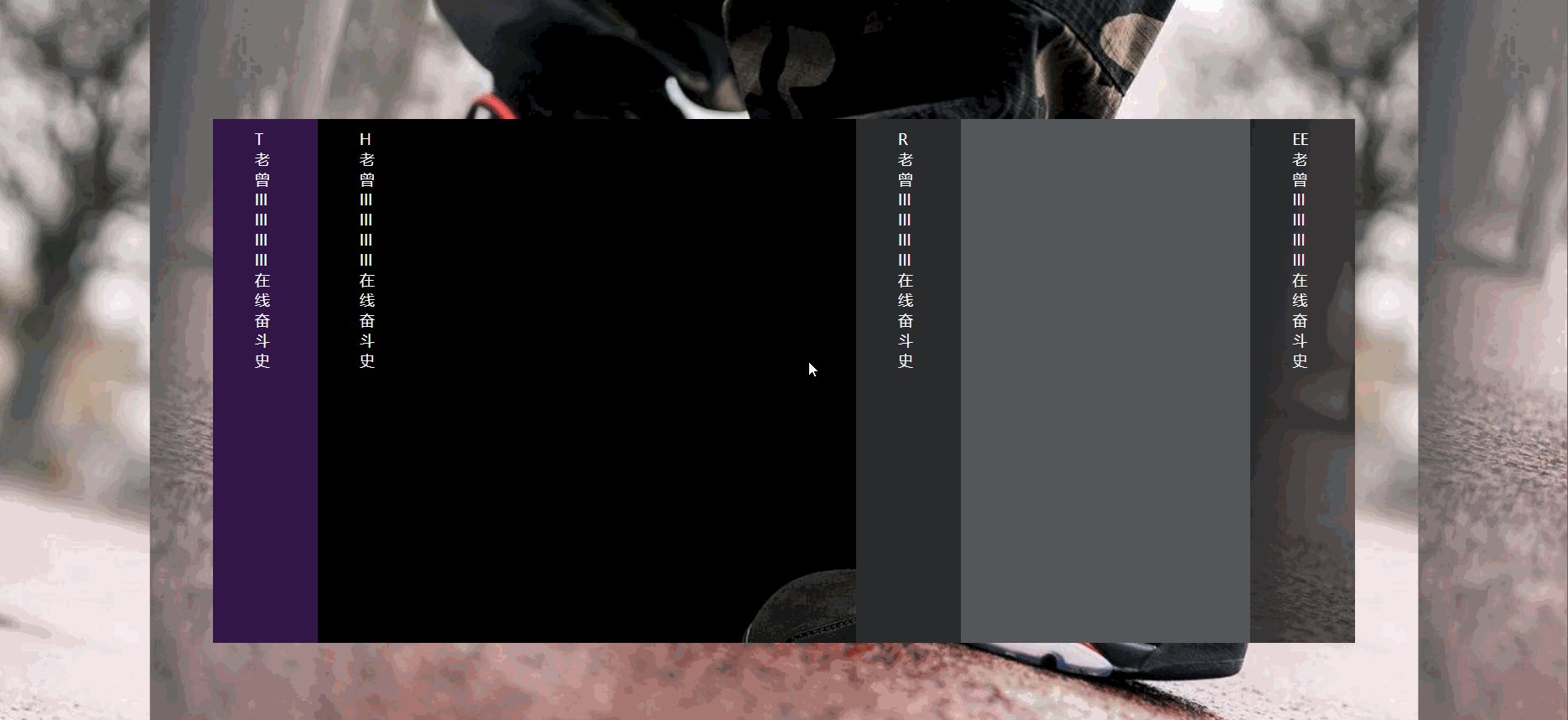
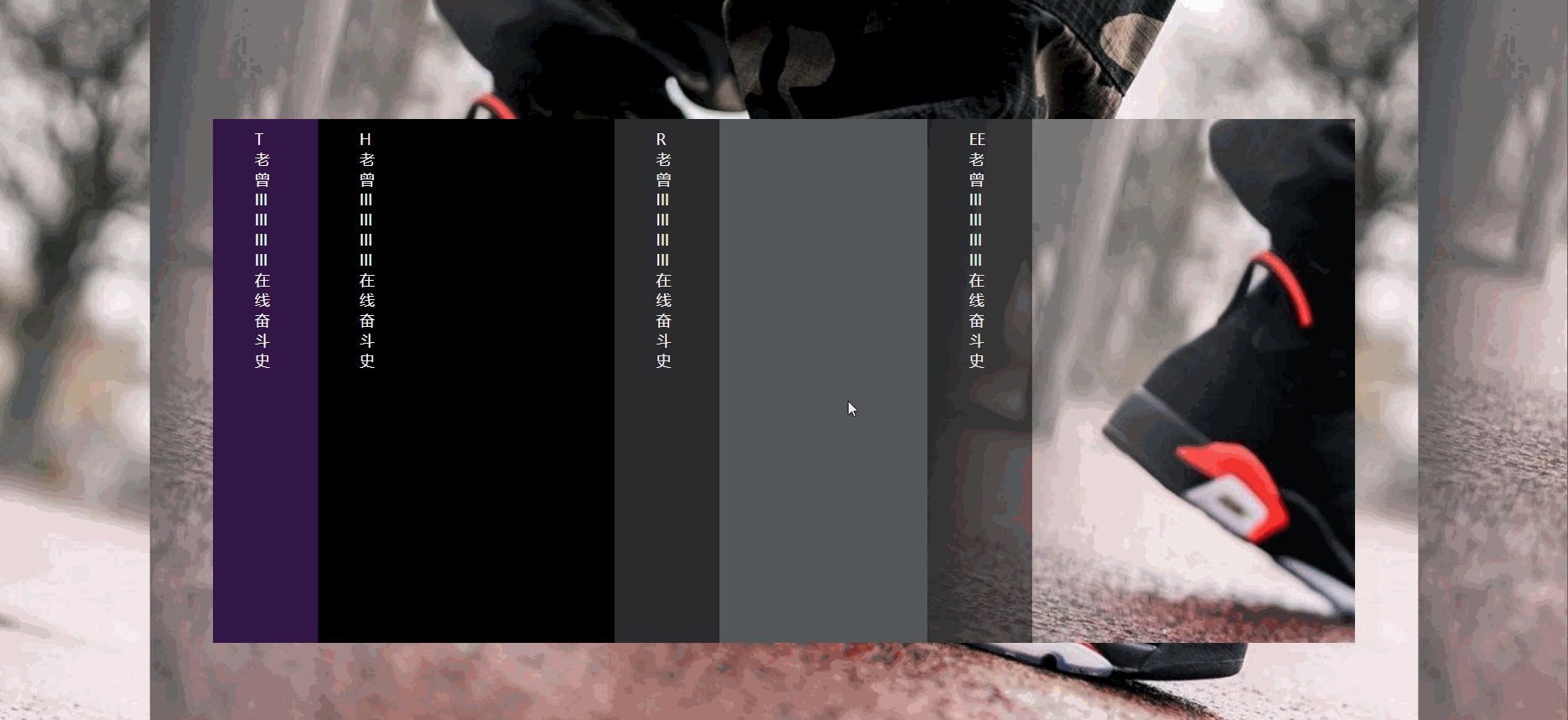
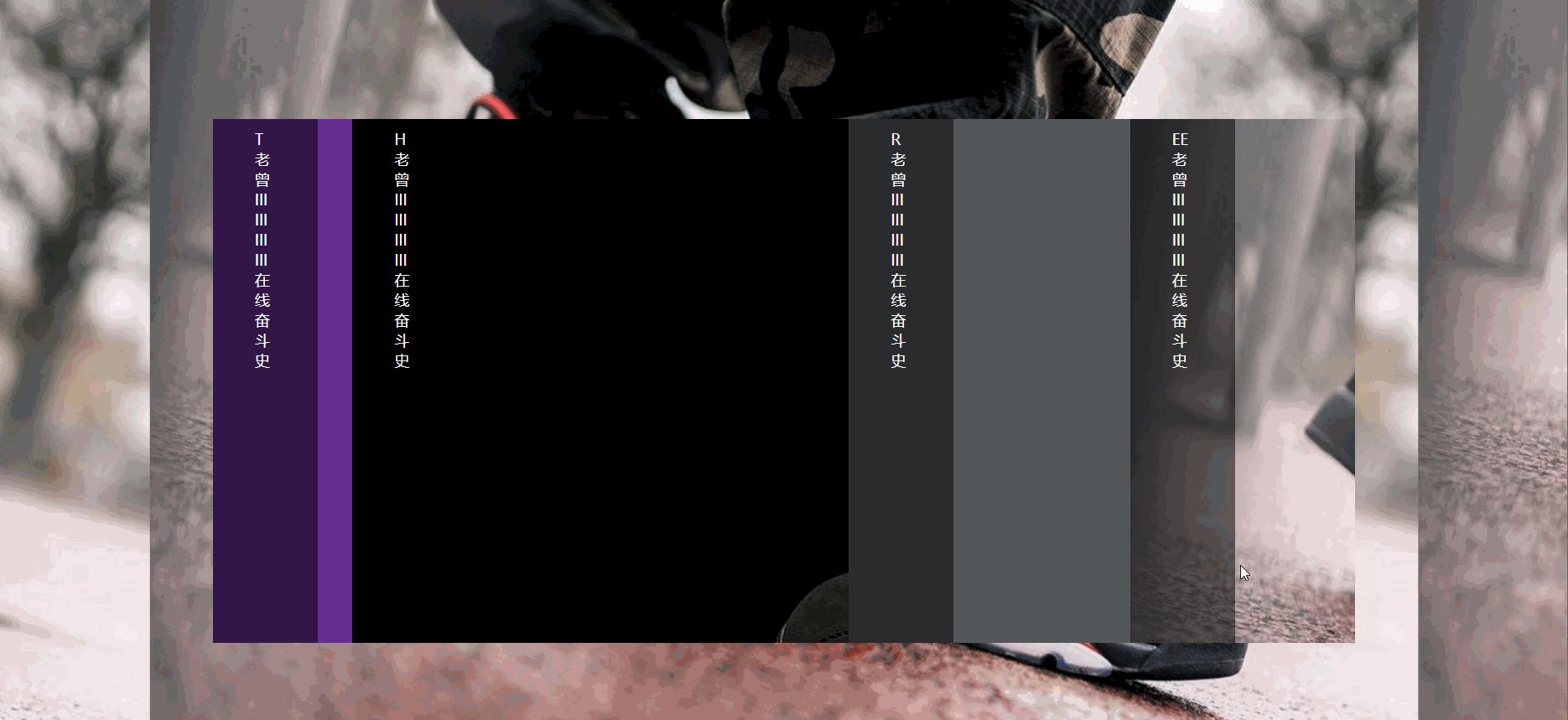
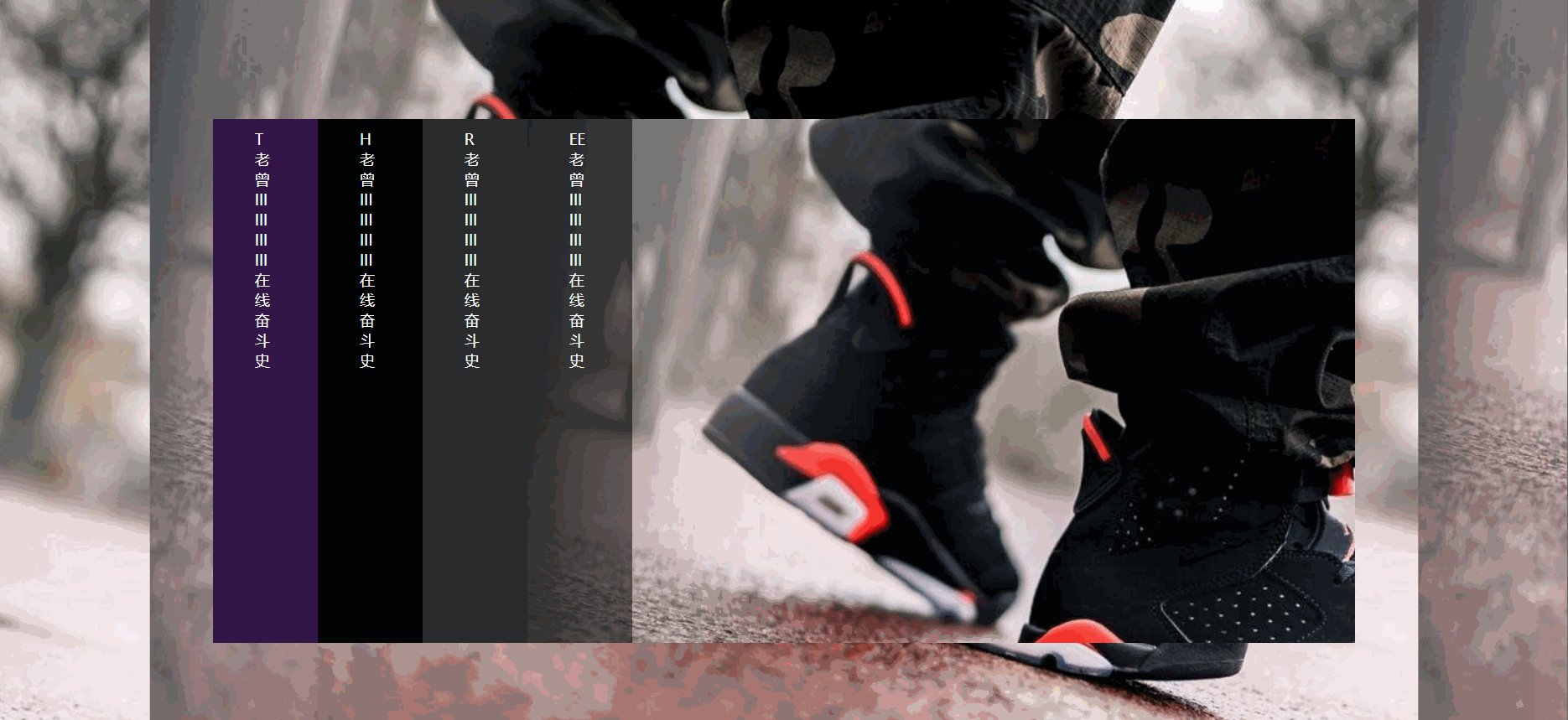
先放一个效果图镇楼


老规矩按照注释1~9顺序标注进行代码书写:
1、给body加背景图
2、设置一个总的盒子来装手风琴
3、设置四个图片样式让他们横向排列,前三张宽度只留索引的宽度,第四张铺满盒子。
4、给图片上索引的地方中间加文字,让前三张文字成为竖排
5、给文字加盒子。实现所有文字成为竖排
6、开始设置动态效果鼠标停在索引上,对应图片宽度设置铺满,其他为索引宽度
7、把图片父级宽度放大到120%防止鼠标快速滑动,图片掉出手风琴盒子,同时把盒子设置为超出部分隐藏。
上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<title>shoufenqing</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
/* 1.背景图片添加 */
background: url(images/4.jpg) center top repeat;
}
#wrap{
/* 2.设置盒子宽高居中 */
width: 1090px;
height: 500px;
margin: 150px auto;
border: 0px solid aliceblue;
/* 9、超出部分设置隐藏 */
overflow: hidden;
}
/* 9、设置li的父元素为120%这样每个li就不会因为快速滑动掉下来,因为li为float */
#wrap ul{
width: 120%;
}
#wrap ul li{
/* 3、设置四个li的宽高样式 */
list-style: none;
/* 注意这里的宽度,手风琴嘛只留一点出来就好了 */
width: 100px;
height: 500px;
/* 4、设置浮动,就变成一排了 */
float: left;
}
/* 6、 */
#wrap ul li .txt p{
/*6.1 更改p的样式 */
color: white;
/* 注意这里的宽度正好就是手风琴的那一点,7.1文字排成一竖排就可以不用宽高了注释掉 换成padding ,只能管前三张所以引入7 */
/* width: 100px; */
/* height: 500px; */
/* 7.1 padding左右的值可以在chrom开发者工具调试,看什么时候成一竖排 */
padding: 10px 40px;
/* 7.2之后的字体大小,字体,背景都可以移到txt中 */
}
/* 7、div class='txt'框好的p,把文字弄成一竖 */
#wrap ul li .txt{
/* 7.2 从6移过来设定的 */
font-size: 14px;
font-family: "microsoft yahei";
/* 6.2的设定手风琴头部特定样式,最后一个值是透明度 */
background: rgba(0,0,0,0.5);
color: white;
/* 7.3设定盒子宽高,这样第四张图的文字也出来啦 */
width: 100px;
height: 500px;
/* 7.4 设置超出部分隐藏 */
overflow: hidden;
}
</style>
</head>
<body>
<div id="wrap">
<ul>
<!-- 6、在li中间加点文字p并改样式 -->
<!-- 7、给p括个div,把文字弄成一竖 -->
<li style="background-image: url(images/1.jpg);">
<div class="txt">
<p>T老曾III III III III在线奋斗史</p>
</div>
</li>
<li style="background-image: url(images/2.jpg);">
<div class="txt">
<p>H老曾III III III III在线奋斗史</p>
</div>
</li>
<li style="background-image: url(images/3.jpg);">
<div class="txt">
<p>R老曾III III III III在线奋斗史</p>
</div>
</li>
<!-- 5、把最后一张图变为789px -->
<li style="background-image: url(images/4.jpg); width: 789px;">
<div class="txt">
<p>EE老曾III III III III在线奋斗史</p>
</div>
</li>
</ul>
</div>
<!-- 8、开始设置动态效果鼠标停在li上,图片宽度设置790px,其他100px -->
<script type="text/javascript">
$('#wrap ul li').hover(function(){
$(this).stop().animate({
width:"790px"
},500).siblings().stop().animate({
width:"100px"
},500);
});
</script>
</body>
</html>
附上:GitHub地址和图片:

欢迎评论区轰炸~
